
CSS中背景background值为data:image/png;base64的用法详解
在接手的一个项目中看到了background的url 的后面引用的是data:xxxxxxxxxbackground-image:url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAA4AAAAOAQMAAAAlhr+SAAAABlBMVEUqLjNSXWS1zSUzAAAAD0lEQVQI12NgwADMYIQBAACrAAd4ROv5AAAAA
在接手的一个项目中看到了background的url 的后面引用的是data:xxxxxxxxx
background-image:url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAA4AAAAOAQMAAAAlhr+SAAAABlBMVEUqLjNSXWS1zSUzAAAAD0lEQVQI12NgwADMYIQBAACrAAd4ROv5AAAAAElFTkSuQmCC)
这是什么呢?查阅资料大概了解:这是Data URI scheme。
那么什么是Data URL scheme?
Data URI scheme是在RFC2397中定义的,目的是将一些小的数据,直接嵌入到网页中,从而不用再从外部文件载入。
我们将这串字符串copy到浏览器地址栏上,可以看到浏览器给我们返回的是一张图片,目前有的浏览器支持有的解析并不支持

参数说明:
在上面的Data URI中,data表示取得数据的协定名称,image/png 是数据类型名称,base64 是数据的编码方法,在base64后面就是这个image/png文件base64编码后的数据。
data:,文本数据
data:text/plain,文本数据
data:text/html,HTML代码
data:text/html;base64,base64编码的HTML代码
data:text/css,CSS代码
data:text/css;base64,base64编码的CSS代码
data:text/javascript,Javascript代码
data:text/javascript;base64,base64编码的Javascript代码
data:image/gif;base64,base64编码的gif图片数据
data:image/png;base64,base64编码的png图片数据
data:image/jpeg;base64,base64编码的jpeg图片数据
data:image/x-icon;base64,base64编码的icon图片数据
base64简单地说,它把一些 8-bit 数据翻译成标准 ASCII 字符
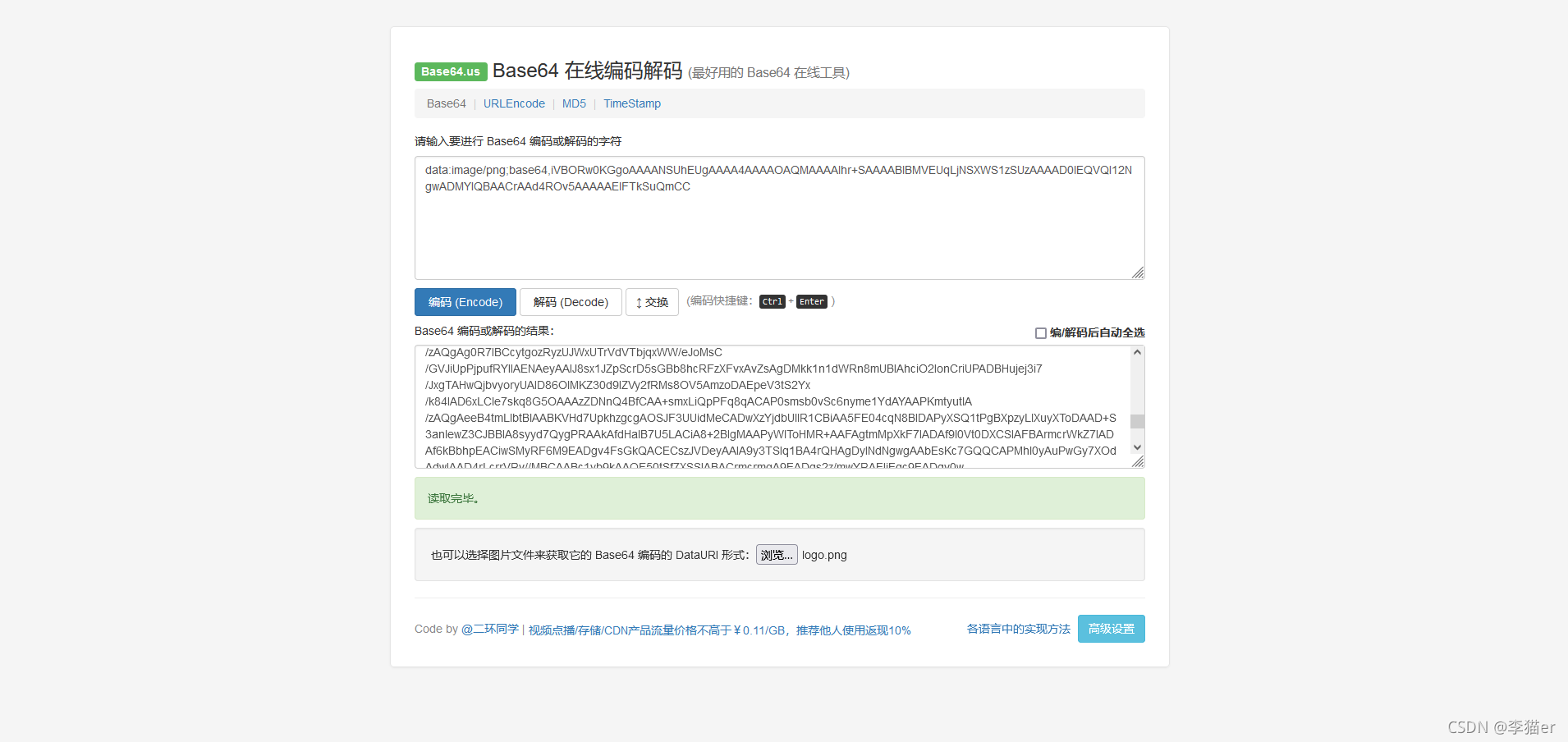
base64 编码和解码的工具:
https://base64.us/


参考:https://www.cnblogs.com/xcsn/p/4677373.html
更多推荐
 已为社区贡献7条内容
已为社区贡献7条内容









所有评论(0)