html 三种插入css样式的方式
三种插入css样式的方式一、外链式引入css样式二、内嵌式使用css样式三、行内式引入css样式一、外链式引入css样式在head标签中使用<link rel="stylesheet" type="text/css" href="css/main.css">引入代码如下所示:<!DOCTYPE html><html lang="en"><head>&
·
三种插入css样式的方式
一、外链式引入css样式


在head标签中使用<link rel="stylesheet" type="text/css" href="css/main.css">引入
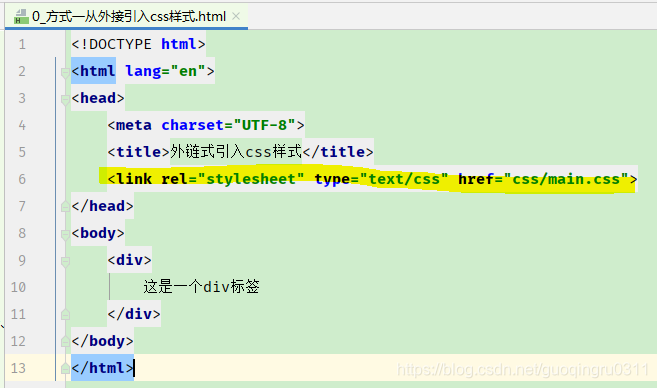
代码如下所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>外链式引入css样式</title>
<link rel="stylesheet" type="text/css" href="css/main.css">
</head>
<body>
<div>
这是一个div标签
</div>
</body>
</html>
显示如下所示

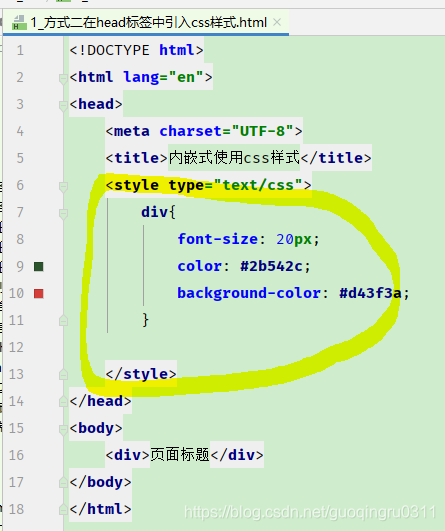
二、内嵌式使用css样式
使用style标签引入:

代码如下所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>内嵌式使用css样式</title>
<style type="text/css">
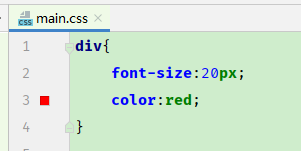
div{
font-size: 20px;
color: #2b542c;
background-color: #d43f3a;
}
</style>
</head>
<body>
<div>页面标题</div>
</body>
</html>
显示如下所示:

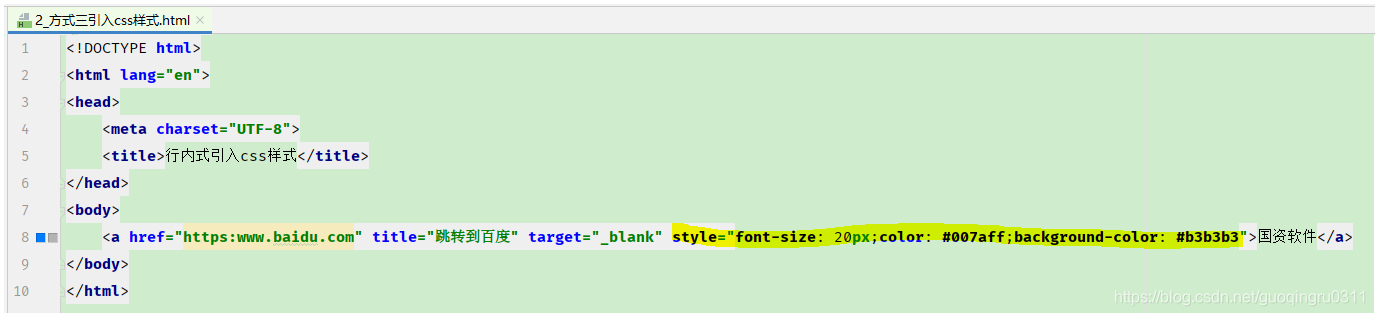
三、行内式引入css样式
使用style属性引入:

代码如下所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>行内式引入css样式</title>
</head>
<body>
<a href="https:www.baidu.com" title="跳转到百度" target="_blank" style="font-size: 20px;color: #007aff;background-color: #b3b3b3">国资软件</a>
</body>
</html>
显示如下所示:

更多推荐
 已为社区贡献4条内容
已为社区贡献4条内容









所有评论(0)