
npm run serve运行出错
npm run serve运行出错
今天又是一期下课自己遇到问题的解决方法:主要是vuecil安装和node中两个命令运行错误的解决方法。
今天在安装node完成后发现一个问题就是输入npm install和npm run serve两个命令时总是出现如下图错误:

原因是:没有在正确的地址栏打开cmd,首先需要有一个例子在例子项目文件夹上方地址栏输入cmd,回车。
下面我以我的项目1-hello为准:我的1-hello在桌面上双击打开后,在上方地址栏双击输入cmd,回车 ,


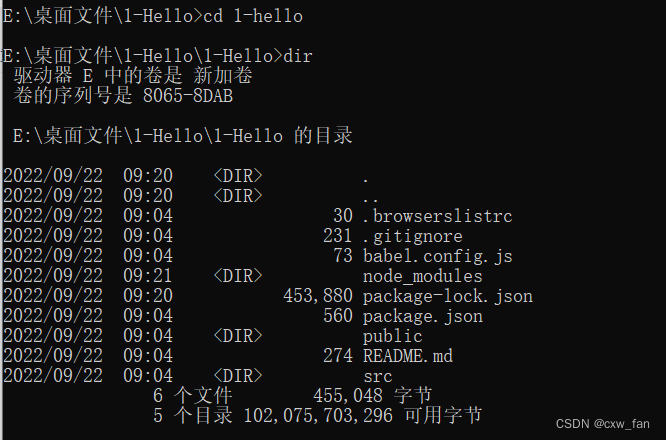
在窗口输入cd 1-hello:出现一下样式代表你进入了真正的项目入口

执行npm install命令,可能会出现下面的情况,不过不要担心,继续输入npm run serve命令。
输入之后会出现这些看不懂的东西,耐心等待一下

直到出现这个就说明成功了

成功之后用VScode打开项目1-hello,打开src->view->home.vue,可以看到这个页面:其中有三种在网页中显示的方法和格式,假设输入hello world ccc这个单词将他定义为hello。第一种<p>{{hello}}</p>;第二种<p v-text="hello"></p>;第三种<p v-html="hello"></p>。
代码:const data=reactive{
hello:<h1>hello world ccc</h1>
};就是他的书写格式,我们添加其他因素也是在这里面。

图片里是定义了两个量hello和age,以第二种为例有两个变量时<p v-text="hello+age"></p>
代码中:const data=reactive{
hello:“<h1>hello world ccc</h1>”,(//中间用逗号隔开)
age:“<h1>111</h1>”
};
最后改完一定要保存,在上面自己电脑的两个网址随意登录一个机会出现以下样式这样就完成啦。

这是我自己遇到的问题,也可能不会帮到你们,但是我会努力争取可以解决更多的问题。
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)