
Element UI 表格 type=“selection“ 默认选中
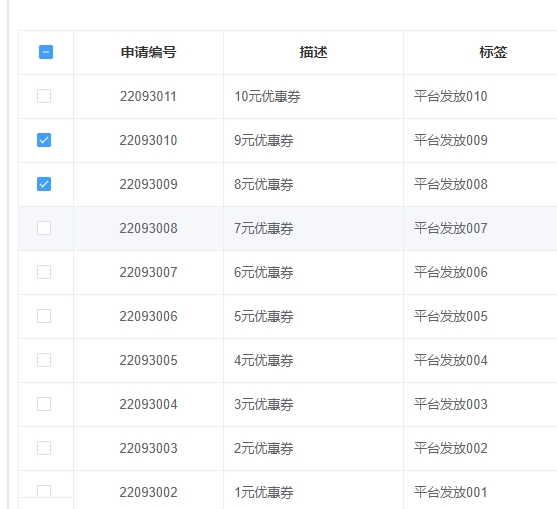
列表中含有多选功能。
·
项目场景:
列表中含有多选功能

存在问题
当我们第一次选中对应的数据后,刷新页面,再次进入该页面时,上一次选中的数据没有被默认选中
解决方案:
html:
<el-table ref="multipleTable" :data="couponData" border tooltip-effect="dark" @selection-change="handleSelectionChange" :row-key="rowKey">
<el-table-column type="selection" width="55" align="center" fixed="left" :reserve-selection="true"/>
</el-table>JS:
rowKey (row) {
// console.log(row.id)
return row.id;
},
//这一步我是写在请求列表成功后设置(根据实际需求而定)
this.$nextTick(() => {
this.couponData.forEach(item => {
if (item.configured) {
// multipleTable 是这个表格的ref属性 true为选中状态
this.$refs.multipleTable.toggleRowSelection(item, true);
}
})
})更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容









所有评论(0)