css中脱离标准流的三种方式,CSS的三种手段让元素脱离标准本文档流
1、浮动浮动是CSS中用到的最多的一个选项,他有三个性质。关于浮动我们要强调一点,永远不是一个东西单独浮动,浮动都是一起浮动,要浮动,大家都浮动。1.1 浮动元素脱离标准文档流1.1.1 大概描述:有两个盒子,一个盒子浮动,一个盒子不浮动。浮动的盒子会脱离标准文档流,不浮动的盒子会在标准文档流中成为第一个,所以两者出现覆盖现象。1.1.2 大概描述:一个行内标签在标准文档流中是不能设置宽高的,但是
1、浮动
浮动是CSS中用到的最多的一个选项,他有三个性质。关于浮动我们要强调一点,永远不是一个东西单独浮动,浮动都是一起浮动,要浮动,大家都浮动。
1.1 浮动元素脱离标准文档流
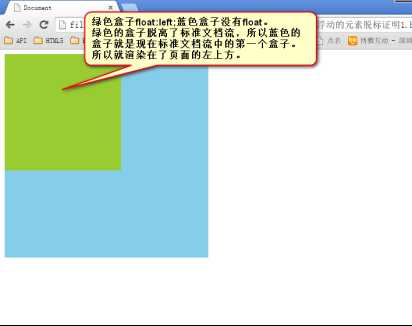
1.1.1 大概描述:有两个盒子,一个盒子浮动,一个盒子不浮动。浮动的盒子会脱离标准文档流,不浮动的盒子会在标准文档流中成为第一个,所以两者出现覆盖现象。

1.1.2 大概描述:一个行内标签在标准文档流中是不能设置宽高的,但是使用float使其脱离文档流之后,就可以对其设置宽高了。所有浮动的标签不会去区分行内标签和块级标签。也就是说:一旦一个元素浮动了,那么,将能够并排了,并且能够设置宽高了。无论它原来是个div还是个span。
1.2 浮动的元素互相贴靠
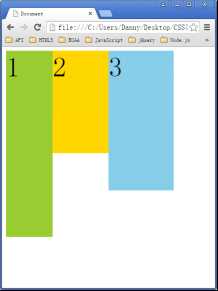
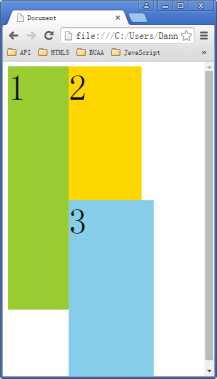
以float向左浮动为例:
如果有足够空间,那么就会靠着2哥。如果没有足够的空间,那么会靠着1号大哥。
如果没有足够的空间靠着1号大哥,自己去贴左墙。



1.3 浮动元素有“自围”的效果
自围效果就是:浮动的盒子可以遮盖文档标准流的第一个盒子,但是不会遮盖里面的文字,文字会围绕浮动的盒子显示。
在CSS代码中让div浮动,p不浮动,那么p中的文字就睡形成这种自围效果。
123文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字

2、绝对定位
3、固定定位
4、父子关系:儿子就是占用父亲内容的宽高,和父亲的padding没有关系。
原文:http://www.cnblogs.com/sylz/p/5701549.html
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容









所有评论(0)