echarts图表中的距离
echarts图表中常用的距离设置
·
一、坐标单位与坐标轴的距离
nameGap:一般写一个数字,不用带单位
在给x,y轴设定name值后,坐标轴就会出现坐标单位。可以使用xAxis或yAxis中的nameGap属性设定坐标单位与坐标轴的距离。下图所示(此时%与坐标轴的距离为5):此时,%与15有5个距离

二、坐标内容与坐标轴距离
boundaryGap:可以是一个布尔,也可以是一个数组。
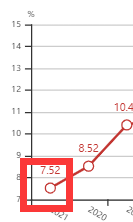
可以使用xAxis或yAxis中的boundaryGap属性设置坐标轴与内容之间的距离,下图所示(boundaryGap: true):7.52与y轴有一定的距离

详细用法可以参考:https://blog.csdn.net/qq_44687755/article/details/97938265
三、坐标刻度之间的距离
想要效果的话需要多种属性项配合,以x轴为例
- 坐标轴的分割段数:xAxis. splitNumber
- 自动计算的坐标轴最小间隔大小:xAxis. minInterval
- 自动计算的坐标轴最大间隔大小:xAxis. maxInterval
- 强制设置坐标轴分割间隔:强制设置坐标轴分割间隔
详情参考文档:https://echarts.apache.org/zh/option.html#xAxis.splitNumber
四、其他常用的距离
自身的距离配置
1. top,left,right,bottom
对于像title,legend,grid,visualMap[0],toolbox
这种在页面上显示出来的且位置相对固定(tooltip不固定)。配置项下面都有一级属性top,left,right,bottom四个属性,可以使用百分比或num等单位控制其自身的位置。
2.多个子项之间的距离
对于含有多个子项,子项之间的距离可以使用itemGap(一级属性)
- 主副标题之间的间
title.itemGap
- legend图例每项之间的间隔。横向布局时为水平间隔,纵向布局时为纵向间隔。
legend.itemGap
- 工具栏 icon 每项之间的间隔。横向布局时为水平间隔,纵向布局时为纵向间隔。
toolbox.itemGap
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)