100vh和100vw是什么意思?
vw/vh目标:能够使用vw单位设置网页元素的尺寸它们是 相对单位,对视口的尺寸计算结果l vw:viewport width1vw = 1/100视口宽度l vh:viewport height1vh = 1/100视口高度。我们若想刚好实现一屏的话可以用100vh来实现,可以适用于不同的分辨率。*注:vw和vh在同一个选择器中不能同时出现,同一选择器中只能出现一个。<div class=
·
vw/vh
目标:能够使用vw单位设置网页元素的尺寸
它们是 相对单位,对视口的尺寸计算结果
- l vw:viewport width
1vw = 1/100视口宽度 - l vh:viewport height
1vh = 1/100视口高度。
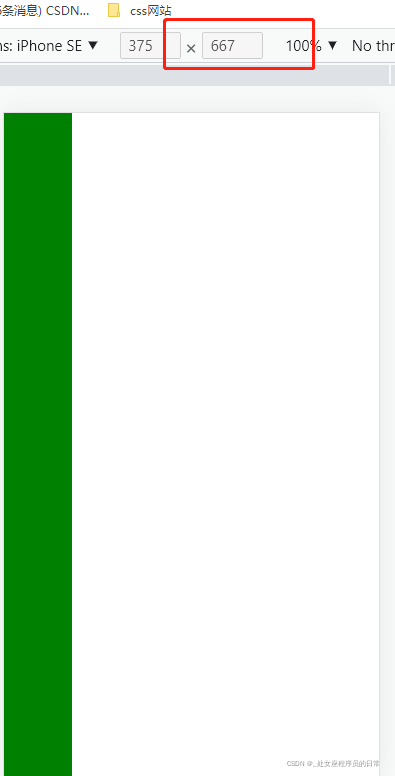
我们若想刚好实现一屏的话可以用100vh来实现,可以适用于不同的分辨率。
*注:vw和vh在同一个选择器中不能同时出现,同一选择器中只能出现一个。
<div class="box2"></div>
.box2 {
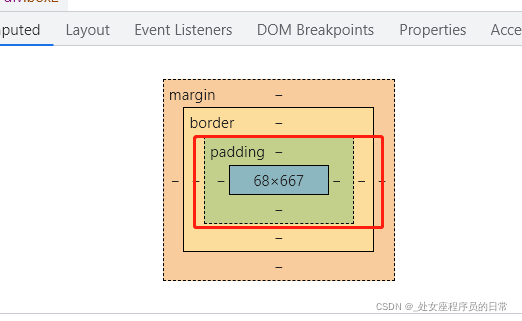
width: 10vh;
height: 100vh;
background-color: green;
}


更多推荐
 已为社区贡献24条内容
已为社区贡献24条内容









所有评论(0)