vite+vue3 按需引入element-plus 及element-icon图标的配置
1.在项目中安装element-plus# NPM$ npm install element-plus --save# Yarn$ yarn add element-plus# pnpm$ pnpm install element-plus2.按需导入需要再继续安装两个插件npm install -D unplugin-vue-components unplugin-auto-import3.在项
·
1.在项目中安装element-plus
# NPM
$ npm install element-plus --save
# Yarn
$ yarn add element-plus
# pnpm
$ pnpm install element-plus
2.按需导入需要再继续安装两个插件
npm install -D unplugin-vue-components unplugin-auto-import
3.在项目的vite.config.ts中引入并配置plugins
// vite.config.ts
import AutoImport from 'unplugin-auto-import/vite'
import Components from 'unplugin-vue-components/vite'
import { ElementPlusResolver } from 'unplugin-vue-components/resolvers'
export default {
plugins: [
// ...
AutoImport({
resolvers: [ElementPlusResolver()],
}),
Components({
resolvers: [ElementPlusResolver()],
}),
],
}
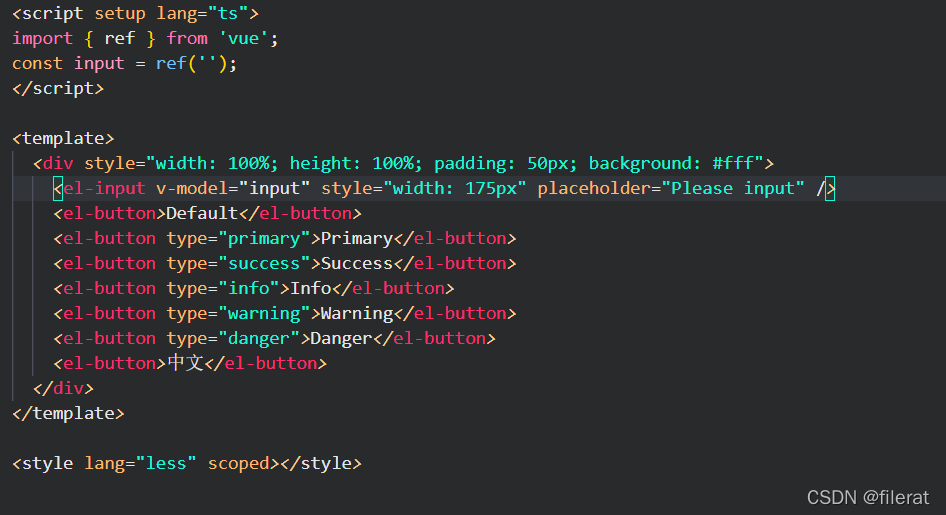
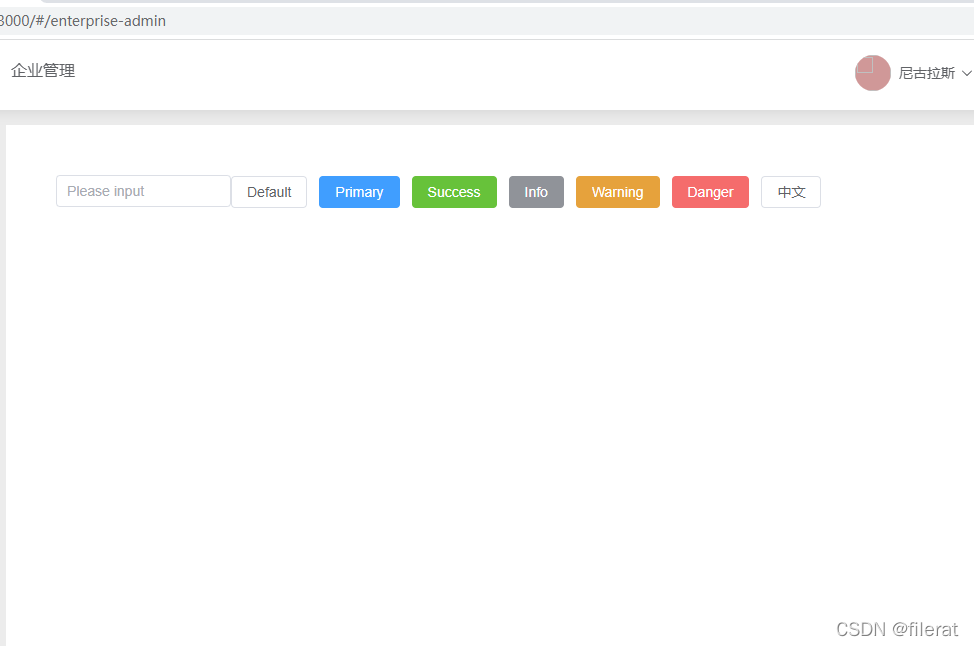
4.然后就可以直接在组件中使用相对应的element组件,


不得不说真的很方便,也不用去main.js里去全局引入注册,直接就可以在任何组件里按需导入了,当打包的时候也是用到了哪个element-plus组件就打包对应的组件代码。
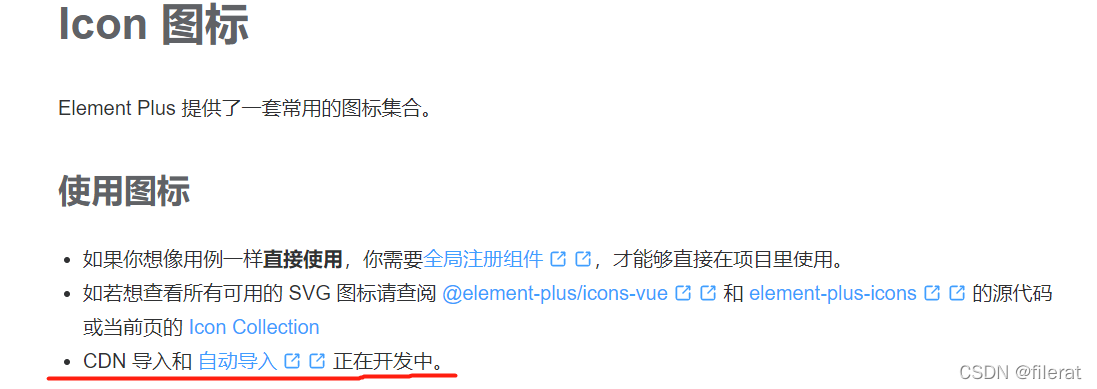
5.查看官网发现element-plus的图标icon的自动导入还在开发阶段

所以页面中使用的时候还需要引入使用
<script setup lang="ts">
import { Document, Location, Setting } from '@element-plus/icons-vue';
</script>
<template>
<div style="width: 100%; height: 100%; padding: 50px; background: #fff">
<el-icon><Location /></el-icon>
<el-icon><Document /></el-icon>
<el-icon><Setting /></el-icon>
</div>
</template>
<style lang="less" scoped></style>
总感觉一个小图标还需一个个导入很麻烦,此时我们就需要在main.js里全局注册element-icon了,
在项目的main.js文件中进行如下配置
import { createApp } from 'vue';
import router from './router/index';
import App from './App.vue';
import { createPinia } from 'pinia';
import * as Elicons from '@element-plus/icons-vue';
const app = createApp(App);
const pinia = createPinia();
//全局注册elementplus icon
Object.keys(Elicons).forEach((key) => {
app.component(key, Elicons[key);
});
/*Object.keys(Elicons).forEach((key) => {
如果使用的是ts语法,加上as keyof typeof Elicons可避免报错
app.component(key, Elicons[key as keyof typeof Elicons]);
});*/
app.use(router);
app.use(pinia);
app.mount('#app');
之后就可在项目中无需import就可使用
<script setup lang="ts"></script>
<template>
<div style="width: 100%; height: 100%; padding: 50px; background: #fff">
<el-icon><Location /></el-icon>
<el-icon><Document /></el-icon>
<el-icon><Setting /></el-icon>
</div>
</template>
<style lang="less" scoped></style>
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容









所有评论(0)