ant-design vue中form表单重置问题
场景:一个组件两个弹窗,即新增、编辑两个弹窗,两个表单需求:点击新增按钮,出现新增弹窗,填写表单,提交成功,弹窗消失。再次点击新增按钮,弹窗出现,弹窗里的值清空(重置)问题:再次点击新增按钮,出现上一次填写的信息如图:1、第一种// 点击新增按钮addDict () {console.log(this.addObj)this.addObj = {width: 620,title: '新增字典',v
·
场景:一个组件两个弹窗,即新增、编辑两个弹窗,两个表单
需求:点击新增按钮,出现新增弹窗,填写表单,提交成功,弹窗消失。再次点击新增按钮,弹窗出现,弹窗里的值清空(重置)
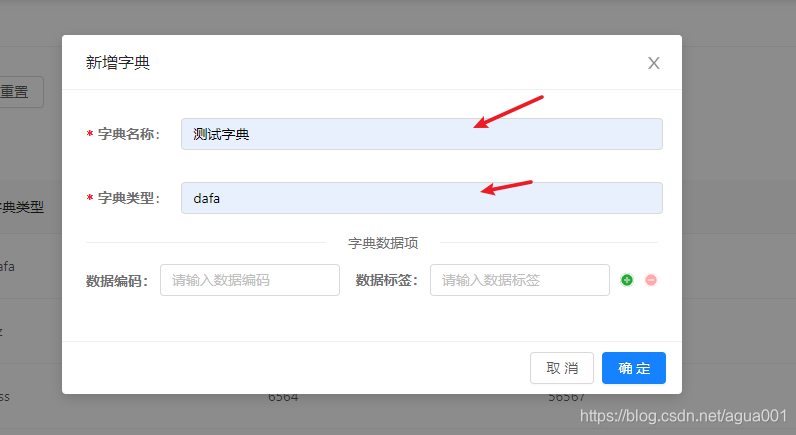
问题:再次点击新增按钮,出现上一次填写的信息
如图:

1、第一种
// 点击新增按钮
addDict () {
console.log(this.addObj)
this.addObj = {
width: 620,
title: '新增字典',
visible: true,
confirmLoading: false,
dictName: '',
dictType: '',
dictDataItems: [
{
"dictCode": "",
"dictLabel": ""
}
]
}
console.log(this.addObj)
},
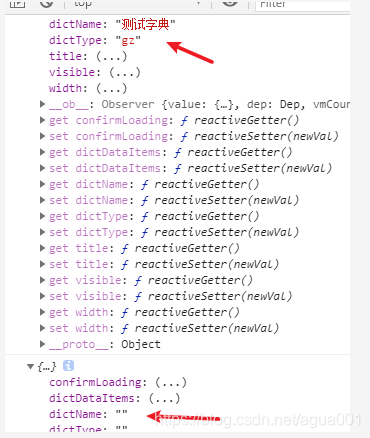
下面是打印的信息

从打印的信息看出来,其实数据已经是清空了的
2、尝试使用this.$nextTick()
// 点击新增按钮
addDict () {
this.$nextTick(() => {
this.addObj = {
width: 620,
title: '新增字典',
visible: true,
confirmLoading: false,
dictName: '',
dictType: '',
dictDataItems: [
{
"dictCode": "",
"dictLabel": ""
}
]
}
})
},
效果跟第一种是一样的
3、使用ref
<a-form
:form="form"
:label-col="{ span: 4 }"
:wrapper-col="{ span: 20 }"
ref="addForm"
>
// 点击新增按钮
addDict () {
this.addObj = {
width: 620,
title: '新增字典',
visible: true,
confirmLoading: false,
dictName: '',
dictType: '',
dictDataItems: [
{
"dictCode": "",
"dictLabel": ""
}
]
}
console.log(this.$refs.addForm)
},
效果是一样的,而且打印出来的东西对我没用

4、使用resetFields(),文档地址https://www.antdv.com/components/form-cn/
// 点击新增按钮
addDict () {
this.addObj = {
width: 620,
title: '新增字典',
visible: true,
confirmLoading: false,
dictDataItems: [
{
"dictCode": "",
"dictLabel": ""
}
]
}
this.form.resetFields()
},
总结:其实就是自己蠢。本身是会用这个方法的,但是因为觉得有两个form表单,不知道怎么区别并且操作
form: this.$form.createForm(this, { name: 'add' }),
习惯性这样去定义,以为不同组件只是修改了属性name的值!!!
你未来的样子藏在你现在的努力里!
更多推荐
 已为社区贡献13条内容
已为社区贡献13条内容









所有评论(0)