
Vue开发实例(06)之Vue3注册Element-ui报错解决
Uncaught TypeError: Cannot read properties of undefined (reading 'prototype')at eval (webpack-internal:///./node_modules/element-ui/lib/utils/types.js:39)at Object../node_modules/element-ui/lib/utils/
作者简介
作者名:编程界明世隐
简介:CSDN博客专家,从事软件开发多年,精通Java、JavaScript,博主也是从零开始一步步把学习成长、深知学习和积累的重要性,喜欢跟广大ADC一起打野升级,欢迎您关注,期待与您一起学习、成长、起飞!
引言
Vue是现在前端最流行的框架之一,作为前端开发人员应该要熟练的掌握它,如果你是打算学习Vue的开发流程,那么来吧,明哥带你快速上手、带你飞!
即使你并非前端开发人员,对前端的开发流程进行一定的了解也是很有必要的,谁也不确定公司以后会不会让我做前端去,做些简单的实例既不需要花费很多时间,也可以提高自己的自信和成就感,所以跟着明哥走,没有错,来吧!
导航
✪ Vue开发实例目录总索引
◄ 上一篇【05】搭建项目主页面头部、导航、主体等页面布局
► 下一篇【07】编写头部页面
错误描述
之前在使用Vue3全局注册element的时候,发现错误如下:
Uncaught TypeError: Cannot read properties of undefined (reading ‘prototype’)
at eval (webpack-internal:///./node_modules/element-ui/lib/utils/types.js:39)
at Object…/node_modules/element-ui/lib/utils/types.js (chunk-vendors.js:2923)
at webpack_require (app.js:849)
at fn (app.js:151)
at eval (webpack-internal:///./node_modules/element-ui/lib/utils/util.js:19)
at Object…/node_modules/element-ui/lib/utils/util.js (chunk-vendors.js:2935)
at webpack_require (app.js:849)
at fn (app.js:151)
at eval (webpack-internal:///./node_modules/element-ui/lib/locale/format.js:49)
at Object…/node_modules/element-ui/lib/locale/format.js (chunk-vendors.js:2526)
之前的解决方案
重新创建vue项目,从使用Vue3改成Vue2 ,再注册element,就不会有问题。
可以看此文章: Vue项目引入element_ui
新的解决方案
但我就想用Vue3,我就这么固执,那怎么办呢?
明哥找到一种方法,它叫element-plus,它对Vue3进行了支持。
- 创建Vue3项目
参考此前文章:环境的搭建与运行第一个Vue实例 - 将项目导入到IDEA并运行
参考此前文章:Vue项目代码导入到IDEA并运行 - 在IDEA的终端位置,输入以下命令安装element-plus
npm install element-plus --save
- 在main.js注册element-plus
注意这里与Vue2的注册有些不一样,比如:
const app = createApp(App);
先创建app 在用 use
import { createApp } from 'vue'
import App from './App.vue'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
const app = createApp(App);
app.use(ElementPlus);
app.mount('#app')
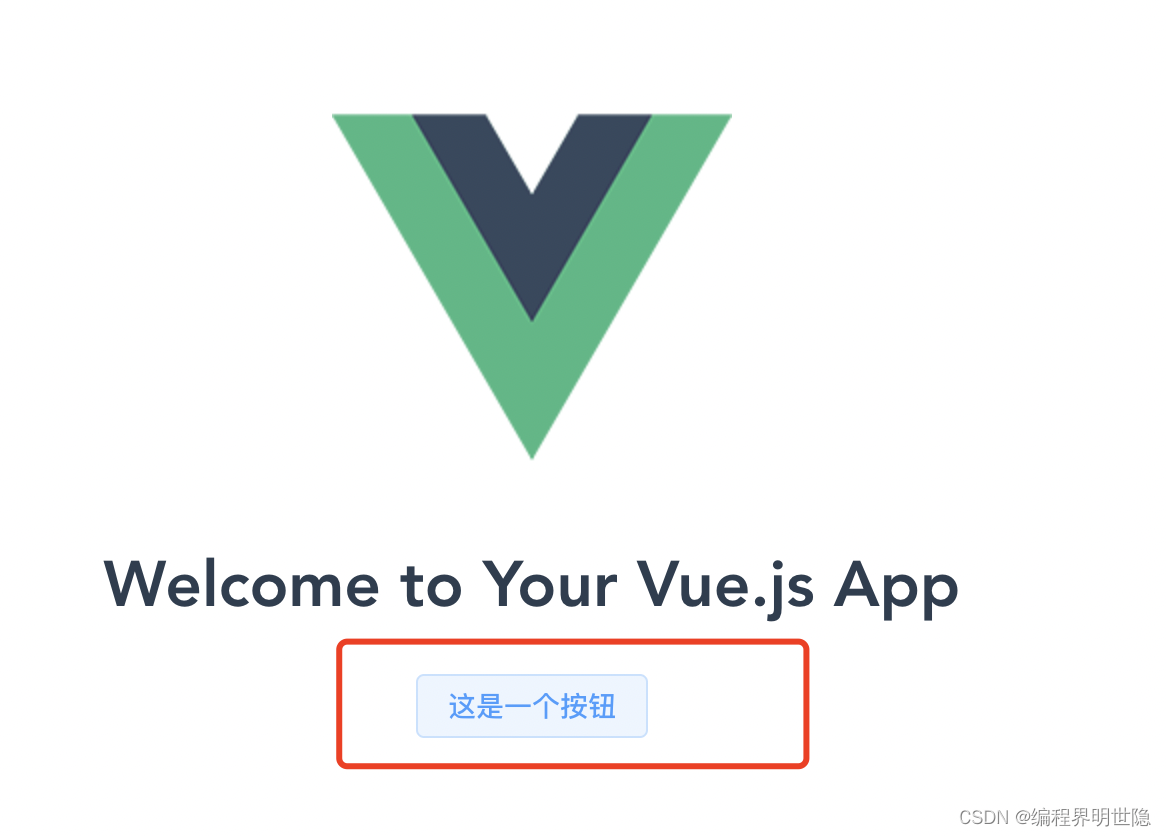
- 启动项目打开主页
可以看到项目是没有报错的

6. 删减主页的相关代码
删除一些,代码太多了

就留一个msg,页面比较清爽

7. 测试element是否生效
加入一个按钮代码(el-button)来测试一下,在HelloWorld.vue加入代码:
<template>
<div class="hello">
<h1>{{ msg }}</h1>
<el-button>这是一个按钮</el-button>
</div>
</template>

从上面的页面可以看到,element注册成功了,圆满收工
小结
这节总结了“ Vue3注册Element-ui报错解决 ”,希望能对大家有所帮助,请各位小伙伴帮忙 【点赞】+【收藏】+ 【评论区打卡】, 如果有兴趣跟小明哥一起学习Java的,【关注一波】不迷路哦。
请到文章下方帮忙【一键三连】谢谢哈!

导航
✪ Vue开发实例目录总索引
◄ 上一篇【05】搭建项目主页面头部、导航、主体等页面布局
► 下一篇【07】编写头部页面
热门专栏推荐
【1】Java小游戏(俄罗斯方块、植物大战僵尸等)
【2】JavaWeb项目实战(图书管理、宿舍管理等)
【3】JavaScript精彩实例(飞机大战、验证码等)
【4】Java小白入门200例
【5】从零学Java、趣学Java
【6】IDEA从零到精通
更多推荐
 已为社区贡献13条内容
已为社区贡献13条内容









所有评论(0)