【Vue】自定义elementUI表单的样式,表单输入框换行效果
改变elementUI表单样式,换行
·
项目场景:
elementUI的组件样式:表单
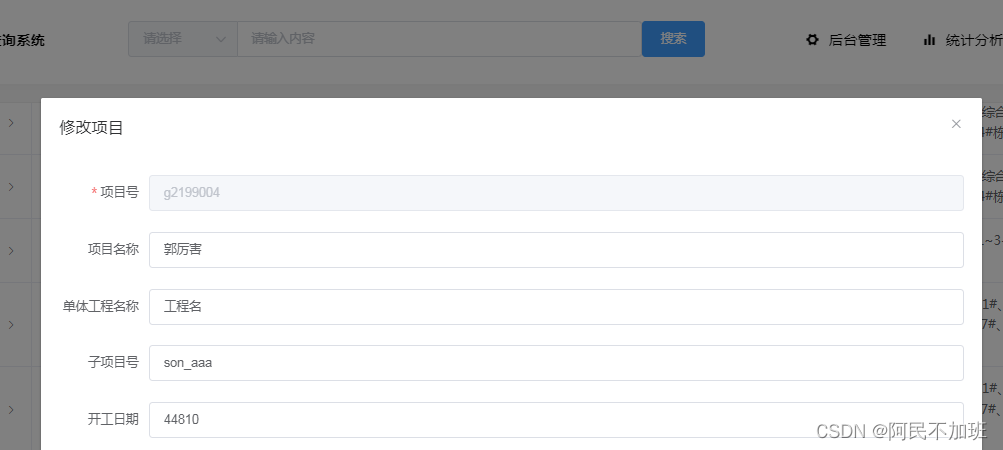
原来的效果

会发现,我的弹出框有多长,这个输入框就多长。
问题描述
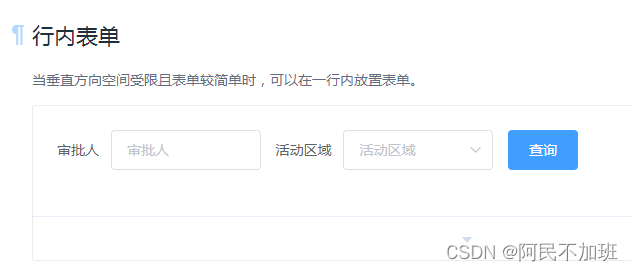
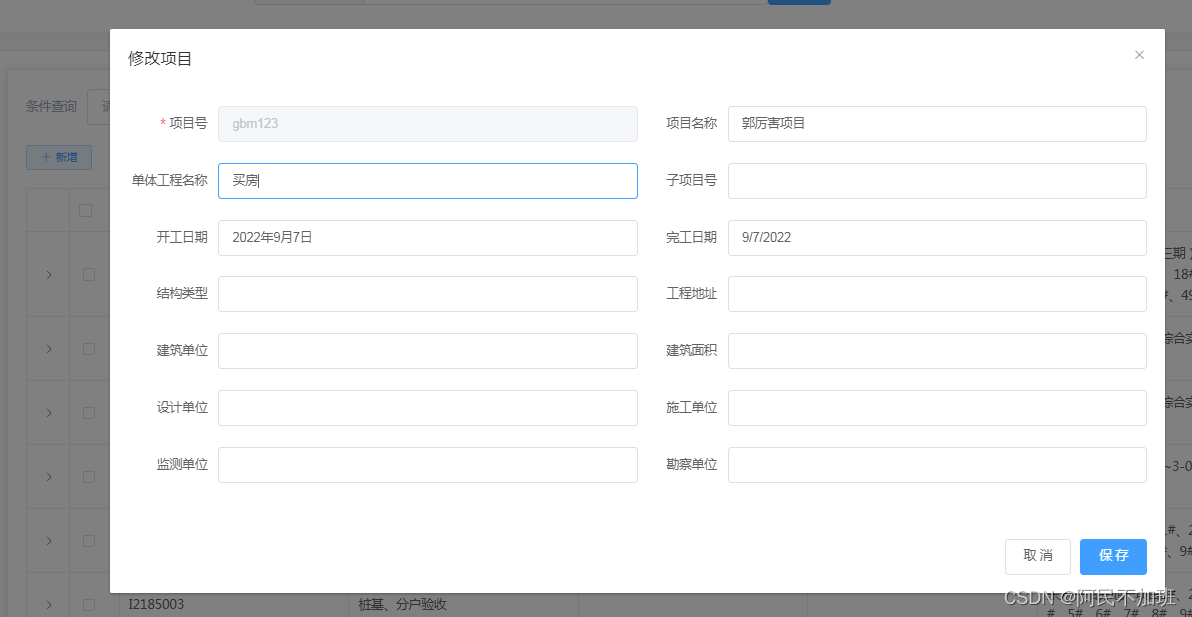
当我用了elementUI的行内表单,就会达到这样的效果

这样的话就是两个输入框摆在一起,如果弹出框够长,那么也可以三个甚至四个摆在一行。
原因分析:
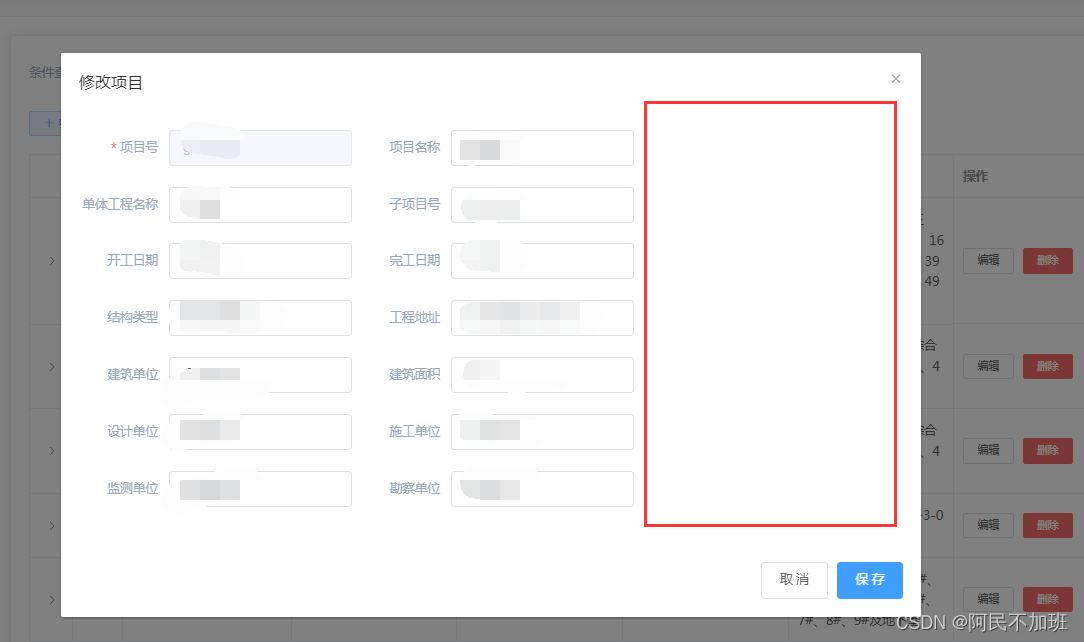
但是当我用上了elementUI的【行内表单】时,我的浏览器窗口变化,等等,会导致,一大片空白

解决方案:
不使用
【行内表单】效果,改写原有的样式效果
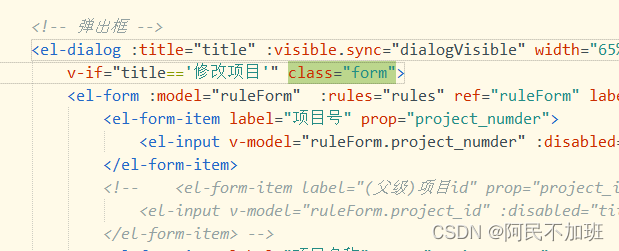
删除:inline="true" ,采取自己写样式效果。
给弹出框加一个class类名,防止污染样式
css样式
.form {
.el-form-item{
width: 50%;
}
.el-form{
display: flex;
flex-wrap: wrap;
}
}
效果图

弊端就是平分了它的50%,只能显示一条两个
更多推荐
 已为社区贡献15条内容
已为社区贡献15条内容









所有评论(0)