html盒子两个背景图片,css怎么实现两张图片叠加在一起,css添加盒子背景图片
css怎么实现两张图片叠加在一起CSS怎么实现了两张图片的叠加,Css实现了两张图片叠加在一起的方法:可以通过分别设置div与页面左边缘的距离和div与页面上边缘的距离来实现。需要注意的是,两张图片都应该设置position:absolute属性。环境:本文适用于所有品牌的电脑。(学习视频分享:css视频教程分别设置div到页面左边缘的距离和div到页面上边缘的位置通过左和上,实现两张图片的叠加。
css怎么实现两张图片叠加在一起CSS怎么实现了两张图片的叠加,Css实现了两张图片叠加在一起的方法:可以通过分别设置div与页面左边缘的距离和div与页面上边缘的距离来实现。需要注意的是,两张图片都应该设置position:absolute属性。

环境:
本文适用于所有品牌的电脑。
(学习视频分享:css视频教程
分别设置div到页面左边缘的距离和div到页面上边缘的位置通过左和上,实现两张图片的叠加。
具体方法如下:
创建一个新的html文件,并将其命名为test.html。

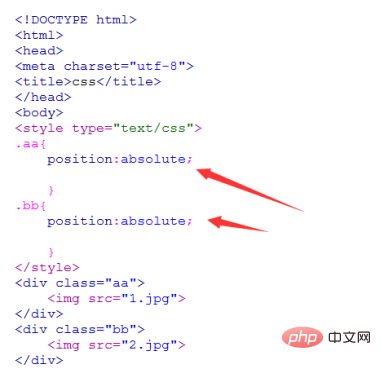
在test.html文件中,创建两个新的div,一个带有类属性aa,另一个带有类属性bb。

在test.html文件中,在两个div中添加一个图片标签img,并写下这两张图片的路径。

在test.html文件中,css用于定义两个div的样式,它们的位置属性分别设置为绝对,即页面上两个图片的位置是绝对定位的。

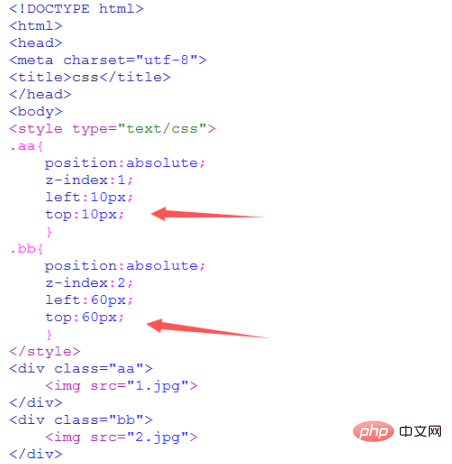
在test.html文件中,使用z-index设置两张图片的叠加顺序,下面设置1.jpg,上面设置2.jpg。

在test.html文件中,分别设置从div到页面左边缘的距离和从页面上边缘到左上方的位置,实现两张图片的叠加。

相关推荐:CSS教程以上是CSS怎么实现两张图叠加的详细内容。请多关注其他关于Lei.com PHP知识的相关文章!
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容









所有评论(0)