
form表单中如何简单实现让用户名和密码文字对齐?
在web前端页面设计中,登录表单是非常常见的。但是,我们会经常碰到一个困扰的问题,就是登陆的帐户名如果采用的是三个字,而密码是俩个字,这就会出现上下对不齐的问题,进而会影响页面的美观。如何实现对齐,总结一下,可以采用2种方案
·
在web前端页面设计中,登录表单是非常常见的。 但是,我们会经常碰到一个困扰的问题,就是登陆的帐户名如果采用的是三个字,而密码是俩个字,这就会出现上下对不齐的问题,进而会影响页面的美观。
如何实现对齐,总结一下,可以采用如下方案:
方案一:输入法切换全角空格
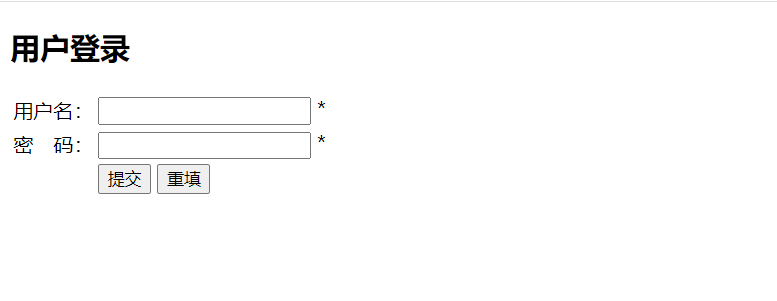
输入法切换到全角空格键后,在“密码”中间,按下空格键,即可加上一个全角的空格,此时,就会有三个字的宽度。用户名、密码两者宽度保持一致,自然就对齐了。
备注:输入法切换到全角空格的快捷键 :Shift+Space
<form>
<h2>用户登录</h2>
<table>
<tr>
<td>用户名:</td>
<td>
<input type="text" name="username" />
<span>*</span>
</td>
</tr>
<tr>
<td>密 码:</td>
<td>
<input type="password" name="pwd" />
<span>*</span>
</td>
</tr>
<tr>
<td></td>
<td colspan="2">
<input type="submit" value="提交" />
<input type="reset" value="重填" />
</td>
</tr>
<table>
</form>
方案二:使用HTML的空格符号
1️⃣ 使用全角空格 
 是全角空格,此空格也有个相当稳健的特性,就是其占据的宽度正好是1个中文宽度,而且基本上不受字体影响。
<h2>用户登录</h2>
<form method="post" action="">
用户名:<input type="text"><br><br>
密 码:<input type="password"><br><br>
<input type="submit">
</form>2️⃣ 使用半角空格 
 是半角空格,此空格有个相当稳健的特性,就是其占据的宽度正好是1/2个中文宽度,而且基本上不受字体影响。
<h2>用户登录</h2>
<form method="post" action="">
用户名:<input type="text"><br><br>
密  码:<input type="password"><br><br>
<input type="submit">
</form>3️⃣ 使用半角不换行空格
是半角的不断行的空白格,该空格占据宽度受字体影响明显而强烈。
<h2>用户登录</h2>
<form method="post" action="">
用户名:<input type="text"><br><br>
密 码:<input type="password"><br><br>
<input type="submit">
</form>结果实现都一样:

如果这篇【文章】有帮助到你,希望可以给【青春木鱼】点个赞👍,创作不易哦,如果有对【前端技术】感兴趣的小可爱,也欢迎关注❤️❤️❤️【青春木鱼】❤️❤️❤️,我将会给你带来巨大的【收获与惊喜】💕💕!
更多推荐
 已为社区贡献8条内容
已为社区贡献8条内容









所有评论(0)