
端午送祝福语小程序源码
端午即将来临,端午节,又称端阳节、龙舟节、重五节、天中节等,是集拜神祭祖、祈福辟邪、欢庆娱乐和饮食为一体的民俗大节。是我国四大传统节日之一。今天给大家奉上一款小程序,端午节送祝福的,只有前端页面,直接上传到小程序后台就可以用!该小程序的作用就是祝福语生成距离端午节也不远了,可以抓住机会蹭一波流量用户可以点击直接发送祝福语给好友,分享的时候会显示用户名字可以自动识别用户头像和名字,用户黏度比较高完整
·
端午即将来临,端午节,又称端阳节、龙舟节、重五节、天中节等,是集拜神祭祖、祈福辟邪、欢庆娱乐和饮食为一体的民俗大节。是我国四大传统节日之一。
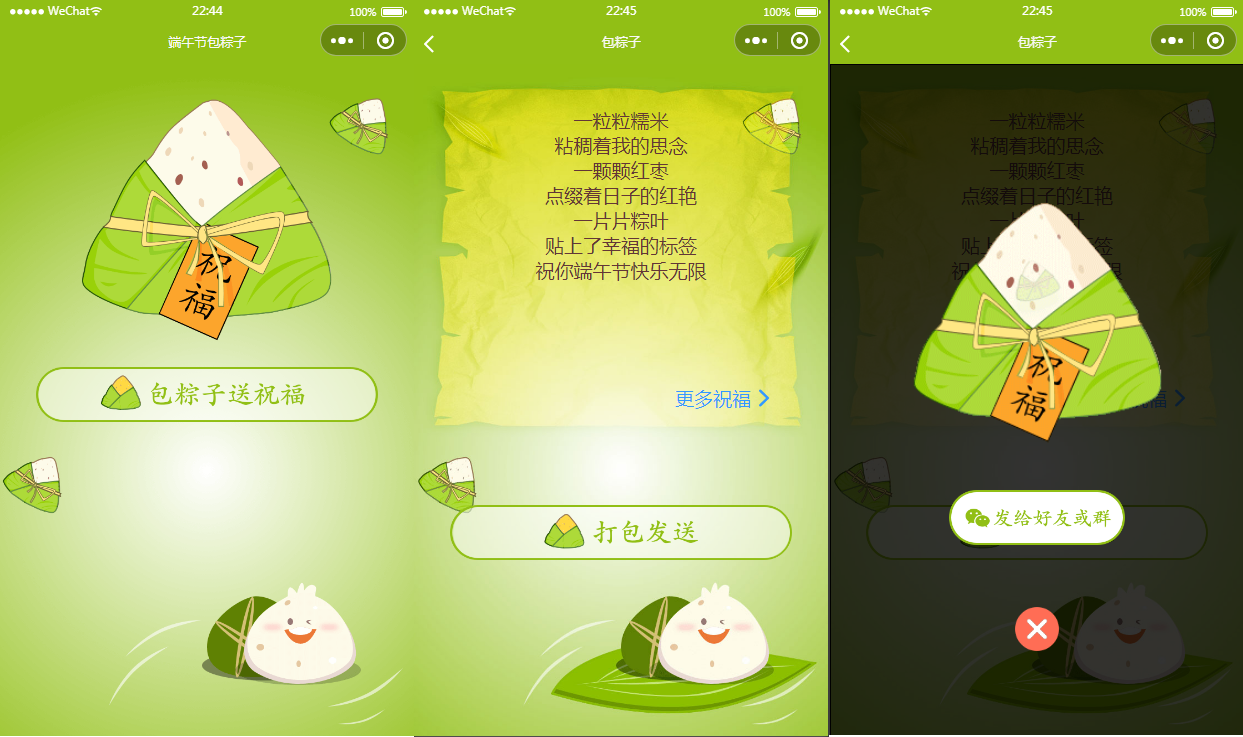
今天给大家奉上一款小程序,端午节送祝福的,只有前端页面,直接上传到小程序后台就可以用!
该小程序的作用就是祝福语生成距离端午节也不远了,可以抓住机会蹭一波流量用户可以点击直接发送祝福语给好友,分享的时候会显示用户名字可以自动识别用户头像和名字,用户黏度比较高

app.js
App({
isIos: 0,
data: {
version: 1.5,
systemInfo: {},
userInfo: {},
loginInfo: {},
gGaoSet: [],
authorizeUserInfo: !1,
versionIsShow: !1,
shareImg: "",
shareTitle: "",
moveBtnisShow: !1,
guanggaoisShow: !1,
musicLine: !0,
cutMusic: !1,
shutMusic: !0,
mp4Url: "https://cdn.zhuangb123.com/dwj/mp_3.mp3",
isShow: !1,
isOPen: 0
},
onLaunch: function(a) {
var t = this;
wx.cloud.init(), wx.showShareMenu({
withShareTicket: !1
}), wx.getSystemInfo({
success: function(a) {
t.data.systemInfo = a, -1 != a.system.indexOf("iOS") && (t.isIos = !0);
}
}), t.appInitData(), t.data.shutMusic && t.appPlayBgMusic(), wx.removeStorageSync("gGaoSet"),
this.initData(a);
},
appInitData: function() {
var a = this;
a.data.userInfo = wx.getStorageSync("userInfo"), a.data.loginInfo = wx.getStorageSync("loginInfo"),
a.data.userInfo && a.data.loginInfo ? a.data.authorizeUserInfo = !0 : a.data.authorizeUserInfo = !1;
},
appPlayBgMusic: function(a) {
var t = this;
a ? (t.data.musicLine = !0, wx.playBackgroundAudio({
dataUrl: t.data.mp4Url,
success: function(a) {
wx.onBackgroundAudioPause(function() {
t.data.musicLine = !1;
}), wx.onBackgroundAudioStop(function() {
console.log(t.data.musicLine), t.data.musicLine && wx.playBackgroundAudio({
dataUrl: t.data.mp4Url
});
});
}
})) : (t.data.musicLine = !1, wx.stopBackgroundAudio());
},
onShow: function(a) {
var t = this;
t.data.shutMusic && (t.data.cutMusic ? t.appPlayBgMusic(!1) : t.appPlayBgMusic(!0)),
wx.getStorageSync("is_first") || (wx.setStorageSync("is_first", "no"), wx.cloud.callFunction({
name: "userid",
data: {},
success: function(a) {},
fail: console.error
}));
},
onHide: function() {
var a = this;
a.data.shutMusic && (a.data.musicLine = !1, a.appPlayBgMusic(!1));
},
initData: function(a) {
this.data.share_data = a.query;
}
});app.json
{
"pages": [
"pages/index/index",
"pages/wishdetail/wishdetail",
"pages/ds/ds",
"pages/MoreMoremoney/MoreMoremoney",
"pages/sendreceived/sendreceived",
"pages/mywish/mywish"
],
"requiredBackgroundModes": ["audio", "location"],
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#91BF15",
"navigationBarTitleText": "端午节包粽子",
"navigationBarTextStyle": "white"
},
"sitemapLocation": "sitemap.json"
}app.wxss
.item {
align-items: center;
}
.item,.item-top {
display: flex;
justify-content: center;
}
.item-top {
align-items: flex-start;
}
.item-bottom {
align-items: flex-end;
display: flex;
justify-content: center;
}
.content {
position: relative;
width: 100%;
}
.shang {
animation: swing 1s linear infinite;
height: 120rpx;
top: 20%;
width: 120rpx;
}
.gd,.shang {
position: absolute;
right: 0rpx;
z-index: 8;
}
.gd {
animation: huxi 1s linear infinite;
height: 144rpx;
margin-right: 10rpx;
top: 33%;
width: 144rpx;
}
@-webkit-keyframes huxi {
0% {
transform: scale(1,1);
}
50% {
transform: scale(1.1,1.1);
}
100% {
transform: scale(1,1);
}
}
@-webkit-keyframes swing {
0% {
transform: translateX(0);
}
50% {
transform: translateX(-20rpx);
}
60%,80%,100% {
transform: rotate(15deg) translateX(-20rpx);
}
70%,90% {
transform: rotate(-15deg) translateX(-20rpx);
}
}
.page-bg-box {
overflow: hidden;
position: relative;
}
.page-bg-box,.page-icon {
height: 100vh;
width: 100%;
}
.content-float {
left: 0;
position: absolute;
text-align: center;
top: 0;
width: 100%;
}
.loadinghintcell {
color: #000;
font-size: 24rpx;
text-align: center;
}
.box-image>image {
height: 100%;
width: 100%;
}
.btns-active:active {
transform: scale(.9,.9);
transition: .2s ease;
}
button {
border: none;
display: inline-block;
margin-left: 0;
margin-right: 0;
padding-left: 0;
padding-right: 0;
position: relative;
width: 100%;
}
.button-hover,button {
background: transparent;
}
button::after,button::before {
background: transparent;
border: none;
opacity: 0;
}
.mini-banner {
background: #eee;
bottom: 0;
height: 150rpx;
height: auto;
left: 0;
margin: 0 auto;
position: fixed;
text-align: center;
width: 750rpx;
z-index: 999;
}
.mini-banner .banner-box {
display: inline-block;
height: 100%;
width: 100%;
}
.rotating {
animation: rotate 2s linear infinite;
transition-property: -webkit-transform;
}
@-webkit-keyframes rotate {
from {
-webkit-transform: rotate(0deg);
}
to {
-webkit-transform: rotate(1turn);
}
}
@keyframes rotate {
from {
transform: rotate(0deg);
}
to {
transform: rotate(359deg);
}
}
.date-image {
background: #eee;
left: -50000px;
margin: 0 auto;
position: fixed;
text-align: center;
top: 50rpx;
z-index: 9999;
}
.adbox {
bottom: 0rpx;
height: auto;
left: 10%;
margin: auto;
position: absolute;
width: 80%;
}更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容









所有评论(0)