
如何用CSS实现角标
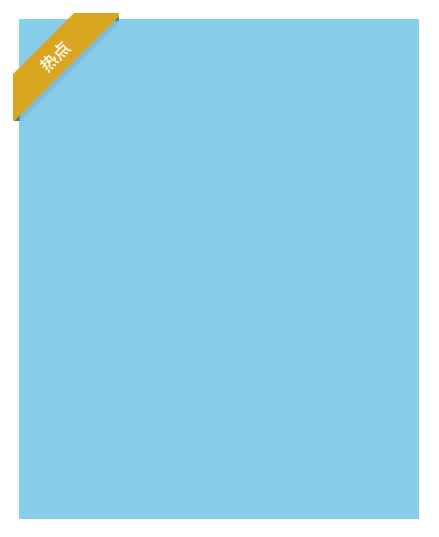
需要实现如下图所示的角标其代码如下所示,可直接cv复用,根据自行需要进行修改:html部分代码:<div class='card-wrap'><div class='news1'><div class='ribbon'><div class='ribbon1'>热点</div></div></div></di
·
需要实现如下图所示的角标

其代码如下所示,可直接cv复用,根据自行需要进行修改:
html部分代码:
<div class='card-wrap'>
<div class='news1'>
<div class='ribbon'>
<div class='ribbon1'>热点</div>
</div>
</div>
</div>
CSS部分代码:
.card-wrap {
text-align: center;
}
.news1 {
width: 400px;
height: 500px;
position: relative;
background: skyblue;
overflow: visible;
margin: 20px;
display: inline-block;
}
.ribbon {
width: 106px;
height: 108px;
overflow: hidden;
position: absolute;
top: -6px;
left: -6px;
}
.ribbon1 {
line-height: 18px;
text-align: center;
transform: rotate(-45deg);
position: relative;
padding: 8px 0;
left: -33px;
top: 26px;
width: 150px;
background: goldenrod;
color: white;
box-shadow: 0 5px 5px rgba(0, 0, 0, 0.1);
letter-spacing: 1px;
}
.ribbon1:before,
.ribbon1:after {
content: "";
border-top: 4px solid #4e7c7d;
border-left: 4px solid transparent;
border-right: 4px solid transparent;
position: absolute;
bottom: -4px;
}
.ribbon1:before {
left: 0;
}
.ribbon1:after {
right: 0;
}
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容









所有评论(0)