
2.Echart----绘制饼图
EChart 超级详细的饼图绘制逻辑,带你从零到有,一步一步学习EChart的绘制
·
START
- 查看此文,请自行配置
Echart环境,安装相关依赖。 - 若未配置,可查看番茄写的 1. Echart入门使用
开始动手
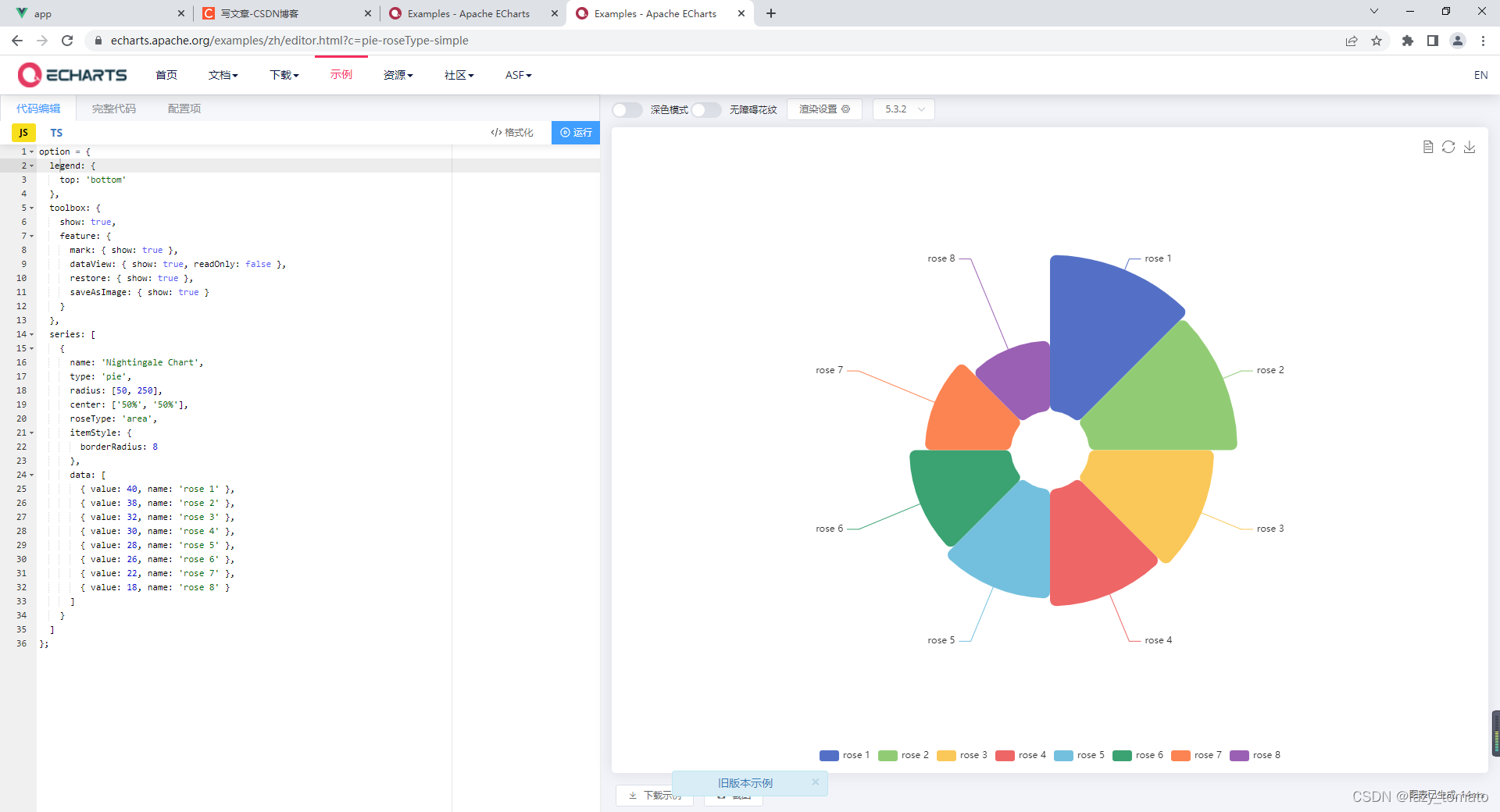
1.前往官网
在一开始什么都不清楚的情况下,先去ECharts官网瞅瞅。

找到我们今天的主角:饼图。当然饼图有很多,我这里就找了一个自己觉得好看的饼图进行演示。

可以看到最新的官网示例写的很好了,比以前更容易上手很多 先看左上角的三个tab页。
代码编辑;完整代码;配置项;
- 代码编辑:其实就是一个JS对象,里面包含饼图的配置项。
- 完整代码:基本上官网提供的完整代码已经写的很详细了,后续在页面编写的时候,我会更加细致的解释一下。
- 配置项:可以看到虽然目前的饼图很好看了,但是不同的需求,还是会有一些个性化定制需求,所以可以在配置项查看到对应的配置,或者后续去官方API文档查看即可。
2.页面编写
为了方便演示,这里就不按需引入了;其次使用
ES Modules引入。
代码
<!--
* @Author: lazy_tomato
* @Date: 2022-04-15 23.21.00
* @LastEditTime: 2022-04-15 23.21.00
* @LastEditors: lazy_tomato
* @Description: 2.绘制饼图 演示页面
-->
<template>
<div class="tomato1">
<h3 class="title">2.绘制饼图 <small>by lazy_tomato</small></h3>
<!-- 1. 创建一个div; 声明一个ref方便我们后续获取DOM; 注意要给div设置宽高不然加载不出来; -->
<div ref="pieChart" class="pie-chart"></div>
</div>
</template>
<script>
// 2. 引入我们安装的echarts依赖
import * as echarts from "echarts";
export default {
mounted() {
// 4. DOM渲染完了我们再去加载echart
this.pieChartData();
},
methods: {
// 3. 初始化饼图的方法
pieChartData() {
// 3.1 通过 $refs 获取我们的DOM元素.(当然官网示例是使用id去获DOM元素的,这个可以随意)
const mymap = this.$refs.pieChart;
// 3.2 当我们DOM加载完毕的时候再去绘制我们的echart图表,
if (mymap) {
// 3.3 使用引入echart自带的Api初始化我们的地图, 传参为我们的DOM对象, 返回一个
const myChart = echarts.init(mymap);
// 3.4 图表的配置参数 最主要的就是这个配置对象,可以对照官网api。
const option = {
// legend 图例组件配置项 (图例,其实就是颜色指示器)
legend: {
top: "bottom", // 图例组件离容器上侧的距离。
},
// 工具栏组件
toolbox: {
show: true, // 是否显示工具栏组件
feature: {
mark: { show: false },
dataView: { show: true, readOnly: false }, // 数据视图工具
restore: { show: true }, // 配置项还原
saveAsImage: { show: true }, // 保存图片
},
},
// series 中文释义 `系列` 这个配置最重要,定义了你图表如何渲染的。
series: [
{
name: "Nightingale Chart", // 名称
type: "pie", // 类型 饼图
radius: [50, 250], // 饼图的半径 `50, 250 => 内半径 外半径`
center: ["50%", "50%"], // 饼图的中心(圆心)坐标,数组的第一项是横坐标,第二项是纵坐标。
roseType: "area", // 是否展示成南丁格尔图,通过半径区分数据大小
// 图形的颜色
itemStyle: {
borderRadius: 8,
},
// 图表的数据
data: [
{ value: 40, name: "rose 1" },
{ value: 38, name: "rose 2" },
{ value: 32, name: "rose 3" },
{ value: 30, name: "rose 4" },
{ value: 28, name: "rose 5" },
{ value: 26, name: "rose 6" },
{ value: 22, name: "rose 7" },
{ value: 18, name: "rose 8" },
],
},
],
};
// 3.5 将配置参数和图表关联
myChart.setOption(option);
// 3.6 当页面的大小变化时,去重置echart的大小
window.addEventListener("resize", function () {
myChart.resize();
});
}
// 3.7 通过$on 或 $once 监听页面生命周期销毁来移除监听
this.$on("hook:destroyed", () => {
window.removeEventListener("resize", function () {
myChart.resize();
});
});
},
},
};
</script>
<style lang="scss" scoped>
.tomato1 {
width: 100%;
height: 100%;
.title {
background: #eee;
padding: 40px 0 100px;
text-align: center;
}
.pie-chart {
width: 100%;
height: 600px;
}
}
</style>
总结:
上面的注释简直写的很细节了,对比注释阅读代码即可。
3.配置对象分析
- 其实写到这里,当你纵览全局你会发现其实基本的渲染逻辑是固定的,重点是这个配置option对象怎么写的?
so如何看懂这个配置对象,变得很重要。- 说实话,番茄第一次看这个配置对象的时候,就很头疼,看不懂。没关系,一点点熟悉就好了。
对照官网的api,我们可以轻松的去自定义我们的图标,所以说这玩意很简单,只需要记住两点
1.记住api的网址!!https://echarts.apache.org/zh/option.html#legend2.找到对应的api!!

4.如何设置数据
编写步骤:
- 编写dom
- 请求数据
- 加载Echart配置项,渲染图表
加点自定义配置
1.如何让我们的地图大小根据浏览器窗口的宽高自适应?
答:
- 监听浏览器窗口大小变化事件
- 将图表的div宽高设置为百分比
- 将
radius属性设置为百分比即可
2.如何自定义我们饼图每一块区域的颜色?
答:传递一个颜色数组即可
const option = { color: ['#111', '#333', '#555', '#777', '#999', '#aaa','#ccc', '#eee', ], }

END
- 感谢阅读
- 作者:lazy_tomato
- 日期:2022/04/15-21/45
更多推荐
 已为社区贡献5条内容
已为社区贡献5条内容










所有评论(0)