
echarts 点击事件(点击阴影)直接跳转页面
echarts 点击事件(点击阴影)直接跳转页面,当echarts柱子太小时点击柱子不方便,为了用户方便直接点击当前阴影位置直接跳转当前页面
·
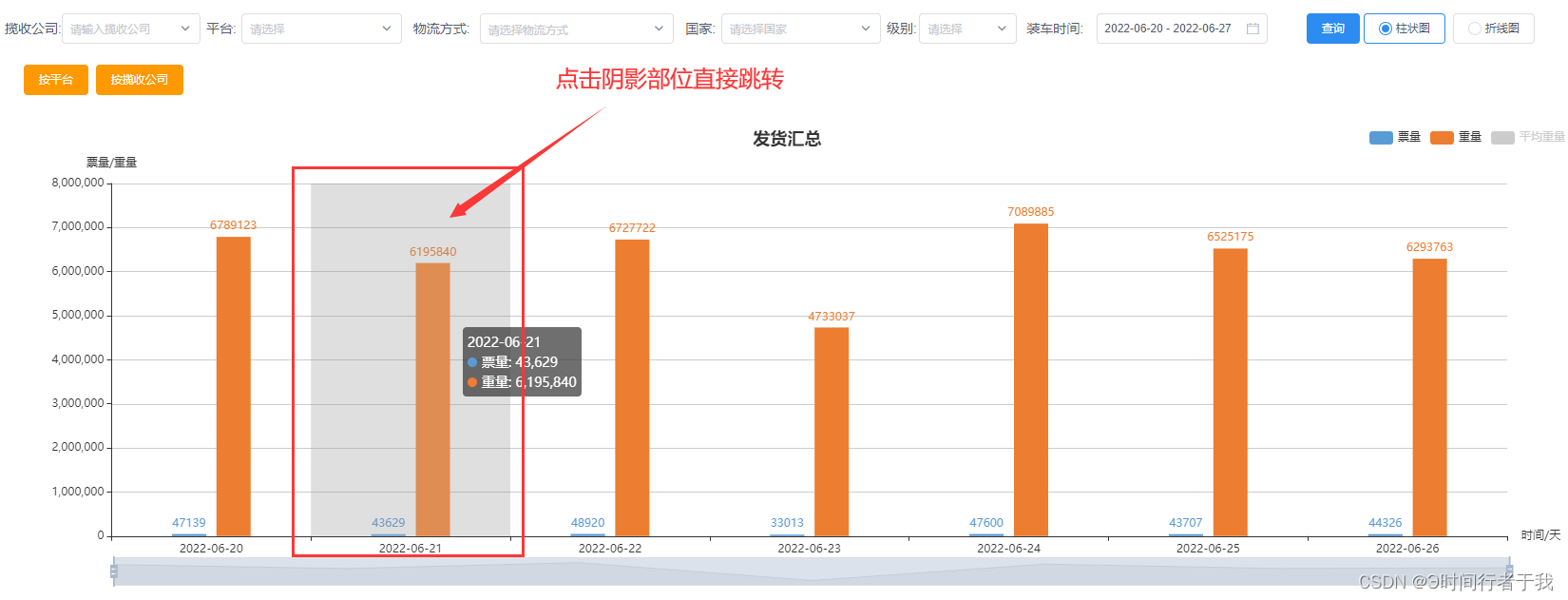
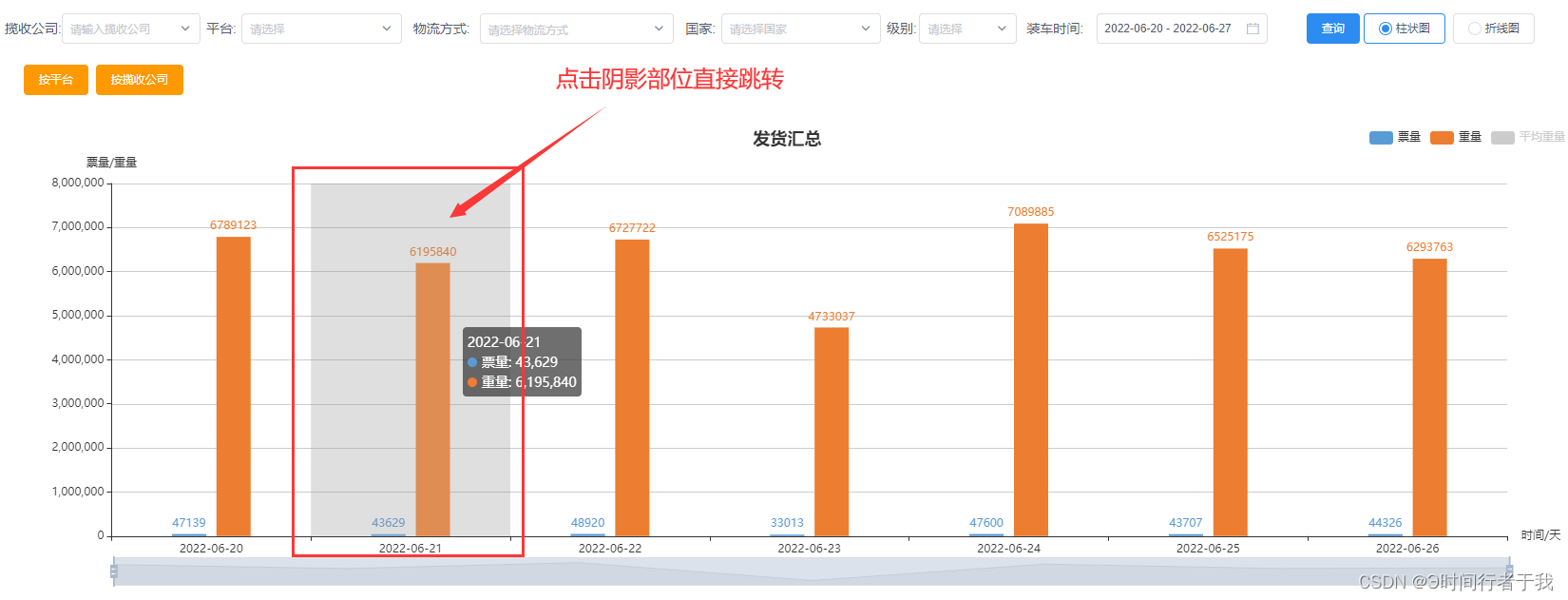
当echarts柱子太小时点击柱子不方便,为了用户方便直接点击当前阴影位置直接跳转
当前页面

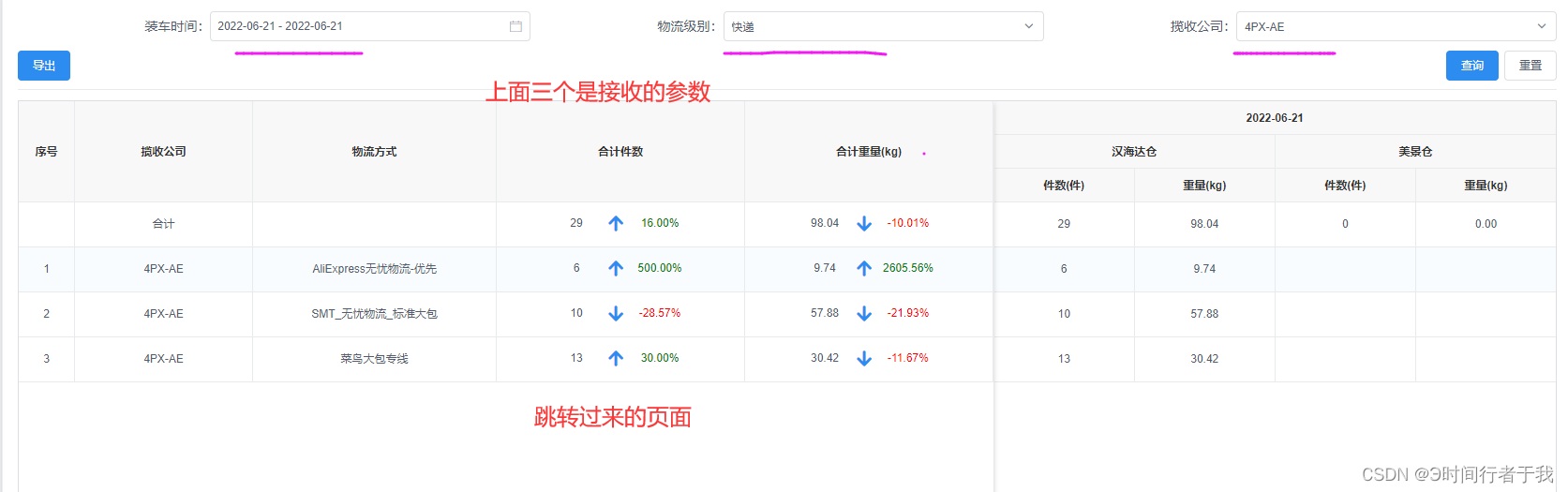
跳转页面

看代码
var chartDom = document.getElementById(id)
var myChart = echarts.init(chartDom)
var option = ....
// echarts图表点击跳转
let that = this
// 3、在渲染点击事件之前先清除点击事件
myChart.getZr().off('click')
myChart.getZr().on('mousemove', param => { // 这是鼠标滑过事件
var pointInPixel = [param.offsetX, param.offsetY]
if (myChart.containPixel('grid', pointInPixel)) {
// 若鼠标滑过区域位置在当前图表范围内 鼠标设置为小手
myChart.getZr().setCursorStyle('pointer')
} else {
myChart.getZr().setCursorStyle('default')
}
})
myChart.getZr().on('click', params => { // 阴影点击事件
var pointInPixel = [params.offsetX, params.offsetY]
// 判断给定的点是否在指定的坐标系
if (myChart.containPixel('grid', pointInPixel)) {
let xIndex = myChart.convertFromPixel({ seriesIndex: 0 }, [params.offsetX, params.offsetY])[0]
let option = myChart.getOption()
let xAxis = option.xAxis
let name = xAxis[0].data[xIndex]
if (name != undefined || name == '') { // 非空校验,防止没数据点击空白图表跳转
that.$router.push({ // 路由跳转传参
name: 'collect',
params: {
month: name || '',
level: that.args1.shippingLevel,
shippingCompanyCode: that.args1.collectCompanyCode
}
})
}
}
})
更多推荐
 已为社区贡献11条内容
已为社区贡献11条内容









所有评论(0)