为什么前后端传数据要用json?
为什么前后端传数据要用json?
JSON
1.数据格式比较简单, 易于读写, 格式都是压缩的, 占用带宽小
2.易于解析这种语言, 客户端JavaScript可以简单的通过eval()进行JSON数据的读取
3.因为JSON格式能够直接为服务器端代码使用, 大大简化了服务器端和客户端的代码开发量, 但是完成的任务不变, 且易于维护
什么是JSON?
JSON(JavaScript Object Notation, JS 对象简谱) 是一种轻量级的数据交换格式。它基于 ECMAScript
(欧洲计算机协会制定的js规范)的一个子集,采用完全独立于编程语言的文本格式来存储和表示数据。简洁和清晰的层次结构使得 JSON
成为理想的数据交换语言。 易于人阅读和编写,同时也易于机器解析和生成,并有效地提升网络传输效率。
json前两个字就是js,说明其与js必然存在一些联系,其实json可以理解为盛装js数据的一个容器(不是只能装js的,不要扣这些),说白了,就是储存数据的一个小玩意儿。其实如果你身边有搞前端的同学,不难发现,他们会经常说接口、报文,对于一个后端小白的我来说,也很想明白这究竟是个什么东东,最近工作一直做前后端开发,所以跟json结下了缘。
前端中json大致是形如这个样子的,就是冒号左边一个名字(键),右边是具体的值(值),其实就是键值对。。是不是很简单,如果不简单也不会这么火了↓↓↓
var json = {“xxx”:“xxx”};
右边可以是一个数字,可以是一个对象,可以是字符串,可以是一个数组,可以是一个json(套娃),我给大家举个例子大家就明白了,既然是容器,必然要有大的,有小的,啥都能装
装数字:
var feeInfoList = {"num":11};
通过feeInfoList.num就可以拿到num对应的值:11,很简单吧?
装字符串:
var feeInfoList = {"name":"小斌哥"};
通过feeInfoList.name,就能拿到带双引号的"小斌哥"啦~
装对象:
var 小斌哥= {"name":"小斌哥", "age":21, "sex":"爷们"};
小斌哥这个对象里面包含姓名、年龄和性别,多个数据可以通过逗号隔开,因此,小斌哥这个对象就生成了!!
装数组
var array = {"array":[
{
"name":"小斌哥",
"sex":"爷们",
"age":21
},
{
"name":"貂蝉",
"sex":"美女",
"age":18
}
]};
直接看可能比较懵,但是仔细看,键是"array",值就是后面的一大坨,对吗?那一大坨拆开看,是不是就是一个个的对象,对象之间用逗号隔开了,对象里面有姓名、性别和年龄,每一个属性都是用键值对装的,并且用逗号隔开,是不是很容易呢,其实如果别人给你一大堆报文,可以用utools(一个软件),直接复制进去,就可以清楚的看到json格式了,很方便~
装json:
var json = {"json":{"json":{
"json":11
}
}
}
哈哈,所谓套娃,就是可以在值那里一直用json,所以想拿到11,就需要通过:json.json.json.json,就能取到11了,不过这只是一个演示,除非真的有这样的需求,要不然还是不要这么玩儿,他毕竟只是一个容器,以盛装数据并且简洁易懂为主~
JSON语法
语法规则
数据在名称/值对中
数据由逗号分隔
花括号保存对象
{"key":value"}==>key=value 因为是字符串所以用双引号
方括号保存数组
键值对
JSON 数据的书写格式是:{Key:Value}、{Key:Array}。
注意:如果是字符串则需要用引号
例如:{"name" : "晋二"}等价于js语句的name="晋二"
JSON数据结构中的value的取值:
string(双引号中)、number、object(花括号中)、array(方括号中)、boolean(true/false),null
{
"type1": "string",
"type2": 31,
"type3": {"name":"晋二"},
"type4": ["张三","李四"],
"type5": true,
"type6": null,
}
为什么需要JSON?
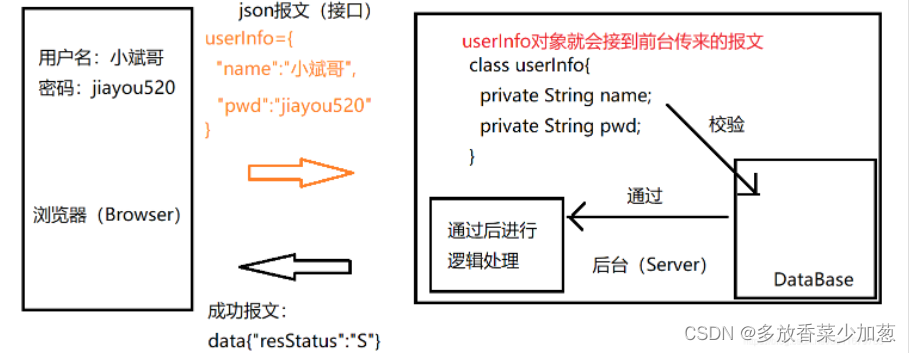
等到去了公司做前后端分离的项目的时候,大家会发现前端与后端交互大部分都是接口(其实就是用json装的一些数据),举个栗子,用户在浏览器输入了用户名和密码要登录,这个输入的用户名和密码肯定会发到后台,后台进行一系列的处理并且给前台反馈结果,画个图就是这样的:

总之前后端交互就是通过json报文,可以联想一下最开始学javaWeb的时候我们是怎么进行前后端交互的:
String name = request.getParameter("name");
String pwd = request.getParameter("pwd");

有没有引起你的某种回忆,哈哈~
为什么不建议用servlet进行接收前端的数据呢?一个是负载压力大,后端成了爹了,啥都要管,权重非常高,你每次接收前台的数据都需要初始化加载servlet各种乱七八糟的东西,之后才能进行处理;第二是耦合太高,等你花了半天劲写完了代码,需求发生变更,你要改controller层、dao层、service层,该改的不该改的你都得改.
总结
大家可以看到,通过json,非常方便快捷地把一些复杂的对象和数据进行发送。每个公司肯定都对前端的ajax进行了封装,所以不需要每次都
$(document).ready(function(){
var saveDataAry=[];
var data1={"userName":"zhangsan","address":"bj"};
var data2={"userName":"lisi","address":"nj"};
saveDataAry.push(data1);
saveDataAry.push(data2);
$.ajax({
type:"POST",
url:"userInfo/userUpd",
dataType:"json",
contentType:"application/json",
data:JSON.stringify(saveData),
success:function(data){
... ...
}
});
});
使用起来也非常的方便~
另外阿里巴巴有一个fastjson,可以非常快速地把json序列化和反序列化:
String text = JSON.toJSONString(obj); //序列化
VO vo = JSON.parseObject("{...}", VO.class); //反序列化
大家可以试一下~
更多推荐
 已为社区贡献16条内容
已为社区贡献16条内容









所有评论(0)