
vue 版本迭代更新自动刷新清缓存
方案:1.每次构建打包文件输出时,给文件名加上时间戳,确保每次版本更新的文件名不一样,用于清缓存(文件:vue.config.js)2.项目静态文件存储更新迭代的版本号,每次版本更新时,修改版本号(项目public目录下新建文件:version.json)3.通过路由导航守卫监听localStorage存储的版本号,是否与更新后的静态文件版本号相同,如不同,则进行刷新页面操作,配合1步骤,就可以清
·
方案:
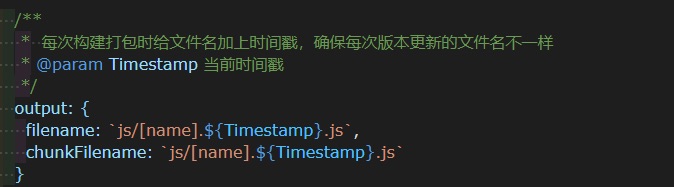
1.每次构建打包文件输出时,给文件名加上时间戳,确保每次版本更新的文件名不一样,用于清缓存(文件:vue.config.js)

2.项目静态文件存储更新迭代的版本号,每次版本更新时,修改版本号(项目public目录下新建文件:version.json)

3.通过路由导航守卫监听localStorage存储的版本号,是否与更新后的静态文件版本号相同,如不同,则进行刷新页面操作,配合1步骤,就可以清缓存(文件:main.js versionUpdate.js)
 main.js
main.js

versionUpdate.js
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)