
Ant Design Vue 中Upload上传组件的使用
Ant Design Vue 中Upload上传组件的使用
·
在使用Ant Design Vue 的Upload组件做上传功能的时候,踩了不少坑,今天稍微整理一下。文档地址:https://www.antdv.com/components/upload-cn/
一、主要用到的upload组件的几个属性如下
- file-list :定义已上传文件列表
- multiple:定义允许上传多个文件
- customRequest:自定义上传方法
- remove:自定义点击移除文件按钮的回调
二、代码
<template>
<div class="upload-modal-content">
<a-upload
:file-list="uploadedFileList"
:multiple="true"
:customRequest="uploadFiles"
:remove="deleteFileItem"
>
<a-button> <a-icon type="upload" /> 上传文件 </a-button>
</a-upload>
</div>
</template>
<script>
import axios from "axios";
export default {
name: "upload.test",
data() {
return {
//已经上传的文件列表
uploadedFileList: [],
};
},
methods: {
/******************上传文件方法******************/
async uploadFiles(info) {
//初始化文件信息
const fileInfo = {
uid: info.file.uid,
name: info.file.name,
status: "uploading",
response: "",
url: "",
};
//放入上传列表中,以便于显示上传进度
this.uploadedFileList.push(fileInfo);
//开始真正上传
//上传接口
let uploadApiUrl = "http://localhost/test.php";
//调用公共上传方法
const res = await this.uploadFilesToServer(
uploadApiUrl,
"files[]",
info.file
);
//根据服务端返回的结果判断成功与否,设置文件条目的状态
if (ret.code === "0") {
fileInfo.status = "done";
fileInfo.response = res.msg;
fileInfo.url = res.data[0].file;
this.$message.success("上传成功!");
} else {
fileInfo.status = "error";
fileInfo.response = res.msg;
this.$message.error("上传失败!");
}
},
/******************删除文件记录条目******************/
deleteFileItem(file) {
//找到当前文件所在列表的索引
let index = this.uploadedFileList.indexOf(file);
//从列表中移除该文件
this.uploadedFileList.splice(index, 1);
return true;
},
/******************上传文件公共方法******************/
uploadFilesToServer(uploadApiUrl, fileName, files) {
let formData = new FormData();
formData.append(fileName, files);
//添加请求头
const headers = {
"Content-Type": "multipart/form-data",
};
//配置头
const request = axios.create({
headers: headers,
});
//开始上传
return request
.post(uploadApiUrl, formData)
.then((response) => {
return Promise.resolve(response.data);
})
.catch((error) => {
return Promise.reject(error);
});
},
},
};
</script>
<style lang="scss" scoped>
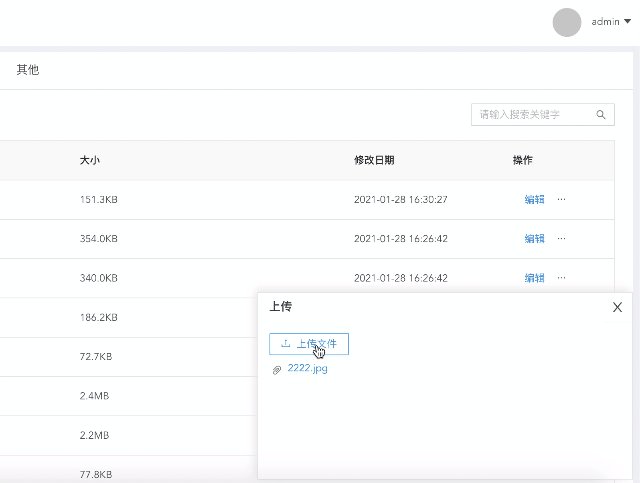
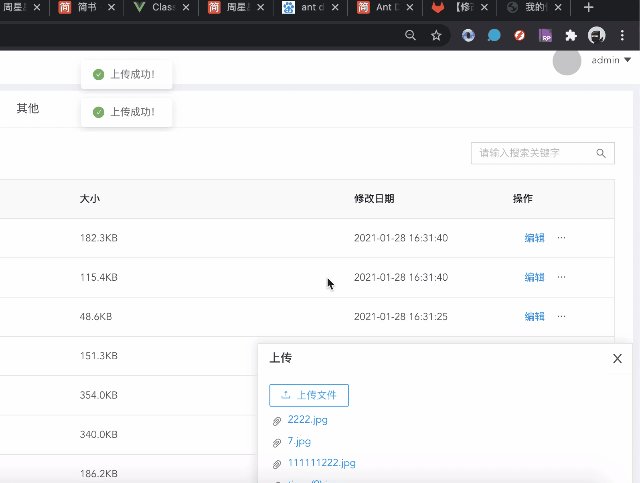
</style>三、效果图

上传演示
更多推荐
 已为社区贡献20条内容
已为社区贡献20条内容









所有评论(0)