富文本编辑器wangEdiotr,编辑表格后,重新打开组件报错Error in callback for watcher “value“: “Error: Cannot find a descenda
父组件中对子组件的调用,子组件销毁
·
报错时机。如下

在wangEditor中插入表格,或修改表格内容,然后关掉弹窗el-dialog,再打开el-dialog就不会显示,就不能显示内容,且报错。
非表格数据,随便填写,随便改。也不会报错。
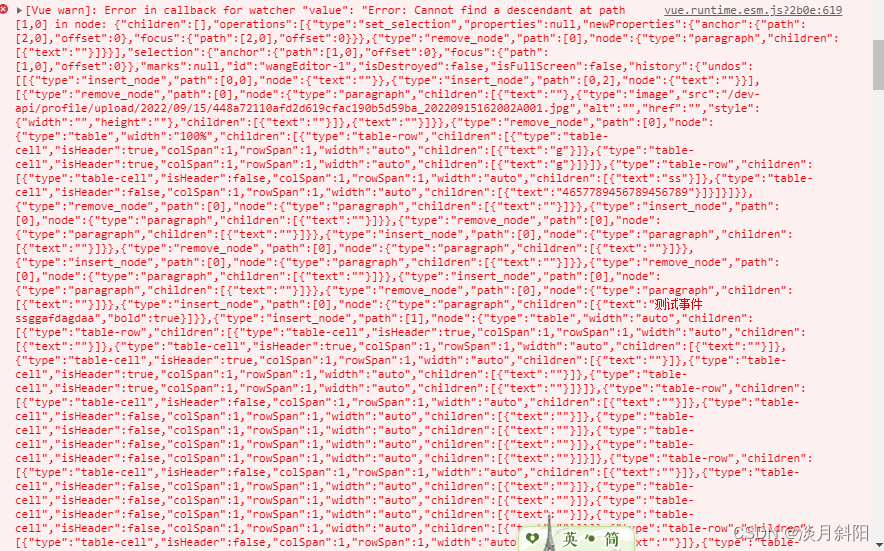
报错内容

vue.runtime.esm.js?2b0e:619 [Vue warn]: Error in callback for watcher "value": "Error: Cannot find a descendant at path [0,1,1,0] in node: {"children":[],"operations":[{"type":"set_selection","properties":null,"newProperties":{"anchor":{"path":[1,1,1,0],"offset":23},"focus":{"path":[1,1,1,0],"offset":23}}},{"type":"remove_node","path":[0],"node":{"type":"paragraph","children":[{"text":""}]}}],"selection":{"anchor":{"path":[0,1,1,0],"offset":23},"focus":{"path":[0,1,1,0],"offset":23}},"marks":null,"id":"wangEditor-3","isDestroyed":false,"isFullScreen":false,"history":{"undos":[[{"type":"remove_node","path":[0],"node":{"type":"paragraph","children":[{"text":""}]}},{"type":"insert_node","path":[0],"node":{"type":"paragraph","children":[{"text":""}]}},{"type":"remove_node","path":[0],"node":{"type":"paragraph","children":[{"text":""}]}},{"type":"insert_node","path":[0],"node":{"type":"paragraph","children":[{"type":"image","src":"/dev-api/profile/upload/2022/09/15/448a72110afd2d619cfac190b5d59ba_20220915162002A001.jpg","alt":"","href":"","style":{"width":"","height":""},"children":[{"text":""}]}]}},{"type":"insert_node","path":[1],"node":{"type":"table","width":"100%","children":[{"type":"table-row","children":[{"type":"table-cell","isHeader":true,"colSpan":1,"rowSpan":1,"width":"auto","children":[{"text":"g"}]},{"type":"table-cell","isHeader":true,"colSpan":1,"rowSpan":1,"width":"auto","children":[{"text":"g"}]}]},{"type":"table-row","children":[{"type":"table-cell","isHeader":false,"colSpan":1,"rowSpan":1,"width":"auto","children":[{"text":"ss"}]},{"type":"table-cell","isHeader":false,"colSpan":1,"rowSpan":1,"width":"auto","children":[{"text":"4657789456789456789"}]}]}]}},{"type":"insert_node","path":[2],"node":{"type":"paragraph","children":[{"text":""}]}},{"type":"insert_node","path":[0,0],"node":{"text":""}},{"type":"insert_node","path":[0,2],"node":{"text":""}},{"type":"set_selection","properties":{"anchor":{"path":[1,0,0,0],"offset":0},"focus":{"path":[1,0,0,0],"offset":0}},"newProperties":{"anchor":{"path":[1,1,1,0],"offset":19},"focus":{"path":[1,1,1,0],"offset":19}}}],[{"type":"insert_text","path":[1,1,1,0],"offset":19,"text":"4"},{"type":"insert_text","path":[1,1,1,0],"offset":20,"text":"4"},{"type":"insert_text","path":[1,1,1,0],"offset":21,"text":"4"},{"type":"insert_text","path":[1,1,1,0],"offset":22,"text":"4"}],[{"type":"remove_node","path":[0],"node":{"type":"paragraph","children":[{"text":""},{"type":"image","src":"/dev-api/profile/upload/2022/09/15/448a72110afd2d619cfac190b5d59ba_20220915162002A001.jpg","alt":"","href":"","style":{"width":"","height":""},"children":[{"text":""}]},{"text":""}]}},{"type":"remove_node","path":[0],"node":{"type":"table","width":"100%","children":[{"type":"table-row","children":[{"type":"table-cell","isHeader":true,"colSpan":1,"rowSpan":1,"width":"auto","children":[{"text":"g"}]},{"type":"table-cell","isHeader":true,"colSpan":1,"rowSpan":1,"width":"auto","children":[{"text":"g"}]}]},{"type":"table-row","children":[{"type":"table-cell","isHeader":false,"colSpan":1,"rowSpan":1,"width":"auto","children":[{"text":"ss"}]},{"type":"table-cell","isHeader":false,"colSpan":1,"rowSpan":1,"width":"auto","children":[{"text":"46577894567894567894444"}]}]}]}},{"type":"remove_node","path":[0],"node":{"type":"paragraph","children":[{"text":""}]}},{"type":"insert_node","path":[0],"node":{"type":"paragraph","children":[{"text":""}]}},{"type":"remove_node","path":[0],"node":{"type":"paragraph","children":[{"text":""}]}}]],"redos":[]}}"
found in
---> <Editor>
<MyEditor> at src/components/WangEditor/index.vue
<ElFormItem> at packages/form/src/form-item.vue
<ElCol>
<ElRow>
<ElForm> at packages/form/src/form.vue
<ElDialog> at packages/dialog/src/component.vue
<Notice> at src/views/system/notice/index.vue
<AppMain> at src/layout/components/AppMain.vue
<Layout> at src/layout/index.vue
<App> at src/App.vue
<Root>
warn @ vue.runtime.esm.js?2b0e:619
logError @ vue.runtime.esm.js?2b0e:1884
globalHandleError @ vue.runtime.esm.js?2b0e:1879
handleError @ vue.runtime.esm.js?2b0e:1839
run @ vue.runtime.esm.js?2b0e:4570
flushSchedulerQueue @ vue.runtime.esm.js?2b0e:4310
eval @ vue.runtime.esm.js?2b0e:1980
flushCallbacks @ vue.runtime.esm.js?2b0e:1906
Promise.then (async)
timerFunc @ vue.runtime.esm.js?2b0e:1933
nextTick @ vue.runtime.esm.js?2b0e:1990
queueWatcher @ vue.runtime.esm.js?2b0e:4402
update @ vue.runtime.esm.js?2b0e:4544
notify @ vue.runtime.esm.js?2b0e:730
reactiveSetter @ vue.runtime.esm.js?2b0e:1055
proxySetter @ vue.runtime.esm.js?2b0e:4631
reset @ index.vue?6ced:173
handleUpdate @ index.vue?6ced:206
click @ index.vue?71dd:387
invokeWithErrorHandling @ vue.runtime.esm.js?2b0e:1854
invoker @ vue.runtime.esm.js?2b0e:2179
invokeWithErrorHandling @ vue.runtime.esm.js?2b0e:1854
Vue.$emit @ vue.runtime.esm.js?2b0e:3888
handleClick @ element-ui.common.js?5c96:9457
invokeWithErrorHandling @ vue.runtime.esm.js?2b0e:1854
invoker @ vue.runtime.esm.js?2b0e:2179
original._wrapper @ vue.runtime.esm.js?2b0e:6917
vue.runtime.esm.js?2b0e:1888 Error: Cannot find a descendant at path [0,1,1,0] in node: {"children":[],"operations":[{"type":"set_selection","properties":null,"newProperties":{"anchor":{"path":[1,1,1,0],"offset":23},"focus":{"path":[1,1,1,0],"offset":23}}},{"type":"remove_node","path":[0],"node":{"type":"paragraph","children":[{"text":""}]}}],"selection":{"anchor":{"path":[0,1,1,0],"offset":23},"focus":{"path":[0,1,1,0],"offset":23}},"marks":null,"id":"wangEditor-3","isDestroyed":false,"isFullScreen":false,"history":{"undos":[[{"type":"remove_node","path":[0],"node":{"type":"paragraph","children":[{"text":""}]}},{"type":"insert_node","path":[0],"node":{"type":"paragraph","children":[{"text":""}]}},{"type":"remove_node","path":[0],"node":{"type":"paragraph","children":[{"text":""}]}},{"type":"insert_node","path":[0],"node":{"type":"paragraph","children":[{"type":"image","src":"/dev-api/profile/upload/2022/09/15/448a72110afd2d619cfac190b5d59ba_20220915162002A001.jpg","alt":"","href":"","style":{"width":"","height":""},"children":[{"text":""}]}]}},{"type":"insert_node","path":[1],"node":{"type":"table","width":"100%","children":[{"type":"table-row","children":[{"type":"table-cell","isHeader":true,"colSpan":1,"rowSpan":1,"width":"auto","children":[{"text":"g"}]},{"type":"table-cell","isHeader":true,"colSpan":1,"rowSpan":1,"width":"auto","children":[{"text":"g"}]}]},{"type":"table-row","children":[{"type":"table-cell","isHeader":false,"colSpan":1,"rowSpan":1,"width":"auto","children":[{"text":"ss"}]},{"type":"table-cell","isHeader":false,"colSpan":1,"rowSpan":1,"width":"auto","children":[{"text":"4657789456789456789"}]}]}]}},{"type":"insert_node","path":[2],"node":{"type":"paragraph","children":[{"text":""}]}},{"type":"insert_node","path":[0,0],"node":{"text":""}},{"type":"insert_node","path":[0,2],"node":{"text":""}},{"type":"set_selection","properties":{"anchor":{"path":[1,0,0,0],"offset":0},"focus":{"path":[1,0,0,0],"offset":0}},"newProperties":{"anchor":{"path":[1,1,1,0],"offset":19},"focus":{"path":[1,1,1,0],"offset":19}}}],[{"type":"insert_text","path":[1,1,1,0],"offset":19,"text":"4"},{"type":"insert_text","path":[1,1,1,0],"offset":20,"text":"4"},{"type":"insert_text","path":[1,1,1,0],"offset":21,"text":"4"},{"type":"insert_text","path":[1,1,1,0],"offset":22,"text":"4"}],[{"type":"remove_node","path":[0],"node":{"type":"paragraph","children":[{"text":""},{"type":"image","src":"/dev-api/profile/upload/2022/09/15/448a72110afd2d619cfac190b5d59ba_20220915162002A001.jpg","alt":"","href":"","style":{"width":"","height":""},"children":[{"text":""}]},{"text":""}]}},{"type":"remove_node","path":[0],"node":{"type":"table","width":"100%","children":[{"type":"table-row","children":[{"type":"table-cell","isHeader":true,"colSpan":1,"rowSpan":1,"width":"auto","children":[{"text":"g"}]},{"type":"table-cell","isHeader":true,"colSpan":1,"rowSpan":1,"width":"auto","children":[{"text":"g"}]}]},{"type":"table-row","children":[{"type":"table-cell","isHeader":false,"colSpan":1,"rowSpan":1,"width":"auto","children":[{"text":"ss"}]},{"type":"table-cell","isHeader":false,"colSpan":1,"rowSpan":1,"width":"auto","children":[{"text":"46577894567894567894444"}]}]}]}},{"type":"remove_node","path":[0],"node":{"type":"paragraph","children":[{"text":""}]}},{"type":"insert_node","path":[0],"node":{"type":"paragraph","children":[{"text":""}]}},{"type":"remove_node","path":[0],"node":{"type":"paragraph","children":[{"text":""}]}}]],"redos":[]}}
at Object.get (index.esm.js?cb23:2487)
at Object.first (index.esm.js?cb23:2416)
at Object.path (index.esm.js?cb23:1648)
at Object.nodes (index.esm.js?cb23:1474)
at nodes.next (<anonymous>)
at eval (index.esm.js?cb23:4366)
at Object.withoutNormalizing (index.esm.js?cb23:2243)
at Object.insertNodes (index.esm.js?cb23:4298)
at Object.l.clear (index.esm.js?cb23:17438)
at Object.l.setHtml (index.esm.js?cb23:17438)
logError @ vue.runtime.esm.js?2b0e:1888
globalHandleError @ vue.runtime.esm.js?2b0e:1879
handleError @ vue.runtime.esm.js?2b0e:1839
run @ vue.runtime.esm.js?2b0e:4570
flushSchedulerQueue @ vue.runtime.esm.js?2b0e:4310
eval @ vue.runtime.esm.js?2b0e:1980
flushCallbacks @ vue.runtime.esm.js?2b0e:1906
Promise.then (async)
timerFunc @ vue.runtime.esm.js?2b0e:1933
nextTick @ vue.runtime.esm.js?2b0e:1990
queueWatcher @ vue.runtime.esm.js?2b0e:4402
update @ vue.runtime.esm.js?2b0e:4544
notify @ vue.runtime.esm.js?2b0e:730
reactiveSetter @ vue.runtime.esm.js?2b0e:1055
proxySetter @ vue.runtime.esm.js?2b0e:4631
reset @ index.vue?6ced:173
handleUpdate @ index.vue?6ced:206
click @ index.vue?71dd:387
invokeWithErrorHandling @ vue.runtime.esm.js?2b0e:1854
invoker @ vue.runtime.esm.js?2b0e:2179
invokeWithErrorHandling @ vue.runtime.esm.js?2b0e:1854
Vue.$emit @ vue.runtime.esm.js?2b0e:3888
handleClick @ element-ui.common.js?5c96:9457
invokeWithErrorHandling @ vue.runtime.esm.js?2b0e:1854
invoker @ vue.runtime.esm.js?2b0e:2179
original._wrapper @ vue.runtime.esm.js?2b0e:6917
index.vue?6ced:59
index.esm.js?cb23:17438 Uncaught (in promise) Error: Cannot resolve a Slate range from DOM range:
at Object.toSlateRange (index.esm.js?cb23:17438)
at bd$1 (index.esm.js?cb23:17438)
at eval (index.esm.js?cb23:17438)
toSlateRange @ index.esm.js?cb23:17438
bd$1 @ index.esm.js?cb23:17438
eval @ index.esm.js?cb23:17438
Promise.then (async)
cc$1 @ index.esm.js?cb23:17438
e.changeViewState @ index.esm.js?cb23:17438
n.updateView @ index.esm.js?cb23:17438
n.enable @ index.esm.js?cb23:17438
l.setHtml @ index.esm.js?cb23:17438
setHtml @ index.esm.js?4e15:15
value @ index.esm.js?4e15:15
run @ vue.runtime.esm.js?2b0e:4568
flushSchedulerQueue @ vue.runtime.esm.js?2b0e:4310
eval @ vue.runtime.esm.js?2b0e:1980
flushCallbacks @ vue.runtime.esm.js?2b0e:1906
Promise.then (async)
timerFunc @ vue.runtime.esm.js?2b0e:1933
nextTick @ vue.runtime.esm.js?2b0e:1990
queueWatcher @ vue.runtime.esm.js?2b0e:4402
update @ vue.runtime.esm.js?2b0e:4544
notify @ vue.runtime.esm.js?2b0e:730
reactiveSetter @ vue.runtime.esm.js?2b0e:1055
proxySetter @ vue.runtime.esm.js?2b0e:4631
reset @ index.vue?6ced:173
handleUpdate @ index.vue?6ced:206
click @ index.vue?71dd:387
invokeWithErrorHandling @ vue.runtime.esm.js?2b0e:1854
invoker @ vue.runtime.esm.js?2b0e:2179
invokeWithErrorHandling @ vue.runtime.esm.js?2b0e:1854
Vue.$emit @ vue.runtime.esm.js?2b0e:3888
handleClick @ element-ui.common.js?5c96:9457
invokeWithErrorHandling @ vue.runtime.esm.js?2b0e:1854
invoker @ vue.runtime.esm.js?2b0e:2179
original._wrapper @ vue.runtime.esm.js?2b0e:6917
index.esm.js?cb23:17438 Uncaught (in promise) Error: Cannot resolve a Slate range from DOM range:
at Object.toSlateRange (index.esm.js?cb23:17438)
at bd$1 (index.esm.js?cb23:17438)
at eval (index.esm.js?cb23:17438)
toSlateRange @ index.esm.js?cb23:17438
bd$1 @ index.esm.js?cb23:17438
eval @ index.esm.js?cb23:17438
Promise.then (async)
cc$1 @ index.esm.js?cb23:17438
e.changeViewState @ index.esm.js?cb23:17438
i @ index.esm.js?cb23:17438
t.emit @ index.esm.js?cb23:17438
l.onChange @ index.esm.js?cb23:17438
eval @ index.esm.js?cb23:202
Promise.then (async)
apply @ index.esm.js?cb23:200
l.apply @ index.esm.js?cb23:17438
r.apply @ index.esm.js?cb23:17438
select @ index.esm.js?cb23:5394
n.focus @ index.esm.js?cb23:17438
l.setHtml @ index.esm.js?cb23:17438
setHtml @ index.esm.js?4e15:15
value @ index.esm.js?4e15:15
run @ vue.runtime.esm.js?2b0e:4568
flushSchedulerQueue @ vue.runtime.esm.js?2b0e:4310
eval @ vue.runtime.esm.js?2b0e:1980
flushCallbacks @ vue.runtime.esm.js?2b0e:1906
Promise.then (async)
timerFunc @ vue.runtime.esm.js?2b0e:1933
nextTick @ vue.runtime.esm.js?2b0e:1990
queueWatcher @ vue.runtime.esm.js?2b0e:4402
update @ vue.runtime.esm.js?2b0e:4544
notify @ vue.runtime.esm.js?2b0e:730
reactiveSetter @ vue.runtime.esm.js?2b0e:1055
proxySetter @ vue.runtime.esm.js?2b0e:4631
reset @ index.vue?6ced:173
handleUpdate @ index.vue?6ced:206
click @ index.vue?71dd:387
invokeWithErrorHandling @ vue.runtime.esm.js?2b0e:1854
invoker @ vue.runtime.esm.js?2b0e:2179
invokeWithErrorHandling @ vue.runtime.esm.js?2b0e:1854
Vue.$emit @ vue.runtime.esm.js?2b0e:3888
handleClick @ element-ui.common.js?5c96:9457
invokeWithErrorHandling @ vue.runtime.esm.js?2b0e:1854
invoker @ vue.runtime.esm.js?2b0e:2179
original._wrapper @ vue.runtime.esm.js?2b0e:6917
index.vue?6ced:59 <p><img src="/dev-api/profile/upload/2022/09/15/448a72110afd2d619cfac190b5d59ba_20220915162002A001.jpg" alt="" data-href="" style=""/></p><table style="width: 100%;"><tbody><tr><th colSpan="1" rowSpan="1" width="auto">g</th><th colSpan="1" rowSpan="1" width="auto">g</th></tr><tr><td colSpan="1" rowSpan="1" width="auto">ss</td><td colSpan="1" rowSpan="1" width="auto">4657789456789456789</td></tr></tbody></table><p><br></p>
vue.runtime.esm.js?2b0e:619 [Vue warn]: Error in callback for watcher "value": "Error: Cannot get the start point in the node at path [] because it has no start text node."
found in
---> <Editor>
<MyEditor> at src/components/WangEditor/index.vue
<ElFormItem> at packages/form/src/form-item.vue
<ElCol>
<ElRow>
<ElForm> at packages/form/src/form.vue
<ElDialog> at packages/dialog/src/component.vue
<Notice> at src/views/system/notice/index.vue
<AppMain> at src/layout/components/AppMain.vue
<Layout> at src/layout/index.vue
<App> at src/App.vue
<Root>
warn @ vue.runtime.esm.js?2b0e:619
logError @ vue.runtime.esm.js?2b0e:1884
globalHandleError @ vue.runtime.esm.js?2b0e:1879
handleError @ vue.runtime.esm.js?2b0e:1839
run @ vue.runtime.esm.js?2b0e:4570
flushSchedulerQueue @ vue.runtime.esm.js?2b0e:4310
eval @ vue.runtime.esm.js?2b0e:1980
flushCallbacks @ vue.runtime.esm.js?2b0e:1906
Promise.then (async)
timerFunc @ vue.runtime.esm.js?2b0e:1933
nextTick @ vue.runtime.esm.js?2b0e:1990
queueWatcher @ vue.runtime.esm.js?2b0e:4402
update @ vue.runtime.esm.js?2b0e:4544
notify @ vue.runtime.esm.js?2b0e:730
reactiveSetter @ vue.runtime.esm.js?2b0e:1055
proxySetter @ vue.runtime.esm.js?2b0e:4631
eval @ index.vue?6ced:209
Promise.then (async)
handleUpdate @ index.vue?6ced:208
click @ index.vue?71dd:387
invokeWithErrorHandling @ vue.runtime.esm.js?2b0e:1854
invoker @ vue.runtime.esm.js?2b0e:2179
invokeWithErrorHandling @ vue.runtime.esm.js?2b0e:1854
Vue.$emit @ vue.runtime.esm.js?2b0e:3888
handleClick @ element-ui.common.js?5c96:9457
invokeWithErrorHandling @ vue.runtime.esm.js?2b0e:1854
invoker @ vue.runtime.esm.js?2b0e:2179
original._wrapper @ vue.runtime.esm.js?2b0e:6917
vue.runtime.esm.js?2b0e:1888 Error: Cannot get the start point in the node at path [] because it has no start text node.
at Object.point (index.esm.js?cb23:1747)
at Object.start (index.esm.js?cb23:2132)
at Object.l.clear (index.esm.js?cb23:17438)
at Object.l.setHtml (index.esm.js?cb23:17438)
at VueComponent.setHtml (index.esm.js?4e15:15)
at VueComponent.value (index.esm.js?4e15:15)
at Watcher.run (vue.runtime.esm.js?2b0e:4568)
at flushSchedulerQueue (vue.runtime.esm.js?2b0e:4310)
at Array.eval (vue.runtime.esm.js?2b0e:1980)
at flushCallbacks (vue.runtime.esm.js?2b0e:1906)
logError @ vue.runtime.esm.js?2b0e:1888
globalHandleError @ vue.runtime.esm.js?2b0e:1879
handleError @ vue.runtime.esm.js?2b0e:1839
run @ vue.runtime.esm.js?2b0e:4570
flushSchedulerQueue @ vue.runtime.esm.js?2b0e:4310
eval @ vue.runtime.esm.js?2b0e:1980
flushCallbacks @ vue.runtime.esm.js?2b0e:1906
Promise.then (async)
timerFunc @ vue.runtime.esm.js?2b0e:1933
nextTick @ vue.runtime.esm.js?2b0e:1990
queueWatcher @ vue.runtime.esm.js?2b0e:4402
update @ vue.runtime.esm.js?2b0e:4544
notify @ vue.runtime.esm.js?2b0e:730
reactiveSetter @ vue.runtime.esm.js?2b0e:1055
proxySetter @ vue.runtime.esm.js?2b0e:4631
eval @ index.vue?6ced:209
Promise.then (async)
handleUpdate @ index.vue?6ced:208
click @ index.vue?71dd:387
invokeWithErrorHandling @ vue.runtime.esm.js?2b0e:1854
invoker @ vue.runtime.esm.js?2b0e:2179
invokeWithErrorHandling @ vue.runtime.esm.js?2b0e:1854
Vue.$emit @ vue.runtime.esm.js?2b0e:3888
handleClick @ element-ui.common.js?5c96:9457
invokeWithErrorHandling @ vue.runtime.esm.js?2b0e:1854
invoker @ vue.runtime.esm.js?2b0e:2179
original._wrapper @ vue.runtime.esm.js?2b0e:6917
index.esm.js?cb23:17438 Uncaught Error: Cannot resolve a Slate point from DOM point: [object HTMLDivElement],0
at Object.toSlatePoint (index.esm.js?cb23:17438)
at Object.toSlateRange (index.esm.js?cb23:17438)
at eval (index.esm.js?cb23:17438)
at HTMLDocument.eval (index.esm.js?cb23:17438)
at invokeFunc (index.esm.js?cb23:8616)
at leadingEdge (index.esm.js?cb23:8626)
at HTMLDocument.debounced (index.esm.js?cb23:8691)
toSlatePoint @ index.esm.js?cb23:17438
toSlateRange @ index.esm.js?cb23:17438
eval @ index.esm.js?cb23:17438
eval @ index.esm.js?cb23:17438
invokeFunc @ index.esm.js?cb23:8616
leadingEdge @ index.esm.js?cb23:8626
debounced @ index.esm.js?cb23:8691
selectionchange (async)
ld$1 @ index.esm.js?cb23:17438
e.changeViewState @ index.esm.js?cb23:17438
n.updateView @ index.esm.js?cb23:17438
n.enable @ index.esm.js?cb23:17438
l.setHtml @ index.esm.js?cb23:17438
setHtml @ index.esm.js?4e15:15
value @ index.esm.js?4e15:15
run @ vue.runtime.esm.js?2b0e:4568
flushSchedulerQueue @ vue.runtime.esm.js?2b0e:4310
eval @ vue.runtime.esm.js?2b0e:1980
flushCallbacks @ vue.runtime.esm.js?2b0e:1906
Promise.then (async)
timerFunc @ vue.runtime.esm.js?2b0e:1933
nextTick @ vue.runtime.esm.js?2b0e:1990
queueWatcher @ vue.runtime.esm.js?2b0e:4402
update @ vue.runtime.esm.js?2b0e:4544
notify @ vue.runtime.esm.js?2b0e:730
reactiveSetter @ vue.runtime.esm.js?2b0e:1055
proxySetter @ vue.runtime.esm.js?2b0e:4631
eval @ index.vue?6ced:209
Promise.then (async)
handleUpdate @ index.vue?6ced:208
click @ index.vue?71dd:387
invokeWithErrorHandling @ vue.runtime.esm.js?2b0e:1854
invoker @ vue.runtime.esm.js?2b0e:2179
invokeWithErrorHandling @ vue.runtime.esm.js?2b0e:1854
Vue.$emit @ vue.runtime.esm.js?2b0e:3888
handleClick @ element-ui.common.js?5c96:9457
invokeWithErrorHandling @ vue.runtime.esm.js?2b0e:1854
invoker @ vue.runtime.esm.js?2b0e:2179
original._wrapper @ vue.runtime.esm.js?2b0e:6917
index.esm.js?cb23:17438 Uncaught (in promise) Error: Cannot resolve a Slate point from DOM point: [object HTMLDivElement],0
at Object.toSlatePoint (index.esm.js?cb23:17438)
at Object.toSlateRange (index.esm.js?cb23:17438)
at bd$1 (index.esm.js?cb23:17438)
at eval (index.esm.js?cb23:17438)
toSlatePoint @ index.esm.js?cb23:17438
toSlateRange @ index.esm.js?cb23:17438
bd$1 @ index.esm.js?cb23:17438
eval @ index.esm.js?cb23:17438
Promise.then (async)
cc$1 @ index.esm.js?cb23:17438
e.changeViewState @ index.esm.js?cb23:17438
n.updateView @ index.esm.js?cb23:17438
n.enable @ index.esm.js?cb23:17438
l.setHtml @ index.esm.js?cb23:17438
setHtml @ index.esm.js?4e15:15
value @ index.esm.js?4e15:15
run @ vue.runtime.esm.js?2b0e:4568
flushSchedulerQueue @ vue.runtime.esm.js?2b0e:4310
eval @ vue.runtime.esm.js?2b0e:1980
flushCallbacks @ vue.runtime.esm.js?2b0e:1906
Promise.then (async)
timerFunc @ vue.runtime.esm.js?2b0e:1933
nextTick @ vue.runtime.esm.js?2b0e:1990
queueWatcher @ vue.runtime.esm.js?2b0e:4402
update @ vue.runtime.esm.js?2b0e:4544
notify @ vue.runtime.esm.js?2b0e:730
reactiveSetter @ vue.runtime.esm.js?2b0e:1055
proxySetter @ vue.runtime.esm.js?2b0e:4631
eval @ index.vue?6ced:209
Promise.then (async)
handleUpdate @ index.vue?6ced:208
click @ index.vue?71dd:387
invokeWithErrorHandling @ vue.runtime.esm.js?2b0e:1854
invoker @ vue.runtime.esm.js?2b0e:2179
invokeWithErrorHandling @ vue.runtime.esm.js?2b0e:1854
Vue.$emit @ vue.runtime.esm.js?2b0e:3888
handleClick @ element-ui.common.js?5c96:9457
invokeWithErrorHandling @ vue.runtime.esm.js?2b0e:1854
invoker @ vue.runtime.esm.js?2b0e:2179
original._wrapper @ vue.runtime.esm.js?2b0e:6917
index.esm.js?cb23:2487 Uncaught Error: Cannot find a descendant at path [0,1,1,0] in node: {"children":[],"operations":[],"selection":{"anchor":{"path":[0,1,1,0],"offset":23},"focus":{"path":[0,1,1,0],"offset":23}},"marks":null,"id":"wangEditor-3","isDestroyed":false,"isFullScreen":false,"history":{"undos":[[{"type":"remove_node","path":[0],"node":{"type":"paragraph","children":[{"text":""}]}},{"type":"insert_node","path":[0],"node":{"type":"paragraph","children":[{"text":""}]}},{"type":"remove_node","path":[0],"node":{"type":"paragraph","children":[{"text":""}]}},{"type":"insert_node","path":[0],"node":{"type":"paragraph","children":[{"type":"image","src":"/dev-api/profile/upload/2022/09/15/448a72110afd2d619cfac190b5d59ba_20220915162002A001.jpg","alt":"","href":"","style":{"width":"","height":""},"children":[{"text":""}]}]}},{"type":"insert_node","path":[1],"node":{"type":"table","width":"100%","children":[{"type":"table-row","children":[{"type":"table-cell","isHeader":true,"colSpan":1,"rowSpan":1,"width":"auto","children":[{"text":"g"}]},{"type":"table-cell","isHeader":true,"colSpan":1,"rowSpan":1,"width":"auto","children":[{"text":"g"}]}]},{"type":"table-row","children":[{"type":"table-cell","isHeader":false,"colSpan":1,"rowSpan":1,"width":"auto","children":[{"text":"ss"}]},{"type":"table-cell","isHeader":false,"colSpan":1,"rowSpan":1,"width":"auto","children":[{"text":"4657789456789456789"}]}]}]}},{"type":"insert_node","path":[2],"node":{"type":"paragraph","children":[{"text":""}]}},{"type":"insert_node","path":[0,0],"node":{"text":""}},{"type":"insert_node","path":[0,2],"node":{"text":""}},{"type":"set_selection","properties":{"anchor":{"path":[1,0,0,0],"offset":0},"focus":{"path":[1,0,0,0],"offset":0}},"newProperties":{"anchor":{"path":[1,1,1,0],"offset":19},"focus":{"path":[1,1,1,0],"offset":19}}}],[{"type":"insert_text","path":[1,1,1,0],"offset":19,"text":"4"},{"type":"insert_text","path":[1,1,1,0],"offset":20,"text":"4"},{"type":"insert_text","path":[1,1,1,0],"offset":21,"text":"4"},{"type":"insert_text","path":[1,1,1,0],"offset":22,"text":"4"}],[{"type":"remove_node","path":[0],"node":{"type":"paragraph","children":[{"text":""},{"type":"image","src":"/dev-api/profile/upload/2022/09/15/448a72110afd2d619cfac190b5d59ba_20220915162002A001.jpg","alt":"","href":"","style":{"width":"","height":""},"children":[{"text":""}]},{"text":""}]}},{"type":"remove_node","path":[0],"node":{"type":"table","width":"100%","children":[{"type":"table-row","children":[{"type":"table-cell","isHeader":true,"colSpan":1,"rowSpan":1,"width":"auto","children":[{"text":"g"}]},{"type":"table-cell","isHeader":true,"colSpan":1,"rowSpan":1,"width":"auto","children":[{"text":"g"}]}]},{"type":"table-row","children":[{"type":"table-cell","isHeader":false,"colSpan":1,"rowSpan":1,"width":"auto","children":[{"text":"ss"}]},{"type":"table-cell","isHeader":false,"colSpan":1,"rowSpan":1,"width":"auto","children":[{"text":"46577894567894567894444"}]}]}]}},{"type":"remove_node","path":[0],"node":{"type":"paragraph","children":[{"text":""}]}},{"type":"insert_node","path":[0],"node":{"type":"paragraph","children":[{"text":""}]}},{"type":"remove_node","path":[0],"node":{"type":"paragraph","children":[{"text":""}]}}]],"redos":[]}}
at Object.get (index.esm.js?cb23:2487)
at Object.leaf (index.esm.js?cb23:2565)
at Object.leaf (index.esm.js?cb23:1272)
at Object.marks (index.esm.js?cb23:1359)
at e.t.getValue (index.esm.js?cb23:17489)
at e.t.isActive (index.esm.js?cb23:17489)
at t.e.setActive (index.esm.js?cb23:17438)
at t.e.changeMenuState (index.esm.js?cb23:17438)
at eval (index.esm.js?cb23:17438)
at Array.forEach (<anonymous>)
get @ index.esm.js?cb23:2487
leaf @ index.esm.js?cb23:2565
leaf @ index.esm.js?cb23:1272
marks @ index.esm.js?cb23:1359
t.getValue @ index.esm.js?cb23:17489
t.isActive @ index.esm.js?cb23:17489
e.setActive @ index.esm.js?cb23:17438
e.changeMenuState @ index.esm.js?cb23:17438
eval @ index.esm.js?cb23:17438
eval @ index.esm.js?cb23:17438
invokeFunc @ index.esm.js?cb23:10693
trailingEdge @ index.esm.js?cb23:10740
timerExpired @ index.esm.js?cb23:10728
setTimeout (async)
timerExpired @ index.esm.js?cb23:10731
setTimeout (async)
leadingEdge @ index.esm.js?cb23:10701
debounced @ index.esm.js?cb23:10768
n.updateView @ index.esm.js?cb23:17438
n.enable @ index.esm.js?cb23:17438
l.setHtml @ index.esm.js?cb23:17438
setHtml @ index.esm.js?4e15:15
value @ index.esm.js?4e15:15
run @ vue.runtime.esm.js?2b0e:4568
flushSchedulerQueue @ vue.runtime.esm.js?2b0e:4310
eval @ vue.runtime.esm.js?2b0e:1980
flushCallbacks @ vue.runtime.esm.js?2b0e:1906
Promise.then (async)
timerFunc @ vue.runtime.esm.js?2b0e:1933
nextTick @ vue.runtime.esm.js?2b0e:1990
queueWatcher @ vue.runtime.esm.js?2b0e:4402
update @ vue.runtime.esm.js?2b0e:4544
notify @ vue.runtime.esm.js?2b0e:730
reactiveSetter @ vue.runtime.esm.js?2b0e:1055
proxySetter @ vue.runtime.esm.js?2b0e:4631
reset @ index.vue?6ced:173
handleUpdate @ index.vue?6ced:206
click @ index.vue?71dd:387
invokeWithErrorHandling @ vue.runtime.esm.js?2b0e:1854
invoker @ vue.runtime.esm.js?2b0e:2179
invokeWithErrorHandling @ vue.runtime.esm.js?2b0e:1854
Vue.$emit @ vue.runtime.esm.js?2b0e:3888
handleClick @ element-ui.common.js?5c96:9457
invokeWithErrorHandling @ vue.runtime.esm.js?2b0e:1854
invoker @ vue.runtime.esm.js?2b0e:2179
original._wrapper @ vue.runtime.esm.js?2b0e:6917原因:

父组件中对子组件的调用: <editor v-model="form.noticeContent" :min-height="192" />
<el-dialog :title="title" :visible.sync="open" width="780px" append-to-body>
<el-form ref="form" :model="form" :rules="rules" label-width="80px">
<el-row>
<el-col :span="12">
<el-form-item label="公告标题" prop="noticeTitle">
<el-input v-model="form.noticeTitle" placeholder="请输入公告标题" />
</el-form-item>
</el-col>
<el-col :span="12">
<el-form-item label="公告类型" prop="noticeType">
<el-select v-model="form.noticeType" placeholder="请选择公告类型">
<el-option v-for="dict in dict.type.sys_notice_type" :key="dict.value" :label="dict.label" :value="dict.value" ></el-option>
</el-select>
</el-form-item>
</el-col>
<el-col :span="24">
<el-form-item label="状态">
<el-radio-group v-model="form.status">
<el-radio v-for="dict in dict.type.sys_notice_status" :key="dict.value" :label="dict.value" >{{dict.label}}</el-radio>
</el-radio-group>
</el-form-item>
</el-col>
<el-col :span="24">
<el-form-item label="内容">
<editor v-model="form.noticeContent" :min-height="192" />
</el-form-item>
</el-col>
</el-row>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button type="primary" @click="submitForm">确 定</el-button>
<el-button @click="cancel">取 消</el-button>
</div>
</el-dialog>每次打开对话框,editor组件只创一次,关闭对话框也不会被销毁。
所以:只要每次打开都重新渲染Editor组件就好了。
解决办法:在<editor >上加上v-if
<editor v-model="form.noticeContent" :min-height="192" v-if="open"/>
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容









所有评论(0)