
vue项目中使用trackingjs人脸识别
新需求要做一个前端人脸登录,最终选用了trackingjs库实现识别的前端部分,在前端进行识数据采集,并把信息保存后发送给后端进行处理。就差个和后端传数据的接口,图片信息打印在日志中。
·
vue项目中使用trackingjs人脸识别
前言
新需求要做一个前端人脸登录,最终选用了trackingjs库实现识别的前端部分,在前端进行识数据采集,并把信息保存后发送给后端进行处理。
一、下载trackingjs库
进入官网下载之后,将文件保存在assets文件夹下

二、trackingjs引用
import tracking from '@/assets/tracking/build/tracking-min.js';
import '@/assets/tracking/build/data/face-min.js';
三、检测过程
1.初始化设置、创建实例
// 获取实例
this.video = this.mediaStreamTrack = document.getElementById('video');
this.screenshotCanvas = document.getElementById('screenshotCanvas');
let canvas = document.getElementById('canvas');
let context = canvas.getContext('2d');
// 固定写法,使用人脸包
let tracker = new window.tracking.ObjectTracker('face');
tracker.setInitialScale(4);
tracker.setStepSize(2);
tracker.setEdgesDensity(0.1);
// 摄像头初始化
this.trackerTask = window.tracking.track('#video', tracker, {
camera: true
});
tracker.on('track', function(event) {
});
2.检测视频中人脸
tracker.on('track', function(event) {
// 检测出人脸 绘画人脸位置
context.clearRect(0, 0, canvas.width, canvas.height);
event.data.forEach(function(rect) {
context.strokeStyle = '#0764B7';
context.strokeRect(rect.x, rect.y, rect.width, rect.height);
});
// 上传人脸信息
});
3.判断上传
// event.data.length长度为多少代表检测几张人脸
// 人脸数为1且无锁才可以上传
if(_this.uploadLock && event.data.length){
//上传图片
_this.screenshotAndUpload();
}
4.上传人脸
screenshotAndUpload() {
// 上锁避免重复发送请求
this.uploadLock = false;
// 绘制当前帧图片转换为base64格式
let canvas = this.screenshotCanvas;
let video = this.video;
let ctx = canvas.getContext('2d');
ctx.clearRect(0, 0, canvas.width, canvas.height);
ctx.drawImage(video, 0, 0, canvas.width, canvas.height);
let base64Img = canvas.toDataURL('image/jpeg');
// 打印出 base64Img
console.log('base64Img:',base64Img)
// 请求接口成功以后打开锁
// this.uploadLock = true;
},
5.关闭摄像头
destroyed(){
if(!this.mediaStreamTrack){
return
}
this.mediaStreamTrack.srcObject.getTracks()[0].stop();
this.trackerTask.stop()
}
四、源代码
直接粘贴就可以,代码如下:
<template>
<div>
<div class="video-box">
<video id="video" width="320" height="240" preload autoplay loop muted></video>
<canvas id="canvas" width="320" height="240"></canvas>
</div>
<canvas id="screenshotCanvas" width="320" height="240"></canvas>
<div class="switch-button">
<el-row>
<el-button type="primary" @click="destroyed">关闭摄像头</el-button>
<el-button type="primary" @click="init">开始识别</el-button>
</el-row>
</div>
</div>
</template>
<script>
import tracking from '@/assets/tracking/build/tracking-min.js';
import '@/assets/tracking/build/data/face-min.js';
export default {
data() {
return {
trackerTask: null,
mediaStreamTrack: null,
video: null,
screenshotCanvas: null,
uploadLock: true // 上传锁
}
},
mounted() {
this.init();
},
methods: {
// 初始化设置
init() {
this.video = this.mediaStreamTrack = document.getElementById('video');
this.screenshotCanvas = document.getElementById('screenshotCanvas');
let canvas = document.getElementById('canvas');
let context = canvas.getContext('2d');
// 固定写法
let tracker = new window.tracking.ObjectTracker('face');
tracker.setInitialScale(4);
tracker.setStepSize(2);
tracker.setEdgesDensity(0.1);
//摄像头初始化
this.trackerTask = window.tracking.track('#video', tracker, {
camera: true
});
let _this = this;
tracker.on('track', function(event) {
// 检测出人脸 绘画人脸位置
context.clearRect(0, 0, canvas.width, canvas.height);
event.data.forEach(function(rect) {
context.strokeStyle = '#0764B7';
context.strokeRect(rect.x, rect.y, rect.width, rect.height);
});
// event.data.length长度为多少代表检测几张人脸
if(_this.uploadLock && event.data.length){
//上传图片
_this.screenshotAndUpload();
}
});
},
// 上传图片
screenshotAndUpload() {
// 上锁避免重复发送请求
this.uploadLock = false;
// 绘制当前帧图片转换为base64格式
let canvas = this.screenshotCanvas;
let video = this.video;
let ctx = canvas.getContext('2d');
ctx.clearRect(0, 0, canvas.width, canvas.height);
ctx.drawImage(video, 0, 0, canvas.width, canvas.height);
let base64Img = canvas.toDataURL('image/jpeg');
// 打印出 base64Img
console.log('base64Img:',base64Img)
// 请求接口成功以后打开锁
// this.uploadLock = true;
},
//关闭摄像头
destroyed(){
if(!this.mediaStreamTrack){
return
}
this.mediaStreamTrack.srcObject.getTracks()[0].stop();
this.trackerTask.stop()
}
}
}
</script>
<style scoped>
/* 绘图canvas 不需显示隐藏即可 */
#screenshotCanvas{
display: none;
}
.video-box{
position: relative;
margin-left: 30px;
width: 320px;
height: 240px;
}
.switch-button{
margin-top: 30px;
margin-left: 30px;
}
video,canvas{
position: absolute;
top: 0;
left: 0;
border: #000000 5px solid;
}
</style>
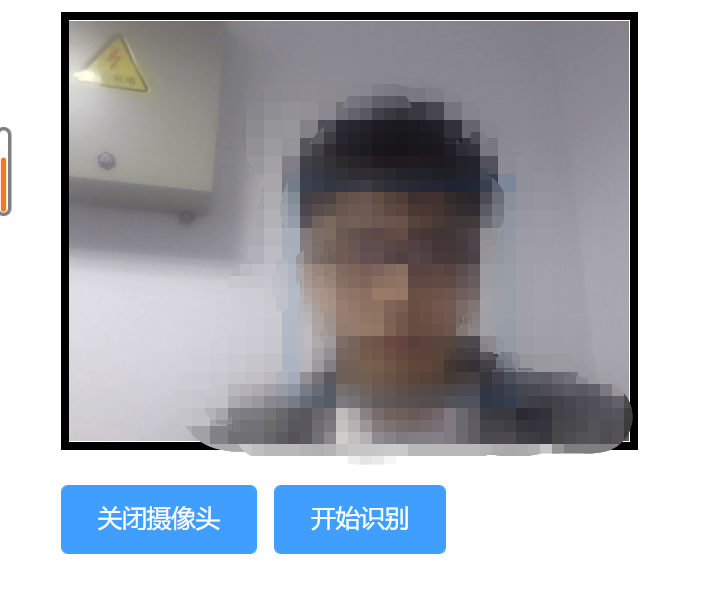
五、效果图

总结
新需求要做一个前端人脸登录,最终选用了trackingjs库实现识别的前端部分,在前端进行识数据采集,并把信息保存后发送给后端进行处理。
更多推荐
 已为社区贡献5条内容
已为社区贡献5条内容









所有评论(0)