关于 ant design vue a-select option 过长 显示不全的问题
ant design vue a-select 的 选项 option 太长时,太长的部分 以... 显示,想看全的话,需要让它换行显示,这种效果。先去看API,发现有两个属性可能 可以实现这个效果dropdownStyle :下拉菜单的 style 属性dropdownMenuStyle:dropdown 菜单自定义样式,当时尝试之下 发现不可行。然后想到直接写 CSS 样式,让它换行,但是发现

ant design vue a-select 的 选项 option 太长时,太长的部分 以... 显示,想看全的话,需要让它换行显示,

这种效果。
先去看API,发现有两个属性可能 可以实现这个效果
dropdownStyle :下拉菜单的 style 属性
dropdownMenuStyle:dropdown 菜单自定义样式,
当时尝试之下 发现不可行。
然后想到直接写 CSS 样式,让它换行,但是发现在 style或者行内怎么写都不生效。

也不是深度选择器的问题。
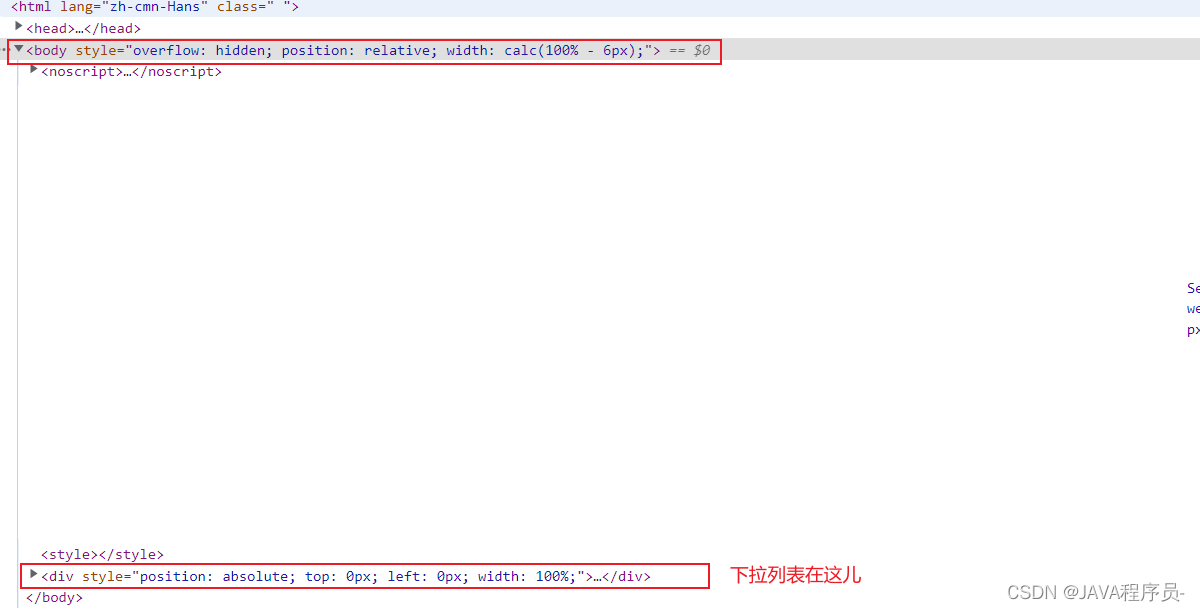
然后看网页源码 发现,下拉菜单默认渲染到body上,

然后发现了 这位大佬的 文章
https://zhuanlan.zhihu.com/p/471352213
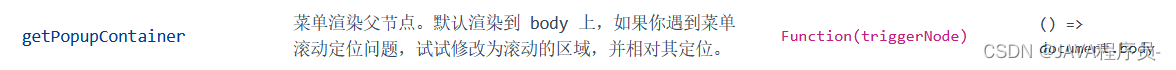
其实API 中也提到过,getPopupContainer 默认渲染到body上

我们可以使用这个属性让它渲染到指定的节点上,这样就可以使用 深度选择器 使我们写的样式生效了
看代码
<div ref="selectBox" class="selectdrop">
<a-select
:getPopupContainer="()=>this.$refs.selectBox"
>
<a-select-option v-for="i in list" :key="i.id" :value="i.id">
{{i.name}}
</a-select-option>
</a-select>
</div>首先使用一个 div包裹 a-select 选择器,然后使用getPopupContainer 属性,使列表渲染到 这个div中,在加一个 class,这个根据你的习惯起名,然后就是使用 深度选择器
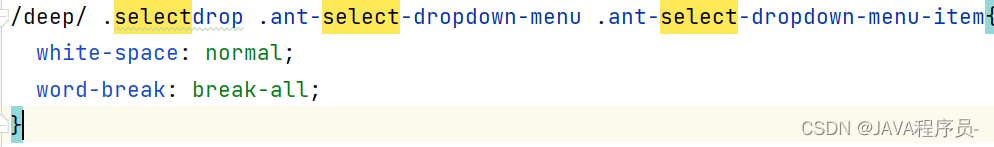
<style scoped lang="less">
/deep/ .selectdrop .ant-select-dropdown-menu .ant-select-dropdown-menu-item{
white-space: normal;
word-break: break-all;
}
</style>这样 就 OK 啦,下拉菜单已经可以换行了
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容









所有评论(0)