浅析 ant design vue 中 xs sm md lg xl xxl
含义参照 Bootstrap 的 响应式设计,预设六个响应尺寸:xs sm md lg xl xxl。具体解释xs extra Small 超小sm small小md medium中等的lg large大的xl extra Large 超大xxl特大号下面我们通过代码演示<template><a-row><a-col :xs="2" :sm="4" :md="6" :
·
含义
参照 Bootstrap 的 响应式设计,预设六个响应尺寸:xs sm md lg xl xxl。
具体解释
- xs extra Small 超小
- sm small 小
- md medium 中等的
- lg large 大的
- xl extra Large 超大
- xxl 特大号
下面我们通过代码演示
<template>
<a-row>
<a-col :xs="2" :sm="4" :md="6" :lg="8" :xl="10">
Col
</a-col>
<a-col :xs="20" :sm="16" :md="12" :lg="8" :xl="4">
Col
</a-col>
<a-col :xs="2" :sm="4" :md="6" :lg="8" :xl="10">
Col
</a-col>
</a-row>
</template>
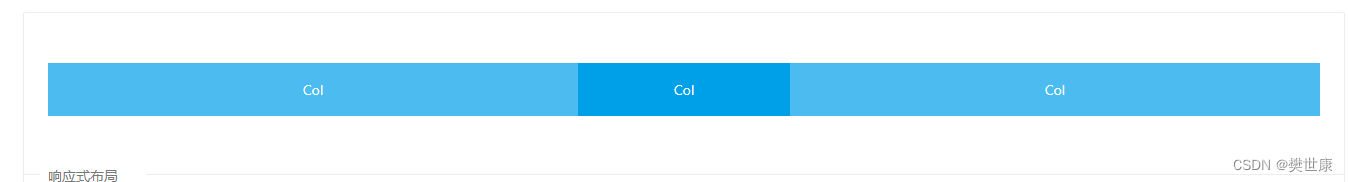
我的大号显示器显示结果

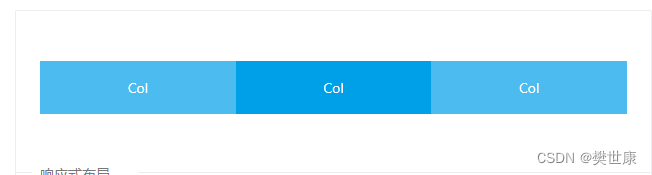
然后我讲窗口缩小

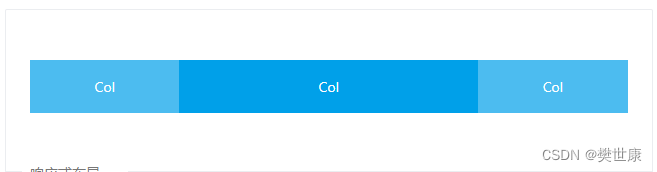
有点意思了,在继续缩小

看完大家是不是就明白了
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容









所有评论(0)