antd——table样式:表头和表体错位问题
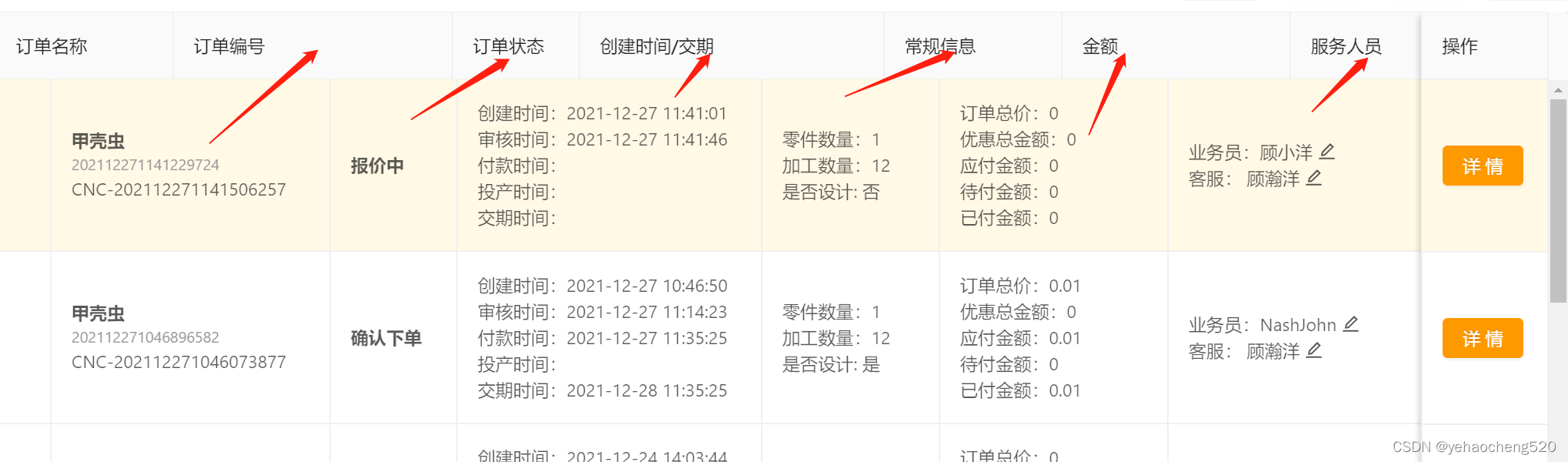
今天测试遇到一个问题,如下图所示:使用ant design vue的框架搭建的表格中,出现表头和表体出现错位的问题。解决方法如下:1.设置scroll——:scroll="{ y: 500, x: 1400 }"主要是横向要设置,也就是x,y方向设置是为了固定表头。2.设置columns——列宽度<a-table:rowKey="(r, i) => i":scroll="{ y: 50
·
antd——table样式:表头和表体错位问题
今天测试遇到一个问题,如下图所示:使用
ant design vue的框架搭建的表格中,出现表头和表体出现错位的问题。

解决方法如下:
1.设置scroll——:scroll="{ y: 500, x: 1400 }"
主要是横向要设置,也就是x,y方向设置是为了固定表头。
2.设置columns——列宽度
<a-table
:rowKey="(r, i) => i"
:scroll="{ y: 500, x: 1400 }"
:columns="columns"
:data-source="orderList"
:pagination="pagination"
bordered
:loading="tableLoading"
@change="changeTable"
>
...
注意:不要每列都设置宽度,针对操作一列添加width和fixed:'right'。
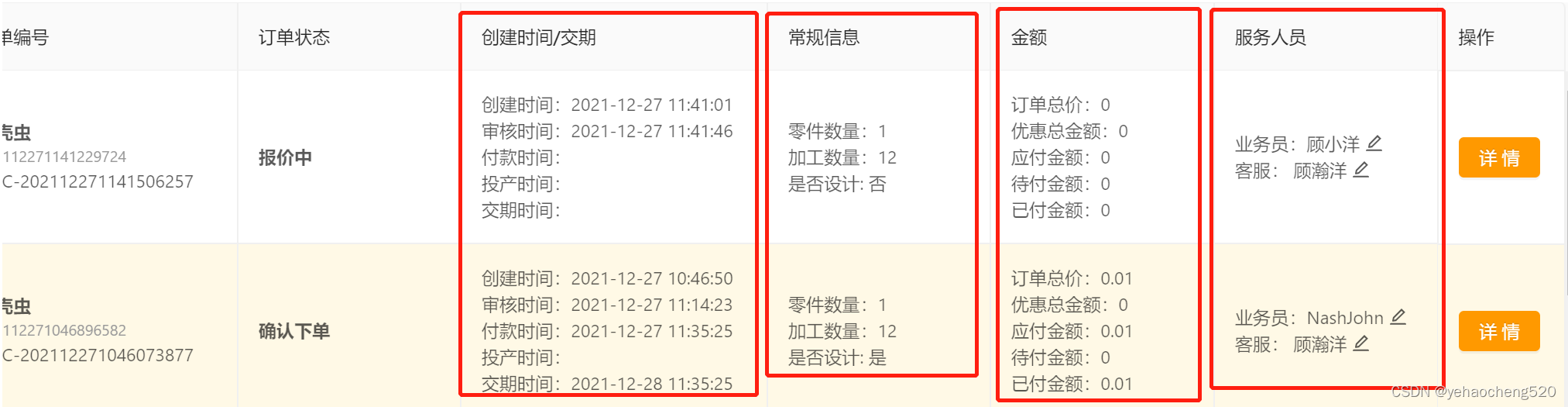
最终效果:

完成!
更多推荐
 已为社区贡献49条内容
已为社区贡献49条内容









所有评论(0)