
uni-app 自定义下拉框
uni-app实现下拉选择框
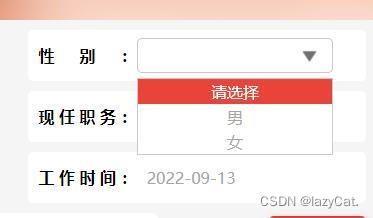
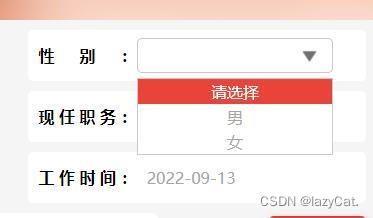
如图:


html:
<view class="row-item">
<view class="lable-tit">性别:</view>
<view class="selected-all">
<view class="drop-down-box" @click="btnShowHideClick">
<text class="dropdown-content">{{choiceContent}}</text>
<image class="dropdown-icon" src="/static/down.png" mode="widthFix"></image>
</view>
<view class="dialog-view" v-if="isShowChoice">
<text :class="choiceIndex ==index ?'dialog-title-selected':'dialog-title'"
v-for="(item ,index) in choiceList"
@click="btnChoiceClick(index,item.choiceItemContent)">{{item.choiceItemContent}}</text>
</view>
</view>
</view>
css
/* 下拉选择框 start*/
.dialog-title-selected {
color: white;
font-size: 16upx;
text-align: center;
background-color: #ea433a;
line-height: 25upx;
}
.dialog-title {
color: #A6A6A6;
font-size: 16upx;
background-color: white;
text-align: center;
line-height: 25upx;
}
.dialog-view {
display: flex;
flex-direction: column;
justify-content: center;
width: 100%;
border: 1upx solid #CACACA;
box-sizing: border-box;
position: absolute;
top: 45px;
left: 0;
z-index: 999;
}
.dropdown-icon {
width: 25rpx;
height: 25rpx;
margin: auto 0;
}
.dropdown-content {
color: #A6A6A6;
font-size: 16upx;
margin-left: 10upx;
}
.drop-down-box {
display: flex;
justify-content: space-between;
align-items: center;
line-height: 35upx;
height: 35upx;
width: 100%;
border: 1upx solid #CACACA;
border-radius: 5upx;
box-sizing: border-box;
padding-right: 10upx;
}
.selected-all {
display: flex;
flex-direction: column;
justify-content: center;
width: 60%;
height: 45px;
position: relative;
}
data:
choiceList: [{
choiceItemId: "0",
choiceItemContent: "请选择"
}, {
choiceItemId: "1",
choiceItemContent: "男"
}, {
choiceItemId: "2",
choiceItemContent: "女"
}],
choiceContent: "请选择", //选择的内容
choiceIndex: 0, //选择位置
isShowChoice: false,
methods:
btnChoiceClick: function(position) {
var _this = this
_this.choiceIndex = position
_this.isShowChoice = false
_this.choiceContent = _this.choiceList[position].choiceItemContent
},
// 显示与隐藏选择内容
btnShowHideClick: function() {
var _this = this
_this.choiceContent = "";
if (_this.isShowChoice) {
_this.isShowChoice = false
} else {
_this.isShowChoice = true
}
},
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)