vue element el-form 多级嵌套验证
最近在做项目时遇到这样一个需求,一个form表单里面有两个字段数量不固定,可以动态的增删,在提交的时候不管数量有多少都需要验证,页面效果如下:form表单对应的数据结构如下:voucherInfo: {cash: [{cashNum: '', // 押金流水号cashPayType: null, // 押金支付类型}],cashPayTime
·
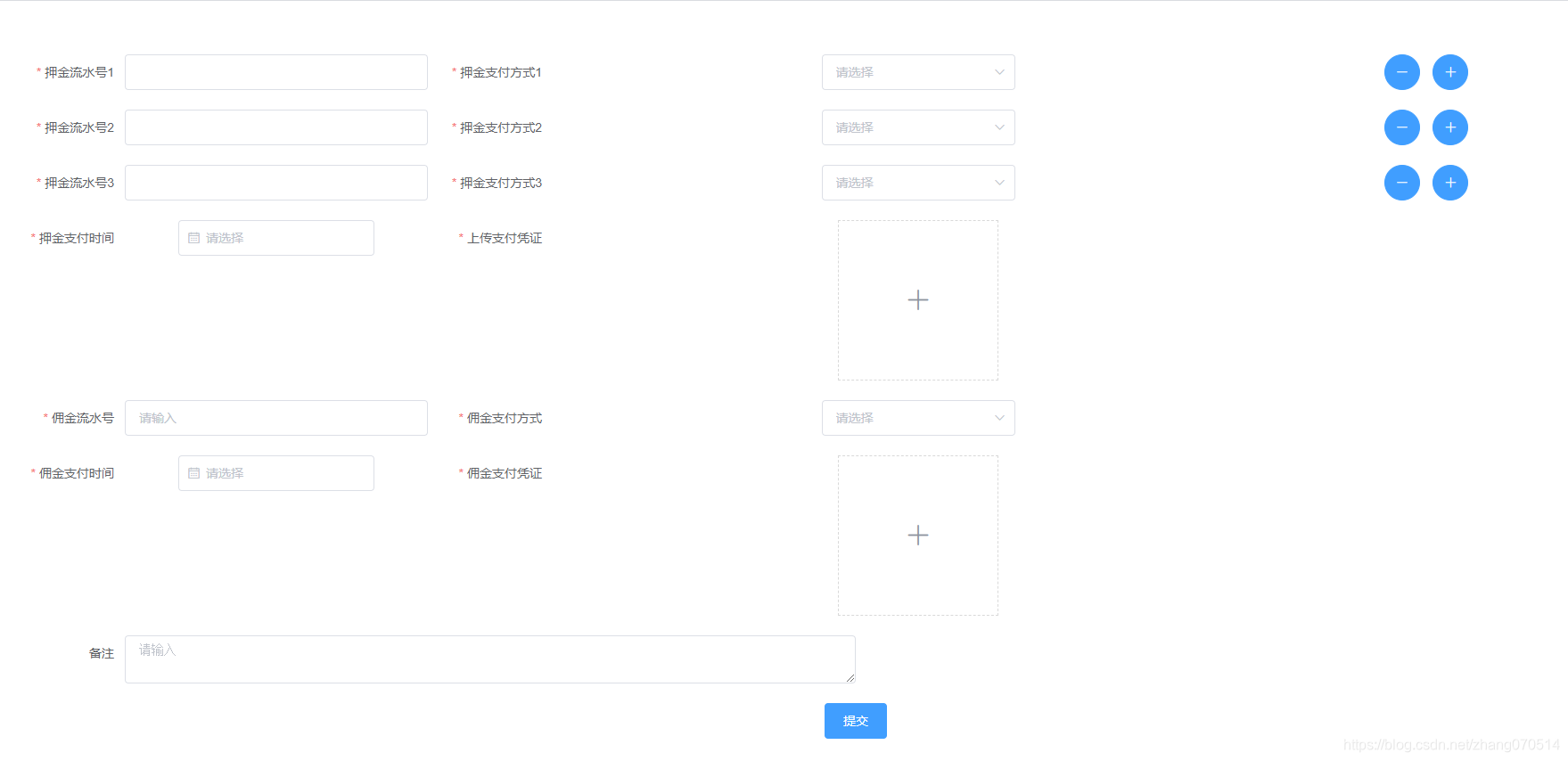
最近在做项目时遇到这样一个需求,一个form表单里面有两个字段数量不固定,可以动态的增删,在提交的时候不管数量有多少都需要验证,页面效果如下:

form表单对应的数据结构如下:
voucherInfo: {
cash: [
{
cashNum: '', // 押金流水号
cashPayType: null, // 押金支付类型
}
],
cashPayTime: '', // 押金支付时间
cashPayVoucher: [], // 押金支付凭证
commissionNum: '', // 佣金流水号
commissionPayType: null, // 佣金支付方式
commissionPayTime: '', // 佣金支付时间
commissionPayVoucher: [], // 佣金支付凭证
remark: '' // 备注
}
在这里主要考虑的就是如何验证voucherInfo的第一个字段,它是一个数组,数组里面又是一个对象,我们要验证这个对象的每个属性,简而言之,就是验证对象里面的数组里面的对象属性。
方法一:el-form里面再嵌套一个el-form
<el-form
ref="voucherForm"
:rules="voucherRule"
:model="voucherInfo"
label-width="140px"
>
<div
v-for="(item, index) in voucherInfo.cash"
:key="index"
>
<!-- 嵌套的el-form model绑定的是voucherInfo.cash里面的对象 -->
<!-- 又定义了一个rules :rules="subVoucherRule"-->
<el-form
ref="subVoucherForm"
:model="item"
:rules="subVoucherRule"
label-width="140px"
>
<el-row>
<el-col :span="6">
<el-form-item
prop="cashNum"
:label="'押金流水号' + (index + 1)"
>
<el-input
v-model="item.cashNum"
palceholder="请输入"
>
</el-input>
</el-form-item>
</el-col>
<el-col :span="12">
<el-form-item
:label="'押金支付方式' + (index + 1)"
prop="cashPayType"
>
<el-select
v-model="item.cashPayType"
placeholder="请选择"
>
<el-option
v-for="i in cashPayTypeOptions"
:label="i.label"
:value="i.value"
:key="i.value"
>
</el-option>
</el-select>
</el-form-item>
</el-col>
<el-col :span="4">
<el-button
type="primary"
icon="el-icon-minus"
circle
@click="handleMinusClick(index)"
>
</el-button>
<el-button
type="primary"
icon="el-icon-plus"
circle
@click="handleAddClick()"
>
</el-button>
</el-col>
</el-row>
</el-form>
</div>
<el-row>
<el-col :span="6">
<el-form-item label="押金支付时间" prop="cashPayTime">
<el-date-picker
v-model="voucherInfo.cashPayTime"
placeholder="请选择"
></el-date-picker>
</el-form-item>
</el-col>
<el-col :span="12">
<el-form-item label="上传支付凭证" prop="cashPayVoucher">
<el-upload
class="avatar-upload"
action=""
>
<img v-if="voucherInfo.cashPayVoucher.length" src="" alt="" class="avatar">
<i v-else class="el-icon-plus avatar-uploader-icon"></i>
</el-upload>
</el-form-item>
</el-col>
</el-row>
<el-row>
<el-col :span="6">
<el-form-item label="佣金流水号" prop="commissionNum">
<el-input
v-model="voucherInfo.commissionNum"
placeholder="请输入"
>
</el-input>
</el-form-item>
</el-col>
<el-col :span="12">
<el-form-item label="佣金支付方式" prop="commissionPayType">
<el-select
v-model="voucherInfo.commissionPayType"
placeholder="请选择"
>
<el-option
v-for="item in commissionPayTypeOptions"
:label="item.label"
:value="item.value"
:key="item.value"
></el-option>
</el-select>
</el-form-item>
</el-col>
</el-row>
<el-row>
<el-col :span="6">
<el-form-item label="佣金支付时间" prop="commissionPayTime">
<el-date-picker
v-model="voucherInfo.commissionPayTime"
placeholder="请选择"
></el-date-picker>
</el-form-item>
</el-col>
<el-col :span="12">
<el-form-item label="佣金支付凭证" prop="commissionPayVoucher">
<el-upload
class="avatar-upload"
action=""
>
<img v-if="voucherInfo.commissionPayVoucher.length" src="" alt="" class="avatar">
<i v-else class="el-icon-plus avatar-uploader-icon"></i>
</el-upload>
</el-form-item>
</el-col>
</el-row>
<el-row>
<el-col :span="12">
<el-form-item label="备注">
<el-input
type="textarea"
placeholder="请输入"
v-model="voucherInfo.remark"
>
</el-input>
</el-form-item>
</el-col>
</el-row>
</el-form>
验证规则:
voucherRule: {
cashPayTime: [{ required: true, message: '请选择押金支付时间', trigger: 'change'}],
cashPayVoucher: [{ required: true, message: '请上传押金支付凭证', trigger: 'change'}],
commissionNum: [{ required: true, message: '请输入佣金流水号', trigger: 'blur'}],
commissionPayType: [{ required: true, message: '请选择佣金支付方式', trigger: 'change'}],
commissionPayTime: [{ required: true, message: '请选择佣金支付时间', trigger: 'change'}],
commissionPayVoucher: [{ required: true, message: '请上传佣金支付凭证', trigger: 'change'}],
},
subVoucherRule: {
cashNum: [{ required: true, message: '请输入押金流水号', trigger: 'blur'}],
cashPayType: [{ required: true, message: '请选择押金支付方式', trigger: 'change'}],
}
提交时验证代码:因为有两个form,所以两个都需要验证
let len = this.$refs.subVoucherForm
for (let i = 0; i < len.length; i++) {
this.$refs.subVoucherForm[i].validate((valid) => {
if (valid) {
alert('submit1')
} else {
return false
}
})
}
this.$refs.voucherForm.validate((valid) => {
if (valid) {
alert('submit')
} else {
return false
}
})
方法二:直接把验证规则写在html中
<el-form
ref="voucherForm"
:rules="voucherRule"
:model="voucherInfo"
label-width="140px"
>
<el-row
v-for="(item, index) in voucherInfo.cash"
:key="index"
>
<el-col :span="6">
<!--注意有改动的是这里 prop动态绑定cashNum rules写在了这里 -->
<el-form-item
:prop="'cash['+index+'].cashNum'"
:label="'押金流水号' + (index + 1)"
:rules="{
required: true, message: '请输入押金流水号', trigger: 'blur'
}"
>
<el-input
v-model="item.cashNum"
palceholder="请输入"
>
</el-input>
</el-form-item>
</el-col>
<el-col :span="12">
<!--注意有改动的是这里 prop动态绑定cashPayType rules写在了这里 -->
<el-form-item
:label="'押金支付方式' + (index + 1)"
:prop="'cash['+ index +'].cashPayType'"
:rules="{
required: true, message: '请选择押金支付方式', trigger: 'change'
}"
>
<el-select
v-model="item.cashPayType"
placeholder="请选择"
>
<el-option
v-for="i in cashPayTypeOptions"
:label="i.label"
:value="i.value"
:key="i.value"
>
</el-option>
</el-select>
</el-form-item>
</el-col>
<el-col :span="4">
<el-button
type="primary"
icon="el-icon-minus"
circle
@click="handleMinusClick(index)"
>
</el-button>
<el-button
type="primary"
icon="el-icon-plus"
circle
@click="handleAddClick()"
>
</el-button>
</el-col>
</el-row>
<el-row>
<el-col :span="6">
<el-form-item label="押金支付时间" prop="cashPayTime">
<el-date-picker
v-model="voucherInfo.cashPayTime"
placeholder="请选择"
></el-date-picker>
</el-form-item>
</el-col>
<el-col :span="12">
<el-form-item label="上传支付凭证" prop="cashPayVoucher">
<el-upload
class="avatar-upload"
action=""
>
<img v-if="voucherInfo.cashPayVoucher.length" src="" alt="" class="avatar">
<i v-else class="el-icon-plus avatar-uploader-icon"></i>
</el-upload>
</el-form-item>
</el-col>
</el-row>
<el-row>
<el-col :span="6">
<el-form-item label="佣金流水号" prop="commissionNum">
<el-input
v-model="voucherInfo.commissionNum"
placeholder="请输入"
>
</el-input>
</el-form-item>
</el-col>
<el-col :span="12">
<el-form-item label="佣金支付方式" prop="commissionPayType">
<el-select
v-model="voucherInfo.commissionPayType"
placeholder="请选择"
>
<el-option
v-for="item in commissionPayTypeOptions"
:label="item.label"
:value="item.value"
:key="item.value"
></el-option>
</el-select>
</el-form-item>
</el-col>
</el-row>
<el-row>
<el-col :span="6">
<el-form-item label="佣金支付时间" prop="commissionPayTime">
<el-date-picker
v-model="voucherInfo.commissionPayTime"
placeholder="请选择"
></el-date-picker>
</el-form-item>
</el-col>
<el-col :span="12">
<el-form-item label="佣金支付凭证" prop="commissionPayVoucher">
<el-upload
class="avatar-upload"
action=""
>
<img v-if="voucherInfo.commissionPayVoucher.length" src="" alt="" class="avatar">
<i v-else class="el-icon-plus avatar-uploader-icon"></i>
</el-upload>
</el-form-item>
</el-col>
</el-row>
<el-row>
<el-col :span="12">
<el-form-item label="备注">
<el-input
type="textarea"
placeholder="请输入"
v-model="voucherInfo.remark"
>
</el-input>
</el-form-item>
</el-col>
</el-row>
</el-form>
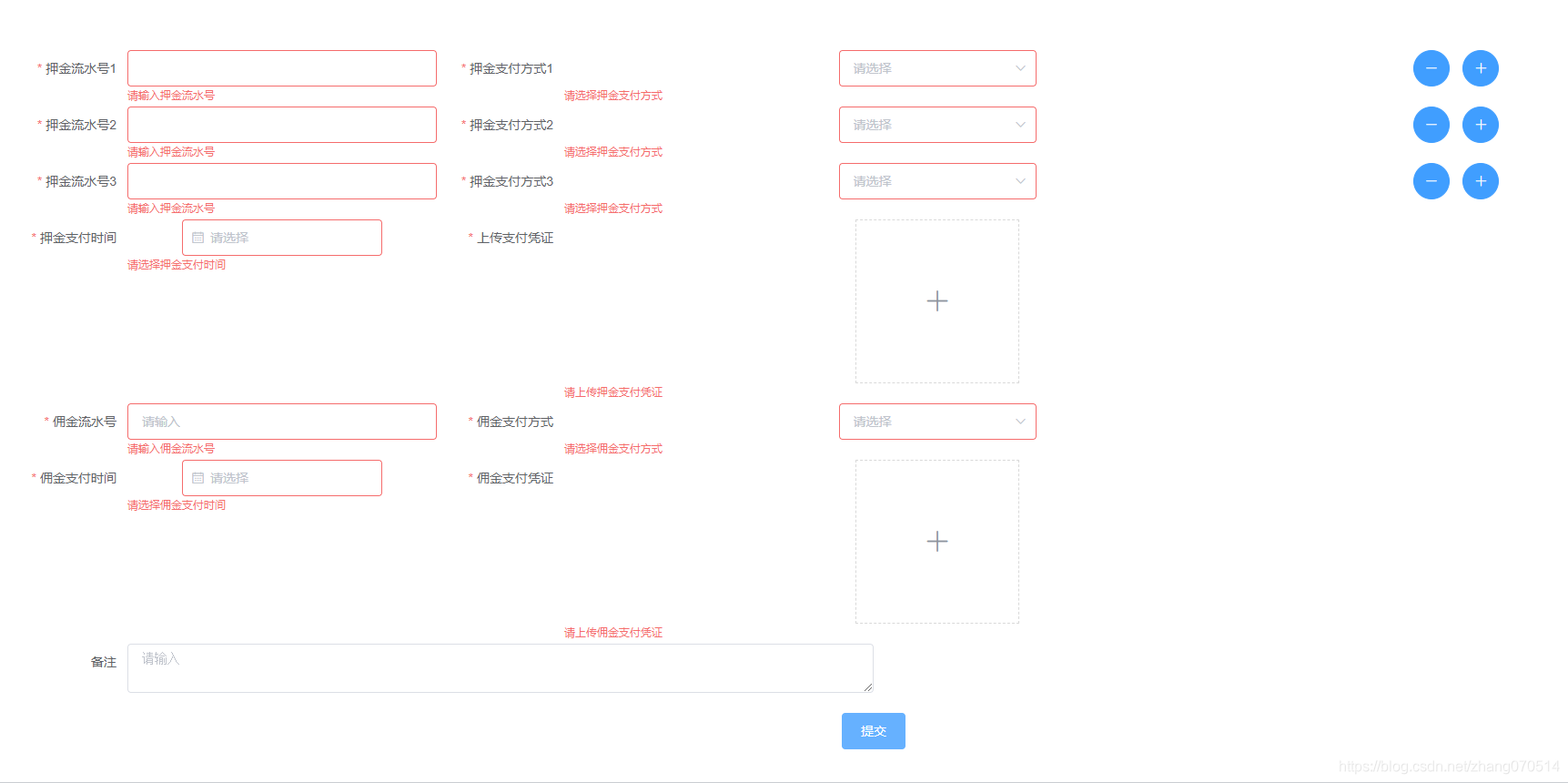
这样验证的时候只需要验证一个表单就行了。
最终的实现效果:

更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)