vue 调后台接口实现导出excel表格功能
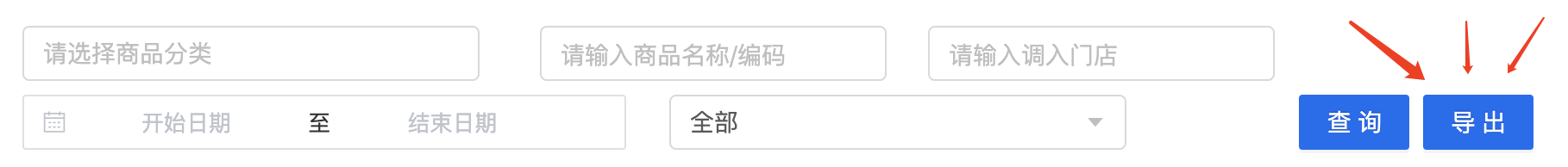
今天遇到了一个导出excel表格的功能(如图)实现导出分三步:第一步:定义API接口的时候添加 responseType: “blob”// 导出策略结果downloadStrategyResult(params) {return request({url: `/inspect/excel`,method: "post",data: params,baseURL: "/store",respons
·
今天遇到了一个导出excel表格的功能(如图)

实现导出分三步:
第一步:定义API接口的时候添加 responseType: “blob”
// 导出策略结果
downloadStrategyResult(params) {
return request({
url: `/inspect/excel`,
method: "post",
data: params,
baseURL: "/store",
responseType: "blob" //一定要添加这句哦~~
});
},
第二步:调用接口后把返回值通过downloadCallback函数处理
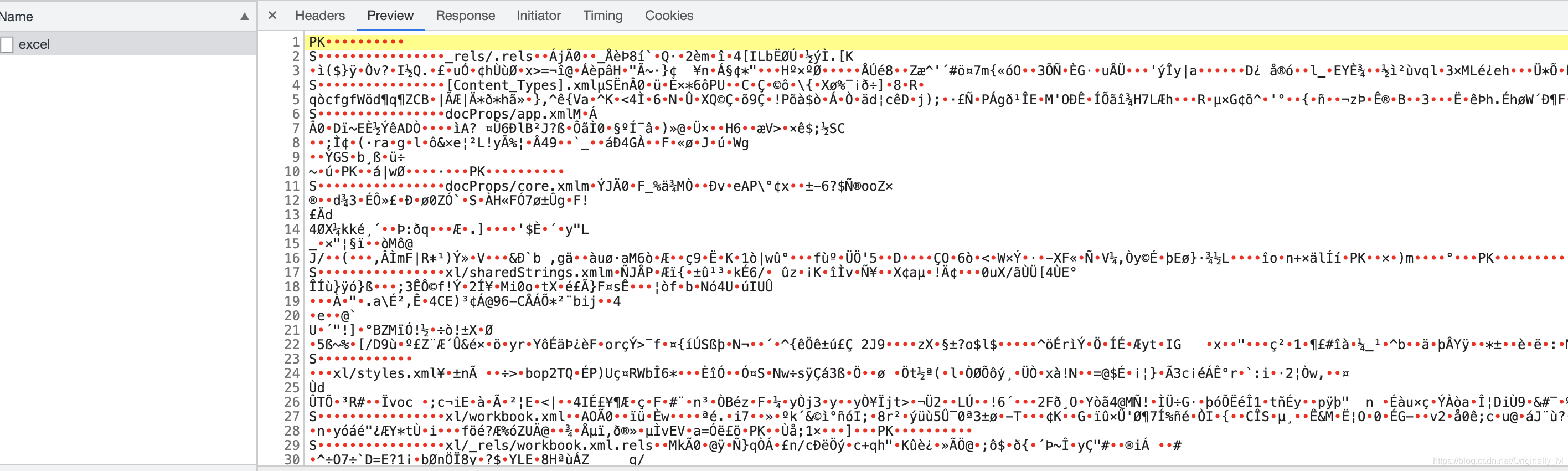
注意接口返回值应为:

// 导出
downloadExcel() {
let params ={
id:this.storeId
}
//调用接口
storeAnalysis.downloadStrategyResult(params).then((res) => {
this.downloadCallback(res, '巡检结果信息.xlsx');
});
},
//生成下载文件
downloadCallback(res, fileName){
const content = res.data;
const blob = new Blob([content]);
if ("download" in document.createElement("a")) {
// 非IE下载
const elink = document.createElement("a");
elink.download = fileName;
elink.style.display = "none";
elink.href = URL.createObjectURL(blob);
document.body.appendChild(elink);
elink.click();
URL.revokeObjectURL(elink.href); // 释放URL 对象
document.body.removeChild(elink);
} else {
// IE10+下载
navigator.msSaveBlob(blob, fileName);
}
},
第三步:点击导出按钮,查看下载结果
<a-button type="primary" @click="downloadExcel()">导出</a-button>

下载的Excel :

更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容









所有评论(0)