element table表格高亮某一行,取消高亮!
table必须加上highlight-current-row 这个属性,然后在js里面注册一个方法selectRow,传入row的话就是走高亮某一行,不传值的话就走取消高亮,主要方法是setCurrentRow(row),row必须是tableData里面的数据,也可以在if里面做其他判断,比如row传的只是一个id,也可以更具id循环判断是tableData里面的那一条数据,然后找到这一条,在调
·
table必须加上highlight-current-row 这个属性,然后在js里面注册一个方法selectRow,传入row的话就是走高亮某一行,不传值的话就走取消高亮,主要方法是setCurrentRow(row),row必须是tableData里面的数据,也可以在if里面做其他判断,比如row传的只是一个id,也可以更具id循环判断是tableData里面的那一条数据,然后找到这一条,在调用setCurrentRow(row)方法,效果一样可以实现
<el-table
:data="tableData"
highlight-current-row
ref='table' >
</el-table>
selectRow(row) { // 给操作行 高亮
if (row) {
this.$refs.table.setCurrentRow(row, true); // 高亮某一行
} else {
this.$refs.table.setCurrentRow(); // 取消高亮
}
}
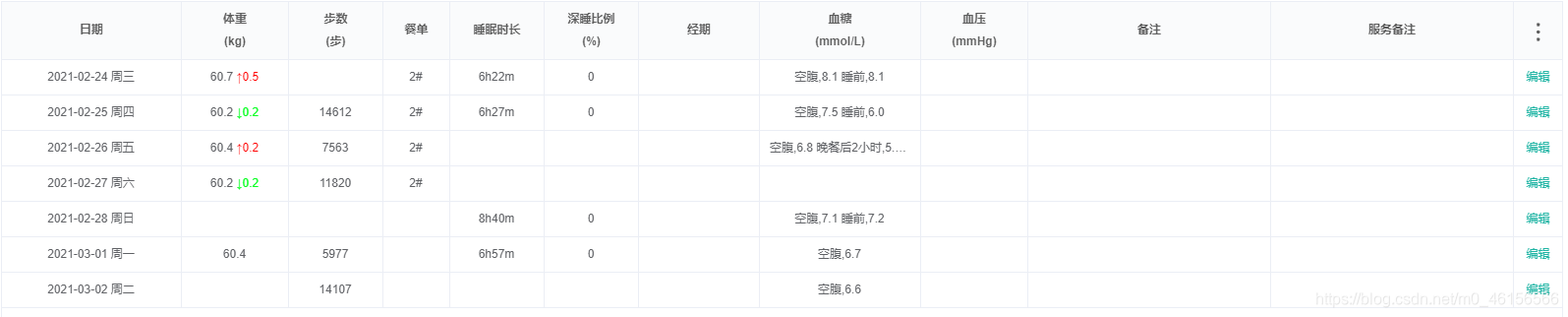
没有高亮或者取消高亮的效果

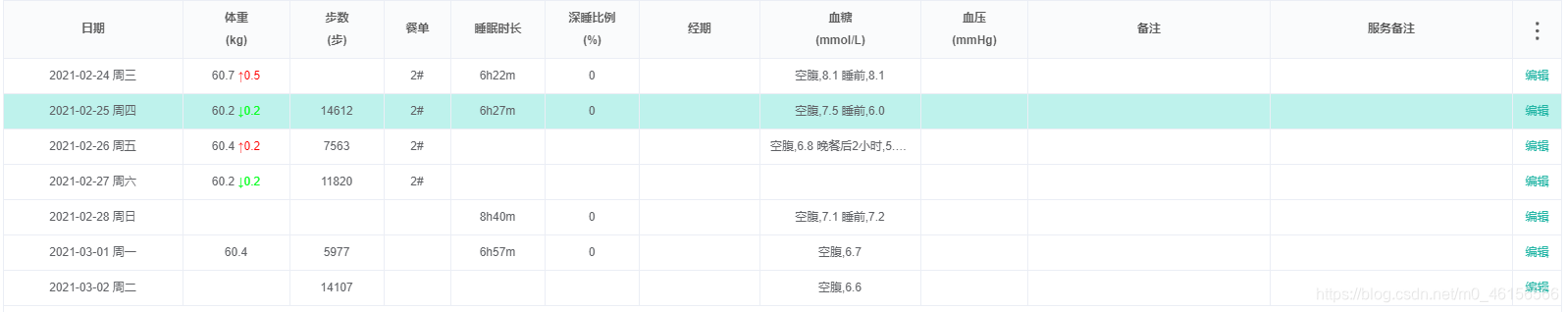
高亮后的效果

你学废了吗!
更多推荐
 已为社区贡献10条内容
已为社区贡献10条内容









所有评论(0)