
el-breadcrumb(面包屑)和el-page-header(页头)的入门学习
el-breadcrumb和el-page-header的入门学习
·
el-breadcrumb(面包屑)和el-page-header(页头)的入门学习
适用场景
el-breadcrumb可用于展示复杂导航栏的层级结构
el-page-header可用于展示简单的导航栏层级结构
知识点
el-breadcrumb嵌套el-breadcrumb-item使用el-breadcrumb的separator设置分割字符,默认/el-breadcrumb的separator-class设置分割图标,会覆盖分割字符效果el-breadcrumb-item的to设置跳转的路径,暂时不会使用el-page-header的@back设置点击返回时的钩子content为分割符右侧的文本内容设置
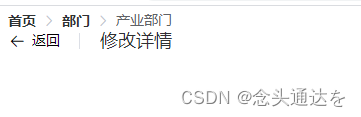
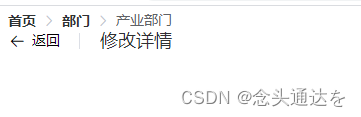
效果图

代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
</head>
<body>
<div id='app'>
<el-breadcrumb separator='/' separator-class='el-icon-arrow-right'>
<el-breadcrumb-item to="{path:'/'}">首页</el-breadcrumb-item>
<el-breadcrumb-item><a href='http://www.baidu.com'>部门</a></el-breadcrumb-item>
<el-breadcrumb-item>产业部门</el-breadcrumb-item>
</el-breadcrumb>
<el-page-header @back='handleBank' content='修改详情'></el-page-header>
</div>
</body>
</html>
<script>
new Vue({
el:'#app',
data(){
return{
}
},
methods:{
handleBank(){
console.log("go back")
}
}
})
</script>
官网
更多推荐
 已为社区贡献17条内容
已为社区贡献17条内容









所有评论(0)