
Web基础(从零开始)——HTML表单(表单域,文本框,单选框,复选框,上传文件)
表单用来收集用户信息,HTML中,一个完整的表单通常是由表单域、表单控件、提示信息组成。表单域:包含表单元素的区域,用于将信息提交给服务台<form></form>标签用于定义表单域,以实现用户信息的收集和传递<form></form>标签会把它范围内的表单元素信息提交给服务器。form属性:action="url地址",表示将信息提交到的服务器地址
表单用来收集用户信息,HTML中,一个完整的表单通常是由表单域、表单控件、提示信息组成。
表单域:包含表单元素的区域,用于将信息提交给服务台
<form></form>标签用于定义表单域,以实现用户信息的收集和传递
<form></form>标签会把它范围内的表单元素信息提交给服务器。
form属性:action="url地址",表示将信息提交到的服务器地址
method="提交方式",get/post提交
name="表单域的名称",用于指定表单的名称,以区分页面中多个表单域
举例:
<form action="dome.php" method="POST" name="one">
</form>注:1.表单要有一个表单域
2.表单域就是form标签
表单控件:允许用户在表单中输入或者选择的内容控件
1.<input>标签用于收集用户信息
在<input>标签中包含一个type属性,根据不同的type属性值,输入字段拥有很多种形式,可以是文本、复选框、密码、单选按钮、按钮等;
type不同属性用来指定不同的控件类型
type属性值:(1)text:文本框元素,用户可以往里输入任何文字
<form>
用户名:<input type="text">
</form>
(2)password:密码框,用户看不见输入的文字
<form>
用户名:<input type="text"><br>
密码:<input type="password">
</form>
(3)radio:单选按钮
<form>
用户名:<input type="text"><br>
密码:<input type="password"><br>
性别:<input type="radio">男 <input type="radio">女
</form>
此时两个都可以选择
(4)checkbox:复选按钮
<form>
用户名:<input type="text"><br>
密码:<input type="password"><br>
性别:<input type="radio">男 <input type="radio">女<br>
爱好:<input type="checkbox">打篮球 <input type="checkbox">踢足球 <input type="checkbox">游泳
</form>
(5)submit:提交按钮,将表单域中的所有元素的值提交到后台
<input type="submit">
可以通过修改value值,修改按钮上的内容
<input type="submit" value="免费注册">
结合之前form标签的使用,试着提交,可以从地址框中看到我们之前提交的数据

(6)reset属性:还原表单元素初始的默认信息
<input type="reset">
可以通过修改value值,修改按钮上的内容
<input type="reset" value="一键重置">
(7)button:type="button",普通按钮,可以点击,如果没有添加一些事件,点击后无事发生,一般和JS一起使用。
(8)file:上传文件,点击后会出现选择文件
<input type="file">![]()
name属性:name="用户自定义的名字",用来区别一组按钮
修改上述代码:
<form>
用户名:<input type="text" name="uesrname"><br>
密码:<input type="password" name="pwd"><br>
性别:<input type="radio" name="sex">男 <input type="radio" name="sex">女<br>
爱好:<input type="checkbox" name="hobby">打篮球 <input type="checkbox" name="hobby">踢足球 <input type="checkbox" name="hobby">游泳
</form>将单选框(性别)写上相同的名字,此时就可以实现单选了
复选框写上相同的名字,当数据传输如后台时,服务器就可以知道这是一组数据了

value属性:规定input的值,value属性会直接提现出来,在用户名的文本框中添加可以提示用户
用户名:<input type="text" name="uesrname" value="请输入用户名"><br>![]()
在性别爱好等按钮上添加上value值,在向后台传数据时就可以知道具体信息
<form>
用户名:<input type="text" name="uesrname" value="请输入用户名"><br>
密码:<input type="password" name="pwd"><br>
性别:<input type="radio" name="sex" value="男">男 <input type="radio" name="sex" value="女">女<br>
爱好:<input type="checkbox" name="hobby" value="打篮球">打篮球 <input type="checkbox" name="hobby" value="踢足球">踢足球 <input type="checkbox" name="hobby" value="游泳">游泳
</form>注:1.name和value是每个表单元素都有的属性值,主要给后台人员使用
2.name是表单元素的名字,要求单选按钮和复选框要有相同的name值
checked属性: checked=“checked”,默认选中某个表单元素(一般用在单选按钮或者复选按钮中)
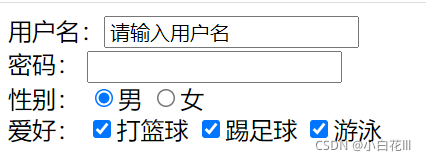
<form>
用户名:<input type="text" name="uesrname" value="请输入用户名"><br>
密码:<input type="password" name="pwd"><br>
性别: <input type="radio" name="sex" value="男" checked="checked">男 <input type="radio" name="sex" value="女">女<br>
爱好:<input type="checkbox" name="hobby" value="打篮球" checked="checked">打篮球 <input type="checkbox" name="hobby" value="踢足球" checked="checked">踢足球 <input type="checkbox" name="hobby" value="游泳" checked="checked">游泳
</form>默认给单选框性别男和复选框爱好全部加上checked属性

maxlength属性:规定输入字段中的字符的最大长度
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容









所有评论(0)