
element ui中table动态列切换时,表格样式变形或错乱
定义多个头部和多个数据体,可以自由切换不同的头部和相应的数据体,但是切换过程表格头部会错乱。我是在tab下切换显示不同的表格数据,而且切换的时候每个表头都不一样,所以表头也是动态渲染的,而且我这里还需要有二级表头,而现象就是我切换的时候二级表格显示的位置不对。就好了,我这里是切换不同的表格的时候动态给了key,toggleIndex是个变量。我一开始是只给el-table-column设置了不同的
·
现象:
定义多个头部和多个数据体,可以自由切换不同的头部和相应的数据体,但是切换过程表格头部会错乱。我是在tab下切换显示不同的表格数据,而且切换的时候每个表头都不一样,所以表头也是动态渲染的,而且我这里还需要有二级表头,而现象就是我切换的时候二级表格显示的位置不对
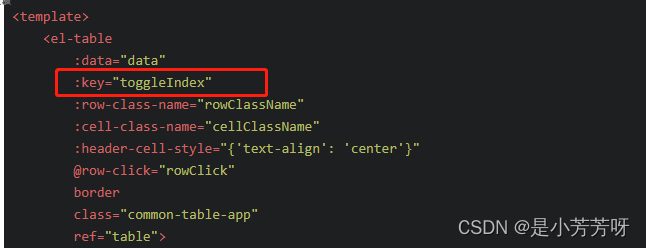
代码示例:
<template>
<el-table
:data="data"
:key="toggleIndex"
:row-class-name="rowClassName"
:cell-class-name="cellClassName"
:header-cell-style="{'text-align': 'center'}"
@row-click="rowClick"
border
class="common-table-app"
ref="table">
<el-table-column
v-for="(column, index) in columnList" :key="index"
:label="column.label"
:prop="column.prop"
:align="column.align"
:width="column.width"
:min-width="column.minWidth"
:sortable="column.sortable">
<el-table-column
v-if="column.children && column.children.length > 0"
v-for="(columnChildren, indexChildren) in column.children" :key="`children-${index}-${indexChildren}`"
:label="columnChildren.label"
:prop="columnChildren.prop"
:align="columnChildren.align"
:width="columnChildren.width"
:min-width="columnChildren.minWidth">
</el-table-column>
</el-table-column>
</el-table>
</template>解决办法:
尝试使用表格自带的doLayout方法,没有作用,但是网上说这样可以解决表格闪烁问题,我觉得也可以试一下,
this.$nextTick(() => {
this.$refs.singleTable.doLayout(); // 解决表格错位
});
最后是给el-table加上key就好了,我这里是切换不同的表格的时候动态给了key,toggleIndex是个变量。我一开始是只给el-table-column设置了不同的key但发现没效果才给el-table又加了key,简单点可以直接设置:key="Math.random()"

更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)