vue 引入pinia报 injection “symbol(pinia)“ not found
vue 引入pinia报 injection "symbol(pinia)" not found
·
报错信息:
injection "symbol(pinia)" not found

解决方案:
根据报错:是在 app.vue 里 没引用 和使用 。
我一开始没有调用 app.use(pinia) ;加上就好了。
import { createApp } from 'vue'
import { createPinia } from 'pinia'
import App from './App.vue'
const pinia = createPinia()
const app = createApp(App)
app.use(pinia)
app.mount('#app')如果您使用的是 Vue 2,您还需要安装一个插件并pinia在应用程序的根目录注入创建的插件:
import { createPinia, PiniaVuePlugin } from 'pinia'
Vue.use(PiniaVuePlugin)
const pinia = createPinia()
new Vue({
el: '#app',
// other options...
// ...
// note the same `pinia` instance can be used across multiple Vue apps on
// the same page
pinia,
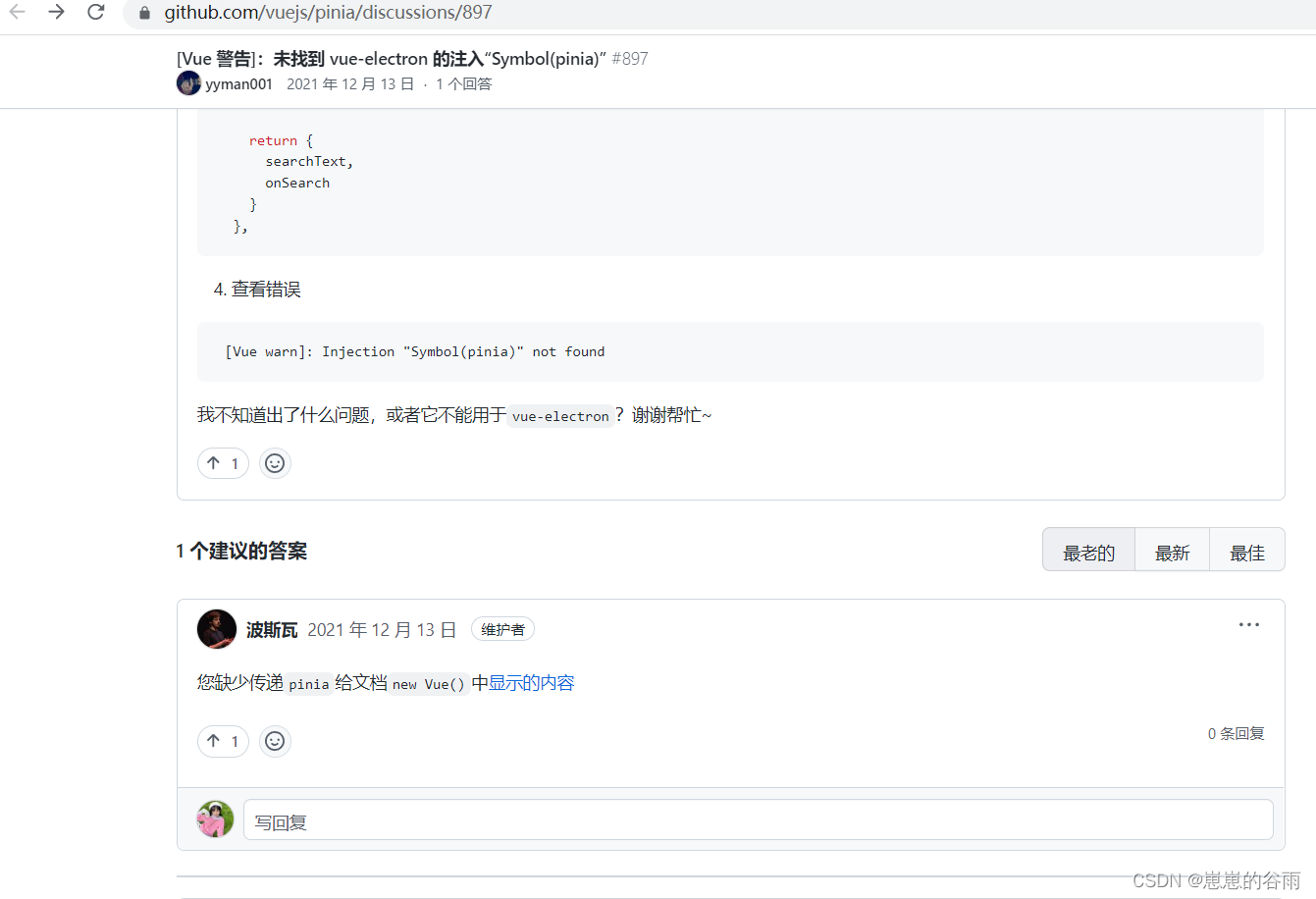
})这个是github上 也有人遇到了:

其它原因 可以参考 :
[Vue warn]: injection "Symbol()" not found
该错误[Vue warn]: injection "Symbol()" not found与您提供的代码无关。[Vue warn]: injection ... not found在嵌套组件中使用时可以复制,inject: ['injectedVar']而无需从父级实际提供它。
因此,您应该检查您尝试注入的内容以及需要从哪里提供。有关更多信息,请参阅文档:
Injection "Symbol()" not found error Vuejs
更多推荐
 已为社区贡献21条内容
已为社区贡献21条内容









所有评论(0)