layui表单动态添加输入框
layui表单动态添加输入框一、需求:新增表单内,点击加号按钮动态增加删除输入框红色部分为新增的输入框二、页面html代码代码如下(示例):<div class="layui-card-body"><div class="layui-fluid"><form class="layui-form" action="" lay-filter="example">&l
·
layui表单动态添加输入框
一、功能需求
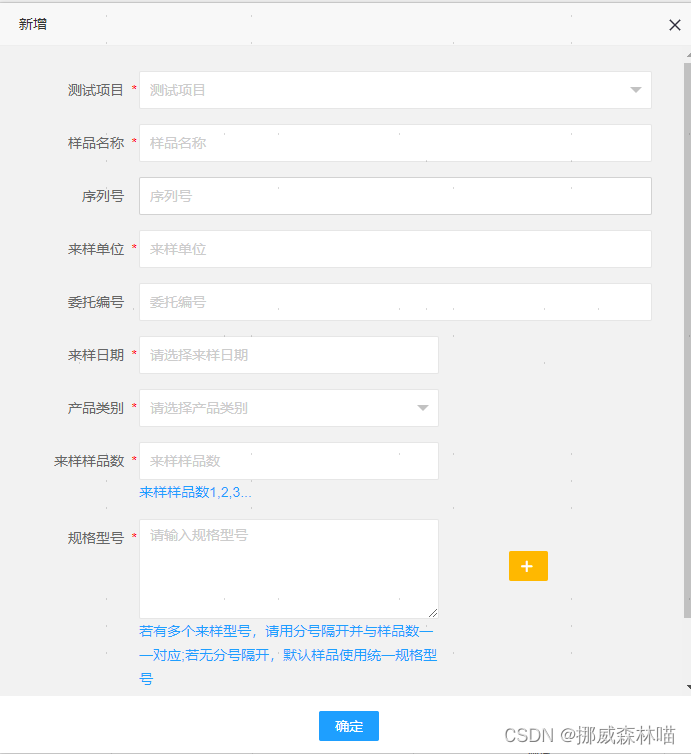
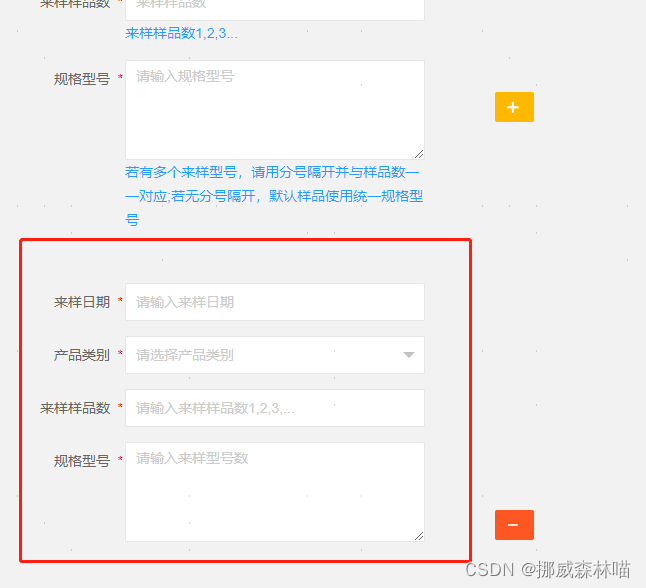
新增表单内,点击加号按钮动态增加输入框

红色部分为新增的输入框

二、页面html代码
代码如下(示例):
<div class="layui-card-body">
<div class="layui-fluid">
<form class="layui-form" action="" lay-filter="example">
<ul class="addlmrlist-contanerbox">
<li id = "lmr-0">
<div class="layui-form-item">
<label class="layui-form-label layui-required" >测试项目</label>
<div class="layui-input-block">
<select name="taskId" id="taskId0" lay-filter="taskId0" lay-verify="required" lay-search><option value="">测试项目</option></select>
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label layui-required" >样品名称</label>
<div class="layui-input-block">
<input type="text" class="layui-input" name="sampName" id="sampName0" value="" lay-verify="required" autocomplete="off" placeholder="样品名称">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label" >序列号</label>
<div class="layui-input-block">
<input type="text" class="layui-input" name="sampSn" id="sampSn0" value="" lay-verify="sampSn" autocomplete="off" placeholder="序列号">
</div>
</div>
<div class="layui-form-item" >
<label class="layui-form-label layui-required">来样单位</label>
<div class="layui-input-block">
<input type="text" name="proline_name" id="proline_name0" lay-verify="required" autocomplete="off" placeholder="来样单位" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label" >委托编号</label>
<div class="layui-input-block">
<input type="text" name="oaId" id="oaId0" lay-verify="oaId" autocomplete="off" placeholder="委托编号" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label layui-required" for="sampDate0" >来样日期</label>
<div class="layui-input-block" style="width: 300px;">
<input type="text" name="sampDate" id="sampDate0" value="" lay-verify="required" autocomplete="off" placeholder="请选择来样日期" class="layui-input" >
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label layui-required">产品类别</label>
<div class="layui-input-block" style="width: 300px;">
<select name="proCategory" lay-filter="proCategory" id="proCategory0" lay-verify="required" autocomplete="off" lay-search>
<option value="">请选择产品类别</option>
<option value="GD">集中式光伏及储能产品</option>
<option value="GX">组串式及户用光伏产品</option>
<option value="FB">风能变流器产品</option>
<option value="ZC">其它产品</option>
</select>
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label layui-required">来样样品数</label>
<div class="layui-input-block" style="width: 300px;">
<input type="text" onkeyup="verify(this)" name="modelSampNum" id="modelSampNum0" lay-verify="required" autocomplete="off" placeholder="来样样品数" class="layui-input">
<p style="color: #1E9FFF">来样样品数1,2,3...</p>
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label layui-required" >规格型号</label>
<div class="layui-input-block" style="width: 300px;">
<textarea type="text" name="sampType" id="sampType0" value="" lay-verify="required" autocomplete="off" placeholder="请输入规格型号" class="layui-textarea"></textarea>
<p style="color: #1E9FFF">若有多个来样型号,请用分号隔开并与样品数一一对应;若无分号隔开,默认样品使用统一规格型号<p>
</div>
</div>
<div class="layui-input-block" style="margin-left: 480px; top: -160px">
<button type="button" id="newaddbtn" style="margin-top: 5px;" class="layui-btn layui-btn-warm layui-btn-sm" toolTip="请选择来样日期" ><i class="layui-icon"></i></button>
</div>
</li>
</ul>
<div class="layui-form-item layui-hide">
<button class="layui-btn" id="submit" lay-submit lay-filter="commit"></button>
</div>
</form>
</div>
</div>
注释:来样日期:sampDate0,产品类别:proCategory0,来样样品数:modelSampNum0,规格型号:sampType0 。这个四个动态新增的输入框字段,初始id设置为0,新增的id依次递增
二、js代码
代码如下(示例):
<script>
layui.config({
base:'../../../layuiadmin/',
version:layui.data('version').v
}).extend({
index:"lib/index"
}).use(['index','element','table','jquery', 'layer', 'form', 'laydate'], function () {
var form =layui.form;
var $=layui.jquery;
var date=layui.laydate;
var layer=layui.layer;
var dates =new Date();
var dateStr =dates.getTime();
layer.load();
// 选择测试项目
var project;
$.ajax({
url:'../../../../worklog/GetTsSelect?ifilter=2&iWithMe=0&taskName=&date='+dateStr+'',
async:false,
success:function(data) {
project =JSON.parse(data)
for( i in project) {
$("#taskId0").append('<option value='+project[i].taskId+'>'+project[i].projectName+'</option>');
}
if($("#task_id").val()!='') {
$("#taskId0").val($("#task_id").val());
}
form.render('select');
layer.closeAll('loading'); //关闭loading
}
}
);
// 根据测试项目联动
form.on('select(taskId0)',function(data) {
var test= project.filter(function(obj){
return obj.taskId==data.value
});
$("#proline_name0").val(test[0].proline_name)
$("#oaId0").val(test[0].OaNun)
});
date.render({
elem: '#sampDate0',
format: "yyyy-MM-dd HH:mm:ss",
trigger: 'click',
});
})
function verify(obj) {
obj.value = obj.value.replace(/[^\d.]/g,""); //清除“数字”和“.”以外的字符
obj.value = obj.value.replace(/^(\-)*(\d+)\.(\d).*$/,'$1$2.5');
}
</script>
注释:初始新增表单js,这个有两个下拉框查询接口,不做过多介绍。
<script>
layui.use(['jquery', 'form', 'laydate'], function () {
// 设置递增初始值
var lmrIndex = 0;
var date = layui.laydate;
// 动态添加按钮
layui.$('#newaddbtn').on('click', function () {
var form = layui.form;
// 递增序号
lmrIndex++;
// id根据lmrIndex依次递增
var taskNameList =
'<div class="layui-form-item" hidden>' +
'<label class="layui-form-label">测试项目</label>' +
'<div class="layui-input-block">' +
'<select type="text" id="taskId' + lmrIndex + '" name="taskId" lay-verify="taskId" autocomplete="off" placeholder="请选择测试项目" class="layui-input-inline"></select>' +
'</div>' +
'</div>'
var sampNameList =
'<div class="layui-form-item" hidden>' +
'<label class="layui-form-label">样品名称</label>' +
'<div class="layui-input-block">' +
'<textarea type="text" id="sampName' + lmrIndex + '" value="" name="sampName" lay-verify="sampName" autocomplete="off" placeholder="请输入来样型号数" class="layui-textarea"></input>' +
'</div>' +
'</div>'
var sampSnList =
'<div class="layui-form-item" hidden>' +
'<label class="layui-form-label">序列号</label>' +
'<div class="layui-input-block">' +
'<textarea type="text" id="sampSn' + lmrIndex + '" value="" name="sampSn" lay-verify="sampSn" autocomplete="off" placeholder="请输入来样型号数" class="layui-textarea"></textarea>' +
'</div>' +
'</div>'
var prolineNameList =
'<div class="layui-form-item" hidden>' +
'<label class="layui-form-label">来样单位</label>' +
'<div class="layui-input-block">' +
'<textarea type="text" id="proline_name' + lmrIndex + '" value="" name="proline_name" lay-verify="proline_name" autocomplete="off" placeholder="请输入来样型号数" class="layui-textarea"></textarea>' +
'</div>' +
'</div>'
var oaIdList =
'<div class="layui-form-item" hidden>' +
'<label class="layui-form-label">委托编号</label>' +
'<div class="layui-input-block">' +
'<input type="text" id="oaId' + lmrIndex + '" value="" name="oaId" lay-verify="oaId" autocomplete="off" placeholder="请输入来样型号数" class="layui-input">' +
'</div>' +
'</div>'
var sampDateList =
'<div class="layui-form-item">' +
'<label class="layui-form-label layui-required">来样日期</label>' +
'<div class="layui-input-block" style="width: 300px;">' +
'<input type="text" id="sampDate' + lmrIndex + '" name="sampDate" value="" key="sampDate' + lmrIndex + '" lay-verify="required" autocomplete="off" placeholder="请输入来样日期" class="layui-input">' +
'</div>' +
'</div>'
var proCategoryList =
'<div class="layui-form-item">' +
'<label class="layui-form-label layui-required">产品类别</label>' +
'<div class="layui-input-block" style="width: 300px;">' +
'<select id="proCategory' + lmrIndex + '" value="" name="proCategory" lay-verify="required" lay-filter="proCategory" placeholder="请选择产品类别" autocomplete="off" lay-search >' +
' <option value="">请选择产品类别</option>' +
' <option value="GD">集中式光伏及储能产品</option>' +
' <option value="GX">组串式及户用光伏产品</option>' +
' <option value="FB">风能变流器产品</option>' +
' <option value="ZC">其它产品</option>' +
'</select>' +
'</div>' +
'</div>'
var modelSampNumList =
'<div class="layui-form-item">' +
'<label class="layui-form-label layui-required">来样样品数</label>' +
'<div class="layui-input-block" style="width: 300px;">' +
'<input type="text" οnkeyup="verify(this)" id="modelSampNum' + lmrIndex + '" value="" name="modelSampNum" lay-verify="required" autocomplete="off" placeholder="请输入来样样品数1,2,3,..." class="layui-input">' +
'</div>' +
'</div>'
var sampTypeList =
'<div class="layui-form-item">' +
'<label class="layui-form-label layui-required">规格型号</label>' +
'<div class="layui-input-block" style="width: 300px;">' +
'<textarea type="text" id="sampType' + lmrIndex + '" value="" name="sampType" lay-verify="required" autocomplete="off" placeholder="请输入来样型号数" class="layui-textarea"></textarea>' +
'</div>' +
'</div>'
var delList =
'<div className="form-content-sty" style="margin-left: 480px; margin-top: -90px"' +
'<button type="button" class="layui-btn layui-btn-danger layui-btn-sm removeclass" id="delbtns" οnclick="dellmr(\'lmr-' + lmrIndex + '\')"><i class="layui-icon"></i></button>' +
'</div>'
// 注意 显示出来的顺序在这里设置,跟上面绘制的顺序无关
var wholeList = '<li id="lmr-' + lmrIndex + '"><div class="lmr-card box-shadow">' + taskNameList + sampNameList + sampSnList
+ prolineNameList + oaIdList + sampDateList + proCategoryList + modelSampNumList + sampTypeList + delList + '</div></li>'
$('.addlmrlist-contanerbox').append(wholeList);
form.render();
// **注意,新增页面动态添加的日期控件,必须与主页面的分开,不然laydate加载不出来**
date.render({
elem: '#sampDate' + lmrIndex,
format: "yyyy-MM-dd HH:mm:ss",
trigger: 'click'
});
});
// 提交按钮
layui.$('#submit').on('click', function () {//弹窗确定按钮
var addSampData = [];
for (var i = 0; i <= lmrIndex; i++) {
var taskId = document.getElementById("taskId" + 0).value;
var sampName = document.getElementById("sampName" + 0).value;
var sampSn = document.getElementById("sampSn" + 0).value;
var prolineName = document.getElementById("proline_name" + 0).value;
var oaId = document.getElementById("oaId" + 0).value;
var sampDate = document.getElementById("sampDate" + i).value;
var proCategory = document.getElementById("proCategory" + i).value;
var modelSampNum = document.getElementById("modelSampNum" + i).value;
var sampType = document.getElementById("sampType" + i).value;
addSampData.push({
taskId: taskId,
sampName: sampName,
sampType: sampType,
sampSn: sampSn,
prolineName: prolineName,
oaId: oaId,
sampDate: sampDate,
proCategory: proCategory,
modelSampNum: modelSampNum,
});
}
$.ajax({
url: '../../../../labctl/addSamp',
type: "POST",
contentType: "application/json",
data: JSON.stringify(addSampData),
success: function (data) {
if (data === 1) {
layer.msg('新增成功');
} else {
layer.msg('新增失败');
return false;
}
}
})
parent.layer.closeAll();
parent.location.reload(); // 父页面刷新
});
})
//删除按钮
function dellmr(id){
var lmrIndex = id
lmrIndex --;
$("#"+id).remove();
}
</script>
注释: 这里强调日期控件问题,代码中标出。需要跟固定输入框js分开

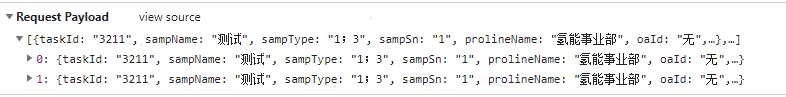
最后传入后台的数据为json数组。
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)