
解决:VUE项目Avoided redundant navigation to current location: “/XXX“.报错问题
最近在写项目的时候发现一个问题,就是在重复点击路由跳转的情况下,会报错Avoided redundant navigation to current location: “/XXX“ 这是vue router3.0的一个问题。解决办法:直接打开你router目录下的index.js文件,复制下面代码,添加到底部就行:...
·
最近在写项目的时候发现一个问题,就是在重复点击路由跳转的情况下,会报错Avoided redundant navigation to current location: “/XXX“

这是vue router3.0的一个问题。
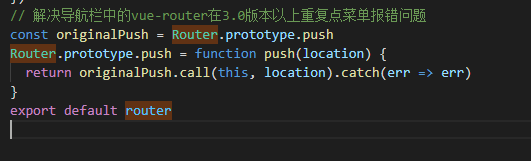
解决办法:直接打开你router目录下的index.js文件,复制下面代码,添加到底部就行:
// 解决导航栏中的vue-router在3.0版本以上重复点菜单报错问题
const originalPush = Router.prototype.push
Router.prototype.push = function push(location) {
return originalPush.call(this, location).catch(err => err)
}
更多推荐
 已为社区贡献4条内容
已为社区贡献4条内容









所有评论(0)