
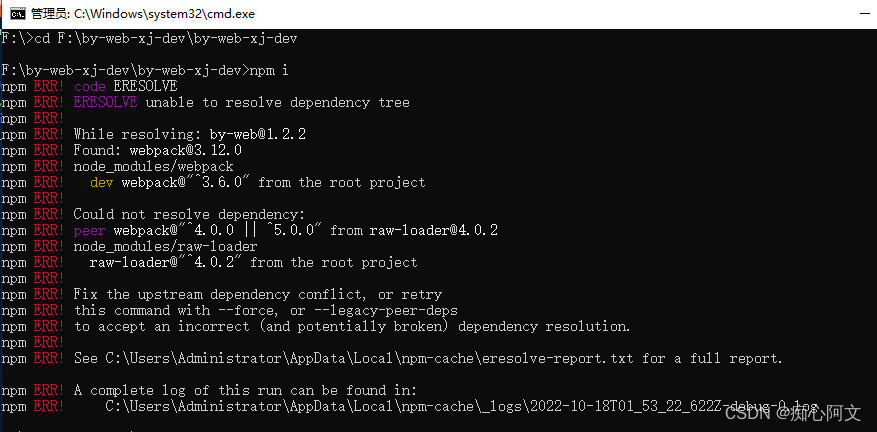
【npm i 报错解决方法】npm ERR! code ERESOLVEnpm ERR!npm ERR! While resolving: by-web@1.2.2npm ERR!
可能是npm版本问题报错,目的是绕过peerDependency自动安装;它告诉 NPM 忽略项目中引入的各个modules之间的相同modules但不同版本的问题并继续安装,保证各个引入的依赖之间对自身所使用的不同版本modules共存。【npm i 报错解决方法】npm ERR!在NPM v7中,现在默认安装peerDependencies。在很多情况下,这会导致版本冲突,从而中断安装过程。

【npm i 报错解决方法】npm ERR! code ERESOLVE
npm ERR! ERESOLVE unable to resolve dependency tree
npm ERR!
npm ERR! While resolving: by-web@1.2.2
npm ERR! Found: webpack@3.12.0
npm ERR! node_modules/webpack
npm ERR! dev webpack@"^3.6.0" from the root project
npm ERR!
npm ERR! Could not resolve dependency:
npm ERR! peer webpack@"^4.0.0 || ^5.0.0" from raw-loader@4.0.2
npm ERR! node_modules/raw-loader
npm ERR! raw-loader@"^4.0.2" from the root project
可能是npm版本问题报错
解决方法:在命令后面加上
--legacy-peer-deps
--legacy-peer-deps的作用
在NPM v7中,现在默认安装peerDependencies。
在很多情况下,这会导致版本冲突,从而中断安装过程。
***--legacy-peer-deps标志是在v7中引入的,目的是绕过peerDependency自动安装;它告诉 NPM 忽略项目中引入的各个modules之间的相同modules但不同版本的问题并继续安装,保证各个引入的依赖之间对自身所使用的不同版本modules共存。

加上之后正常了,然后就可以正常打开运行了



更多推荐
 已为社区贡献7条内容
已为社区贡献7条内容








所有评论(0)