vue3 父组件使用ref取值子组件的值为undefined
ref所在的标签不要用v-if,使用v-show就好了。并且ref的父级标签也不要用v-if。能用v-show就用v-show。否则就会出现打印$refs时,值为undefined。将父组件 的v-if去掉 就可以取到正常的值。但是控制台打印取值为undefined。起因:父组件取值到子组件定义的值。
·
起因:父组件取值到子组件定义的值
父组件
//通过ref
<menuDialog v-if="dialogVisible" ref="menuRef"></menuDialog>
// ref
const menuRef= ref()
const handleAdd = () => {
//获取ref中的子组件值
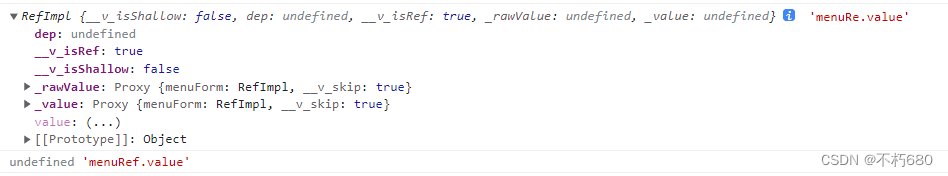
console.log(menuRef,'menuRe.value')
console.log(menuRef.value,'menuRef.value')
}子组件
import { ref defineExpose } from 'vue'
const menuForm = ref({menuType: 1});
defineExpose({ menuForm})
//将值暴露出去
defineExpose({ menuForm })但是控制台打印取值为undefined

查询相关文章后解决:
ref所在的标签不要用v-if,使用v-show就好了。并且ref的父级标签也不要用v-if。能用v-show就用v-show。否则就会出现打印$refs时,值为undefined
将父组件 的v-if去掉 就可以取到正常的值
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)