css 设置好看的背景效果(毛玻璃)
先设置一个容器DIV<div class="card"></div>1. 设置一个好看的背景.card {height: 100vh;background: radial-gradient(circle at 60% 90%,rgba(46, 103, 161, 1),transparent 60%),radial-gradient(circle at 20px 20px,
·
先设置一个容器DIV
<div class="card"></div>
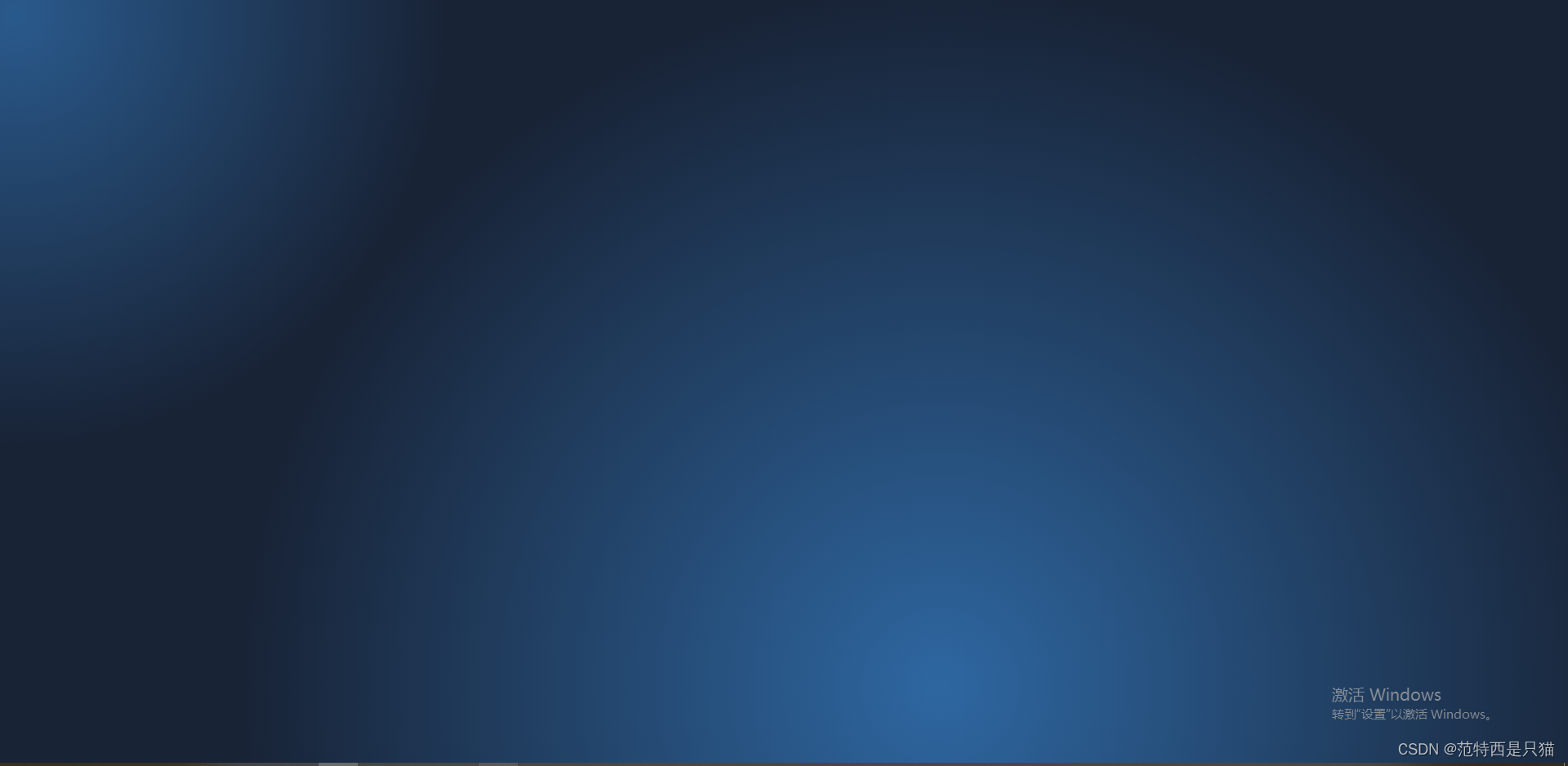
1. 设置一个好看的背景
.card {
height: 100vh;
background: radial-gradient(
circle at 60% 90%,
rgba(46, 103, 161, 1),
transparent 60%
),
radial-gradient(
circle at 20px 20px,
rgba(46, 103, 161, 0.8),
transparent 25%
),
#182336;
}
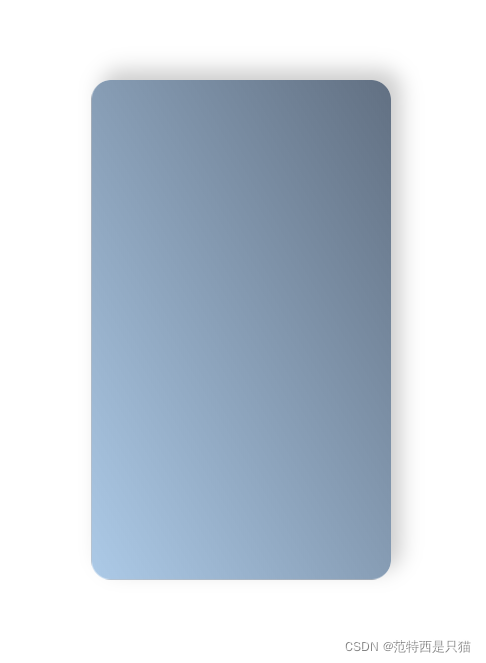
2. 设置一个盒子样式

.card {
color: rgba(255, 255, 255, 0.8);
position: absolute;
left: 100px;
top: 200px;
z-index: 10;
font-family: sans-serif;
text-align: center;
width: 300px;
height: 500px;
border-bottom: 1px solid rgba(255, 255, 255, 0.4);
border-left: 1px solid rgba(255, 255, 255, 0.4);
background: linear-gradient(
to top right,
rgba(90, 149, 207, 0.5),
rgba(58, 76, 99, 0.8)
);
box-shadow: 10px -10px 20px rgba(0, 0, 0, 0.2),
-10px 10px 20px rgba(255, 255, 255, 0.1);
backdrop-filter: blur(6px); /* 元素后面区域添加模糊效果 */
border-radius: 20px;
// transform: rotate(-15deg);
}
更多推荐
 已为社区贡献10条内容
已为社区贡献10条内容









所有评论(0)