
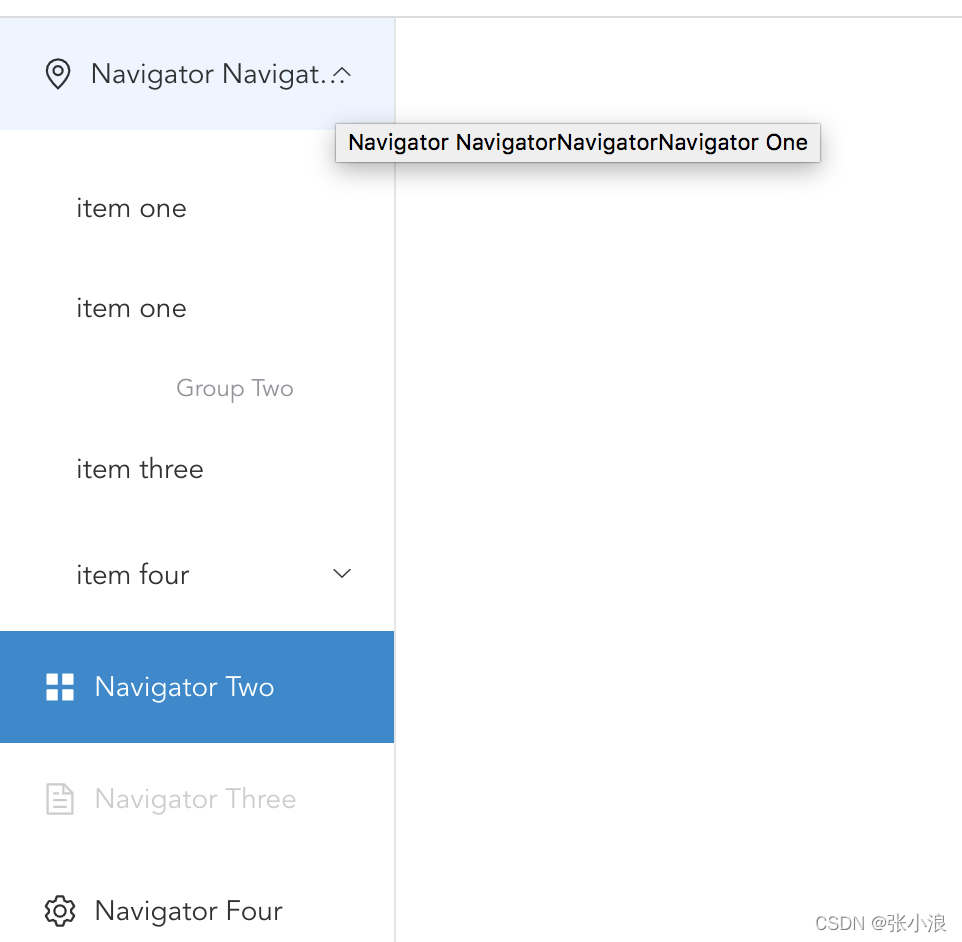
el-menu导航鼠标移入背景色,字体颜色改变,及文字过长,显示省略号,鼠标悬停显示全文
一、上效果图二、上代码<template><div class="about"><el-menudefault-active="2"class="el-menu-vertical-demo"@open="handleOpen"@close="handleClose"><el-sub-menu index="1"><templat
·
一、上效果图
二、上代码
<template>
<div class="about">
<el-menu
default-active="2"
class="el-menu-vertical-demo"
@open="handleOpen"
@close="handleClose"
>
<el-sub-menu index="1">
<template #title>
<el-icon>
<location @click.stop="clickIcon" />
</el-icon>
<span
style="display:block;width:90%;overflow:hidden;white-space:nowrap;text-overflow:ellipsis;"
:title="'Navigator NavigatorNavigatorNavigator One'"
>Navigator NavigatorNavigatorNavigator One</span>
</template>
<el-menu-item-group>
<el-menu-item index="1-1">item one</el-menu-item>
<el-menu-item index="1-2">item one</el-menu-item>
</el-menu-item-group>
<el-menu-item-group title="Group Two">
<el-menu-item index="1-3">item three</el-menu-item>
</el-menu-item-group>
<el-sub-menu index="1-4">
<template #title>item four</template>
<el-menu-item index="1-4-1">item one</el-menu-item>
</el-sub-menu>
</el-sub-menu>
<el-menu-item index="2">
<el-icon>
<icon-menu />
</el-icon>
<span>Navigator Two</span>
</el-menu-item>
<el-menu-item index="3" disabled>
<el-icon>
<document />
</el-icon>
<span>Navigator Three</span>
</el-menu-item>
<el-menu-item index="4">
<el-icon>
<setting />
</el-icon>
<span>Navigator Four</span>
</el-menu-item>
</el-menu>
</div>
</template>
<script>
import {
Location,
Document,
Menu as IconMenu,
Setting,
} from '@element-plus/icons-vue'
export default {
name: 'About',
components: {
Location,
Document,
Setting,
IconMenu
},
data() {
return {
}
},
methods: {
handleOpen(key, keyPath) {
key, keyPath
},
handleClose(key, keyPath) {
key, keyPath
},
clickIcon() {
console.log(123)
}
}
}
</script>
<style scoped>
.about {
width: 200px;
}
/* 改变elementui 侧边栏移入颜色 */
.about >>> .el-menu-item:hover {
background: #1c88cf !important;
color: #fff !important;
}
.about >>> .el-submenu__title:hover {
background: #1c88cf !important;
color: #fff !important;
}
.about >>> .el-menu-item.is-active {
background: #1c88cf !important;
color: #fff !important;
}
.about >>> .el-submenu__title.is-active {
background: #1c88cf !important;
color: #fff !important;
}
</style>
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容









所有评论(0)