vue vant Calendar组件日历 开始时间 结束时间的范围控制 时间戳标准时间转换 获得月份的最后一天
功能:开始时间范围选择:最小时间:去年的今天最大时间:当前时间结束时间范围选择:最小时间:开始时间最大时间: 开始时间月份的最后一天比如:当前时间2021-07-24,开始时间选择范围就在:2020-07-24至2021-07-24当开始时间选择 2020-09-10结束时间选择范围在:2020-09-10至2020-09-30思路:1:主要是设置vant中van-calendar 组件的min-
·
功能:
开始时间范围选择: 最小时间:去年的今天 最大时间:当前时间
结束时间范围选择: 最小时间:开始时间 最大时间: 开始时间月份的最后一天
比如:当前时间2021-07-24,开始时间选择范围就在:2020-07-24至2021-07-24
当开始时间选择 2020-09-10 结束时间选择范围在:2020-09-10至2020-09-30


思路:
1:主要是设置vant中van-calendar 组件的min-date和max-date来控制选择范围
2:开始时间选择范围比较简单,最小时间就是将当前时间的年份减去一年就行,最大时间就是当前时间也就是new Date()
3:结束时间的话是根据开始时间来选择的,所以我使用点击下拉样式的时候:才计算结束时间的范围
4:结束时间的最小时间为开始时间,最大时间的话瞅瞅下面这个公式参考参考
start的月份==当前时间月份?当前时间:start月份的最后一天
注意点:
- 标准时间转换成时间戳:标准时间.getTime()
- 时间戳转换成标准时间:new Date(时间戳)
- 某时间的标准时间:new Date(2021,7,24),会生成2021年7月24日的中国标准时间,注意的是
括号里的不是字符串 - new Date(2021,7,0)是2021年7月的最后一天标准时间,new
Date(2021,7,1)是2021年8月的第一天标准时间
代码参考
<div class="time_info">
<div class="start">
<p>开始时间</p>
<div>
<span @click="showStart = true">{{ formatDate(start)}}</span>
<van-icon color="#8e8e8e" name="arrow-down" />
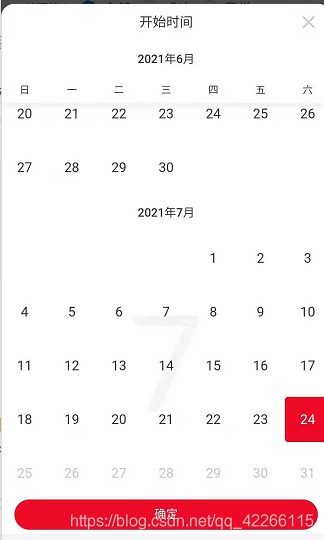
<van-calendar title="开始时间" v-model="showStart" :min-date="startMin" :max-date="new Date()" @confirm="confirmStart" />
</div>
</div>
<p class="line">--</p>
<div class="end">
<p>结束时间</p>
<div>
<span @click="endCli">{{formatDate(end)}}</span>
<van-icon color="#8e8e8e" name="arrow-down" />
<van-calendar title="结束时间" v-model="showEnd" :min-date="start" :max-date="endMax" @confirm="confirmEnd" />
</div>
</div>
</div>
data
start: new Date(), //开始时间
end: new Date(), //结束时间
showStart: false, //开始日历
showEnd: false, //结束日历
startMin: new Date(this.min()),
endMax: new Date(), //结束时间最大=开始时间当月的最后一天
js代码
// 结束最大时间为开始时间当月最后天,1:选择的是以前的月份,最大是到30,2:选择当月,就返回今天日期为最大选择
endMaxFun() {
return this.start.getMonth() == new Date().getMonth()
? new Date()
: new Date(
Number(this.start.getFullYear()),
Number(this.start.getMonth() + 1),
0
);
},
// 开始时间的最小时间,当前时间的去年今天
min() {
let time = new Date();
return `${Number(time.getFullYear() - 1)},${Number(
time.getMonth() + 1
)},${Number(time.getDate())}`;
},
// 日历显示格式
formatDate(date) {
return `${date.getFullYear()}-${(date.getMonth() + 1)
.toString()
.padStart(2, "0")}-${date.getDate().toString().padStart(2, "0")}`;
},
// 点击结束
endCli() {
this.endMax = this.endMaxFun();
this.showEnd = true;
},
// 开始
confirmStart(date) {
this.showStart = false;
this.start = date;
},
// 结束
confirmEnd(date) {
this.showEnd = false;
this.end = date;
},
结束语
本身是个小菜鸡,所以写的可能有点繁琐,仅供参考啦~
希望能帮到大家~
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容









所有评论(0)