Ant-Design-Vue中Table使用固定列fixed,当出现横向滚动条时,行之间出现错位的问题
ant-design-vue 的table 设置了 fixed 属性后,出现行对不齐(行错位)的问题
·
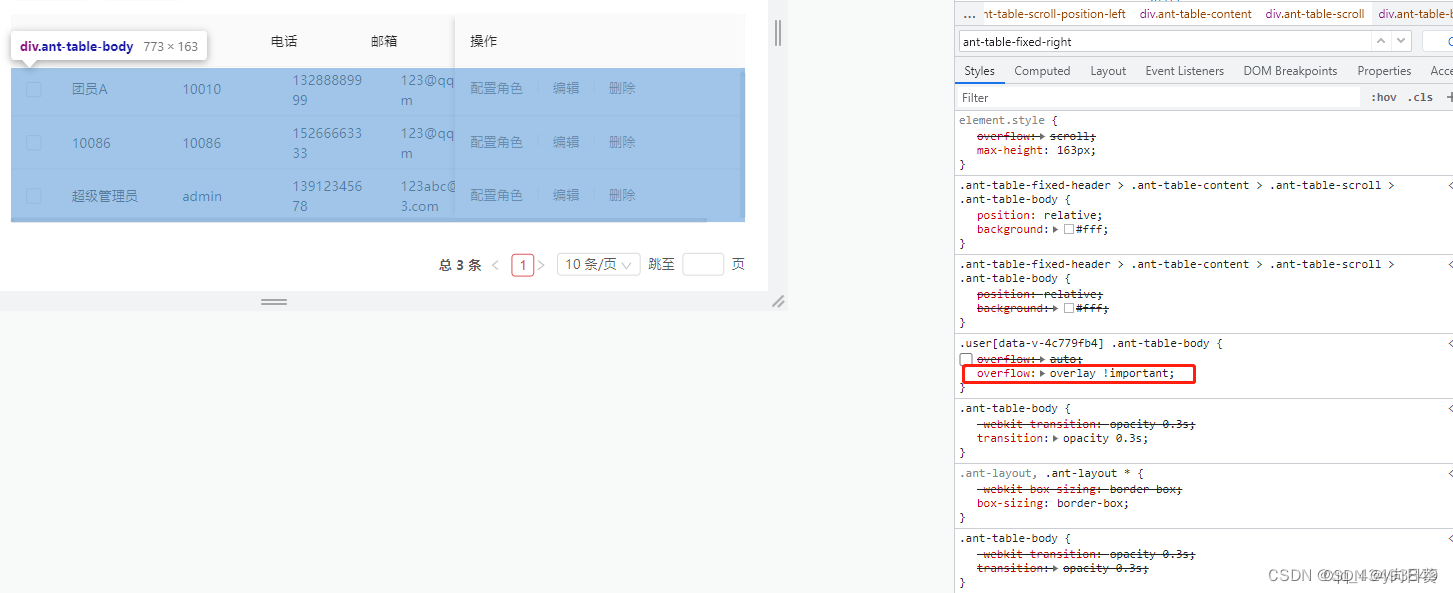
解决办法:给 .ant-table-body 设置 overflow: overlay !important;
.ant-table-body {
overflow-y: auto !important;
overflow: overlay !important; //谷歌
}

兼容火狐浏览器
css样式(也许可以不需要,自己测试)
// 解决火狐浏览器table左侧fixed后,行之间不齐 start
@-moz-document url-prefix() {
.ant-table-fixed-left .ant-table-body-inner {
padding-right: 0 !important;
margin-right: 0 !important;
width: calc(100% + 7px);
scrollbar-color: #fff #fff;
scrollbar-width: thin;
}
body .table-wrapper .ant-table-fixed-left .ant-table-body-outer {
margin-bottom: -8px !important;
}
}
// 解决火狐浏览器table左侧fixed后,行之间不齐 end
js监听是否有滚动条
mounted() {
window.addEventListener('scroll', this.handleScroll1, true)
window.addEventListener('resize', this.resizeEvent, false)
},
methods: {
// 监听滚轮事件
handleScroll1() {
if (!this.isScroll) {
this.isScroll = true
this.resizeEvent()
}
},
// 窗口缩放
resizeEvent() {
// 解决火狐浏览器table左侧fixed后,行之间不齐
const explorer = window.navigator.userAgent
if (explorer.indexOf('Firefox') >= 0) {
//火狐浏览器
const odiv = this.$refs.tableRef.$el.querySelector('.ant-table-body')
// 左侧fixed后的滚动样式
const oleftFixed = this.$refs.tableRef.$el.querySelector('.ant-table-body-inner')
if (oleftFixed && odiv.scrollWidth > odiv.clientWidth) {
// 有横向滚动条
oleftFixed.style.setProperty('overflow-x', 'scroll', 'important')
} else {
oleftFixed.style.setProperty('overflow-x', 'hidden', 'important')
}
// 右侧fixed后的滚动样式
let ofixed = null
if (odiv) {
ofixed = this.$refs.tableRef.$el
.querySelector('.ant-table-fixed-right')
.querySelector('.ant-table-body-inner')
}
if (odiv && odiv.scrollWidth > odiv.clientWidth) {
// 有横向滚动条
ofixed.style.setProperty('overflow-x', 'scroll', 'important')
} else {
ofixed.style.setProperty('overflow-x', 'hidden', 'important')
}
}
},
}
html文件
给 设置 ref 属性

更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)