vue3项目vite2 element-plus按需引入报错Cannot access ‘e‘ before initialization
1
·
vue3项目,vite2项目搭建,ui框架 element-plus
问题:按需引入组件和样式的时候,打包后正常,打开打包后,运行地址,网页报错 Cannot access ‘e‘ before initialization
需求:按需引入组件和样式的时候
我的版本(注意看自己的版本哦,不同版本配置有所变化,最新版已配好,后面会出篇新文章)
“vue”: “^3.2.2”
“vite”: “^2.5.0-beta.2”
“element-plus”: “^1.0.2-beta.70”
**解决方案:
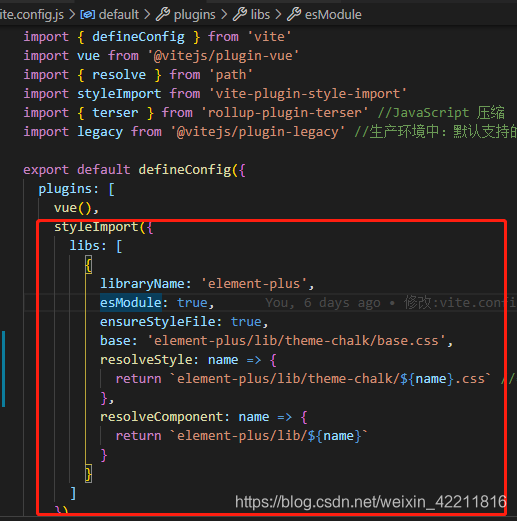
vite.config.js配置文件
按需引入这个 import styleImport from 'vite-plugin-style-import'
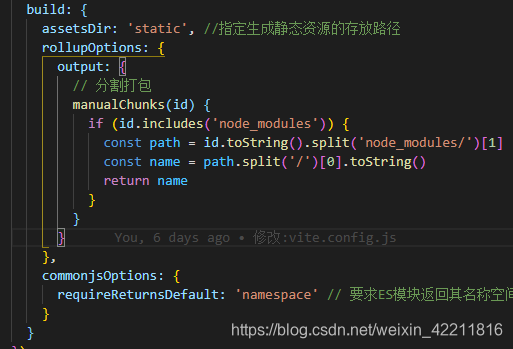
build那里
commonjsOptions: {
requireReturnsDefault: 'namespace'
}

更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容









所有评论(0)