element el-select数据名称过长,优化方式
element el-select数据名称过长,优化方式
·
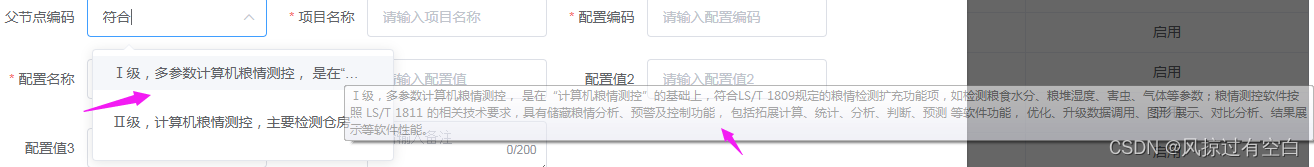
原因:el-select数据名称过长,就会出现铺满屏幕的情况
优化后:固定宽度,超出显示省略号,鼠标移上去再显示全部文字,如图

优化步骤1:
1.el-select添加: :popper-append-to-body=“false” class=“product-style”
2.el-option上添加:title=“item.dicDesc”,作用是鼠标移上去显示全部文字
3.el-option里面添加 <span>{{ item.dicDesc }}</span> 作用能出现省略号
<el-select size="medium" v-model="searchItem" placeholder="请选择父节点编码" :popper-append-to-body="false" class="product-style">
<el-option label="全部" value=""></el-option>
<el-option v-for="item in fatherCodeList" :key="item.dicCode" :label="item.dicDesc"
:value="item.dicCode" :title="item.dicDesc">
<span>{{ item.dicDesc }}</span>
</el-option>
</el-select>
优化步骤2:
添加样式,product-style是el-select定义的calss,可自己修改
.product-style /deep/ .el-select-dropdown__item {
width: 300px;
display: inline-block;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
更多推荐
 已为社区贡献4条内容
已为社区贡献4条内容









所有评论(0)