如何查看一个网页源代码的最后更新时间
如何查看一个网页源代码的最后更新时间1.查看方法打开f12刷新页面找一个 js 或 css 请求查看 Response Headers -> last-modified如图2.文章背景小罗,给看下五屏(5个系统的大屏集中展示)为什么显示白板了?,单独打开没问题,嵌在5屏里面就不行了(实现方式是iframe)。然后就去分析问题1.首先把其它 4 个大屏(iframe)去掉,然后重新加载此框架,
·
如何查看一个网页源代码的最后更新时间
1.查看方法
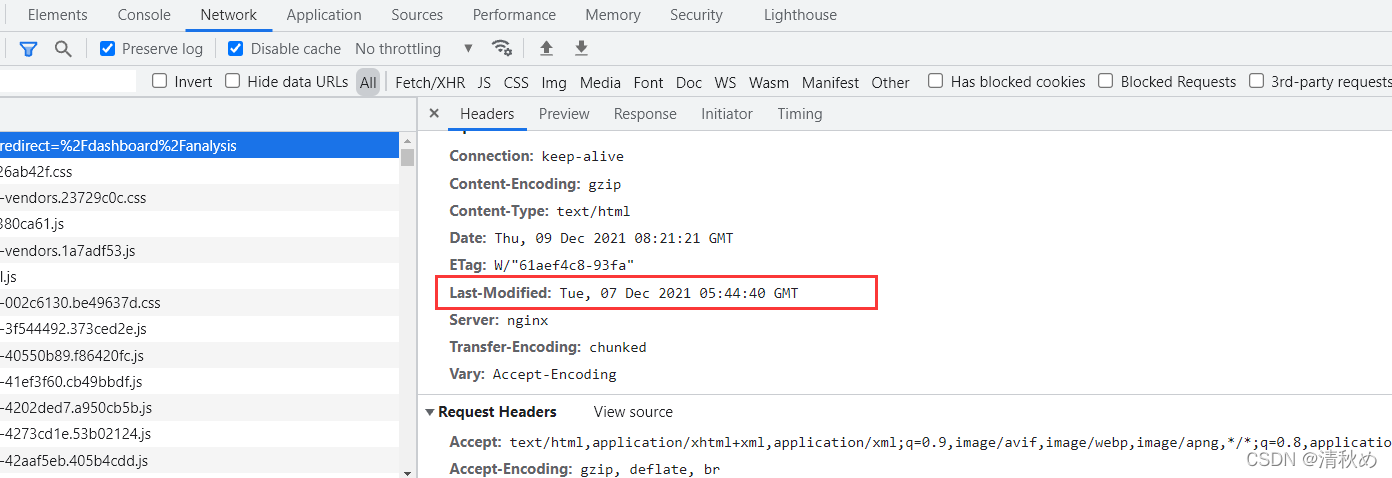
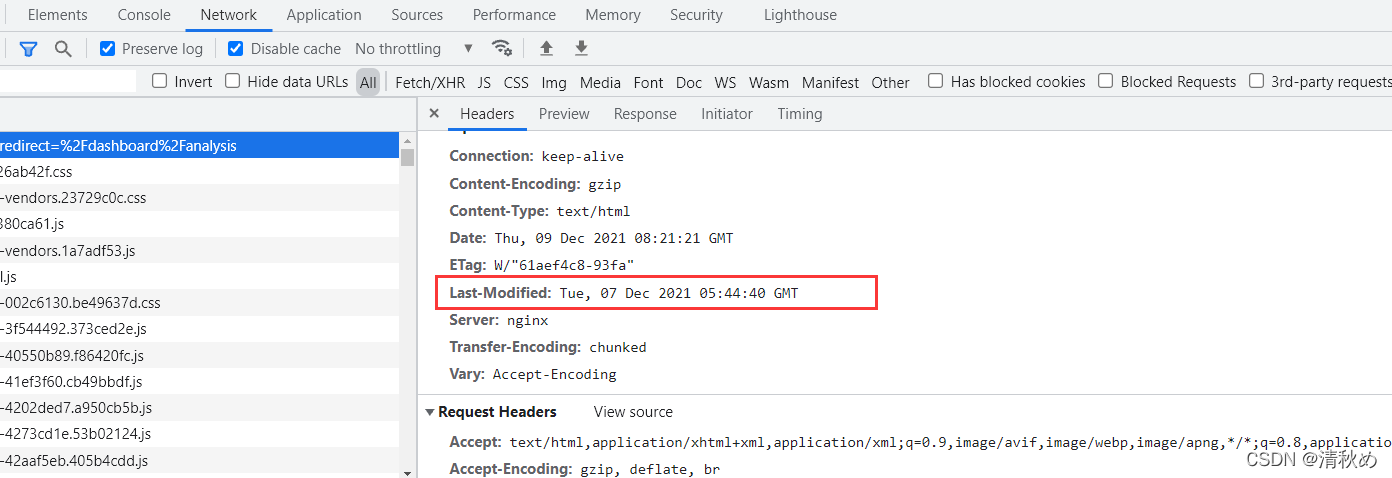
打开f12刷新页面找一个 js 或 css 请求查看 Response Headers -> last-modified 如图 注意+8小时

2.文章背景
xx,给看下五屏(5个系统的大屏集中展示)为什么显示白板了?,单独打开没问题,嵌在5屏里面就不行了(实现方式是iframe)。
然后就去分析问题
1.首先把其它 4 个大屏(iframe)去掉,然后重新加载此框架,发现还是不显示
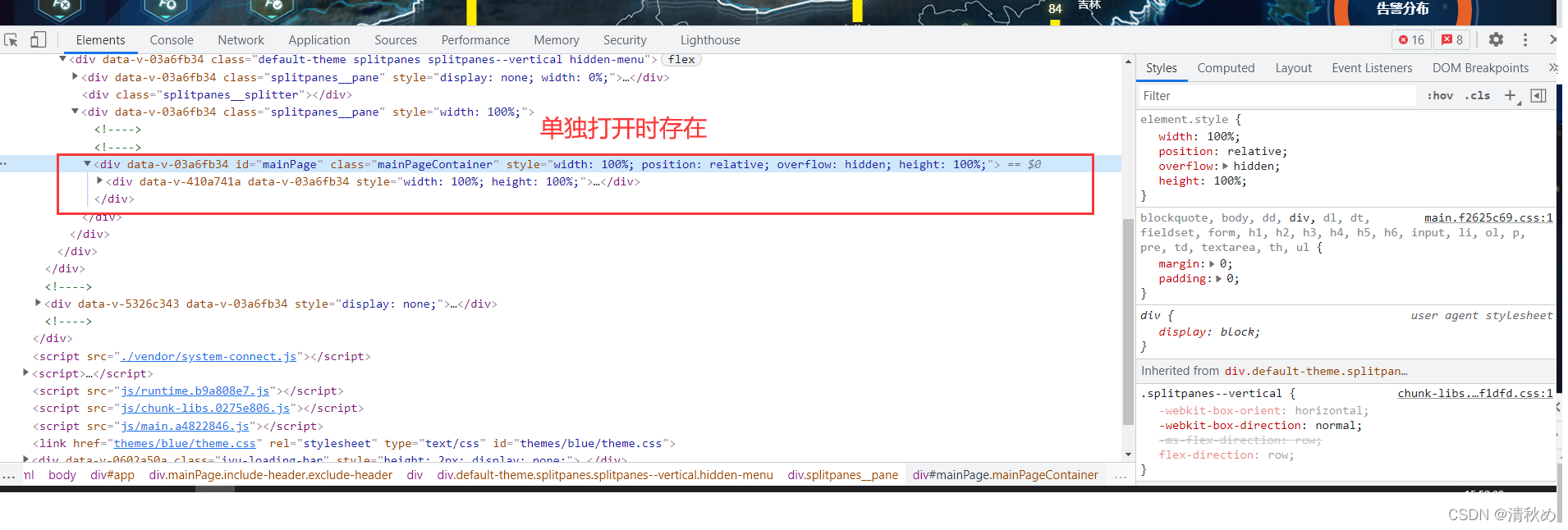
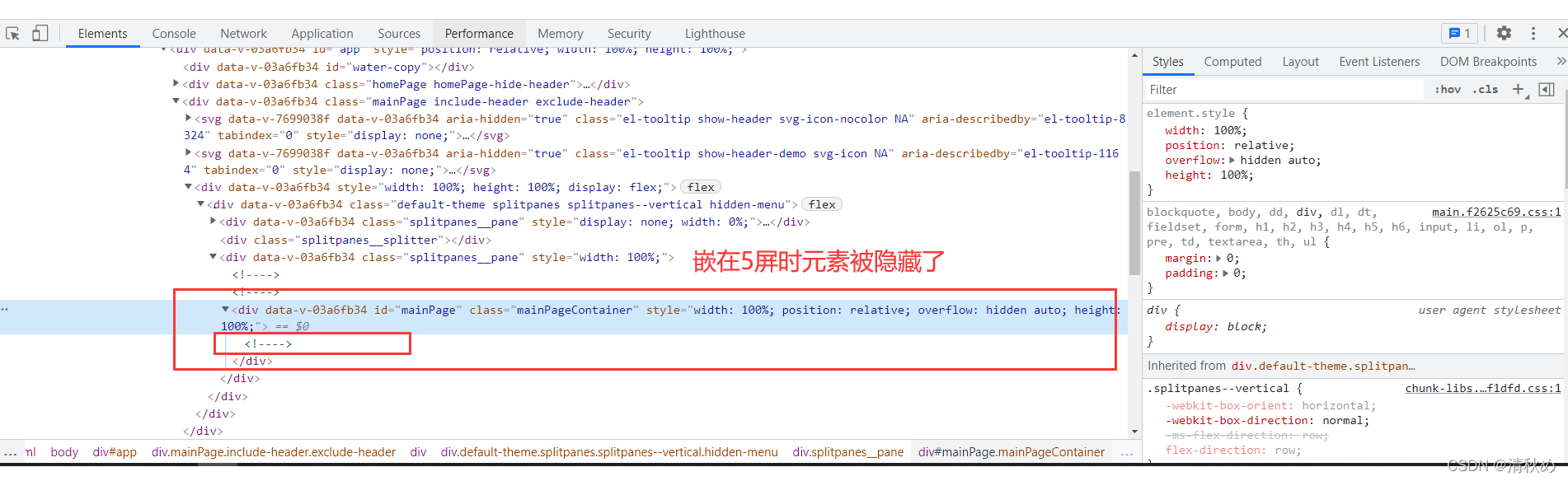
2.对比单独打开和嵌在iframe里的源代码,发现使用的框架是 Vue ,在 iframe 里面时 div 里面的元素被隐藏了(v-if)
熟悉 Vue 的小伙伴肯定清楚 v-if 写法是会出现图2那种注释的 (图1 图2)
图1

图2

3.经过上面分析,觉得是更新过代码了,但是客户说问过了,最近没有更新过代码
4.然后开始寻找 “如何查看一个网页源代码的最后更新时间”,因为用的是 Vue 所以平常右键查看源代码是看不到的
后来请教了我们技术大佬后找到了,果然是最近更新过代码

更多推荐
 已为社区贡献5条内容
已为社区贡献5条内容









所有评论(0)