使用ElementUI的Message不起效果的解决办法
使用ElementUI的Message不起效果的解决办法
·
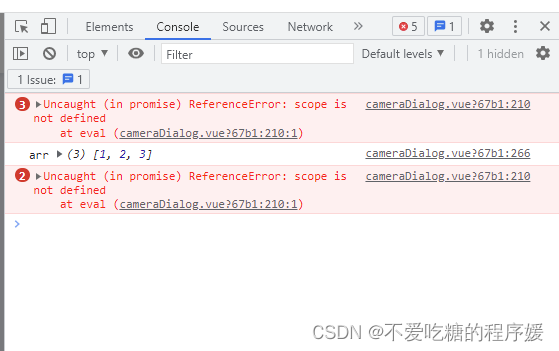
最近,遇见了使用ElementUI的Message不起效果,这本来是个很简单的问题,但是控制台一直在报错scope没有定义。

我的解答思路:
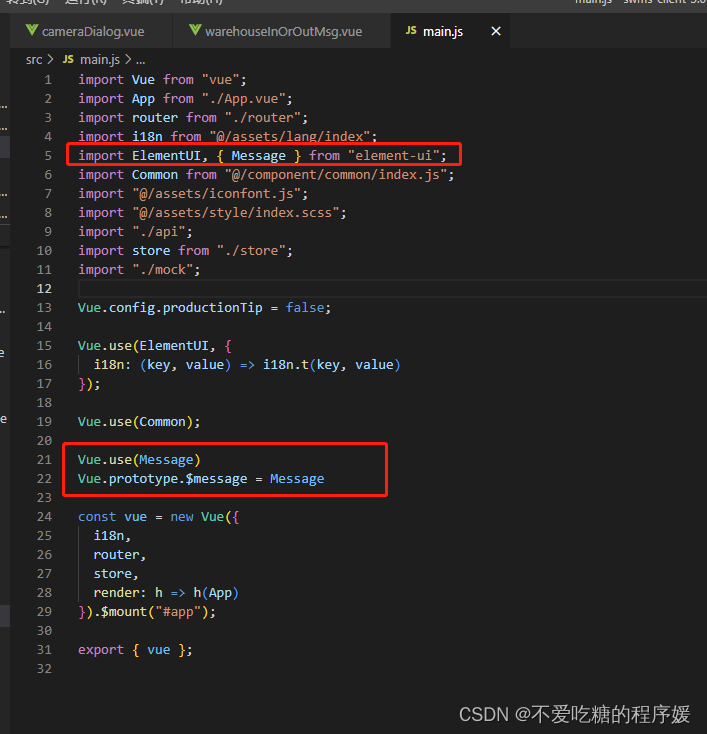
1.首先是确定Meaage有没有全局引用,于是就去main.js添加引用Message;
(但是其他的页面message都能正常弹出,因此肯定全局已经引入)

2.看子页面的代码,看它的点击确定按钮的方法,传入的参数是否正确;
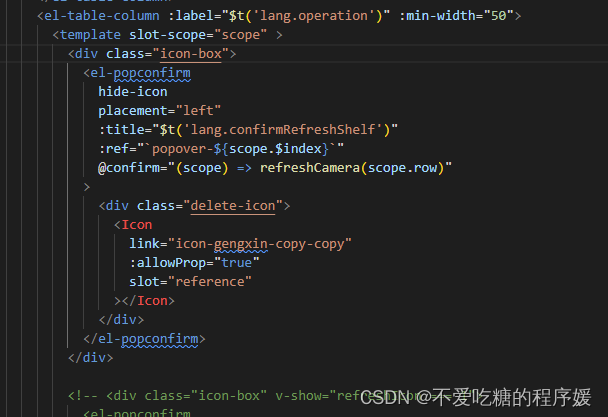
看插槽使用是否正确,还使用了匿名函数,将scope传了进去,但是没有作用;

3.但是不是插槽写错,也不是没有传入参数的原因,而是message少写了一个this,我人都会谢!
源代码
下面才是正确的书写方式,非常的简单!
<template slot-scope="scope">
<div class="icon-box">
<el-popconfirm
:width="207"
style="height: 106px;"
:height="106"
hide-icon
placement="left"
:title="$t('lang.confirmRefreshShelf')"
:ref="`popover-${scope.$index}`"
@confirm="
refreshCamera(
scope.row.cameraSn,
cameraDetailInfo.imgDeviceSn,
scope.row.cameraLevel,
scope.row.shelvesSn
)
"
>
<div class="delete-icon" slot="reference">
<Icon link="icon-gengxin2" :allowProp="true"></Icon>
</div>
</el-popconfirm>
</div>
</template>
refreshCamera(cameraSn, imgDeviceSn, cameraLevel, shelvesSn) {
this.$api.device
.bindCamera({
cameraSn: cameraSn,
imgDeviceSn: imgDeviceSn,
level: cameraLevel,
shelvesSn: shelvesSn
})
.then(({ code,msg }) => {
if (code === 0) {
this.$message({
message: this.$t("lang.updateSuccess"),
type: "success"
});
}else{
this.$message({
message: msg,
type: 'error'
});
}
});
}
更多推荐
 已为社区贡献7条内容
已为社区贡献7条内容









所有评论(0)