chrome浏览器中F12的简单介绍
Chrome开发者工具中主要使用的四个功能页面:元素(Elements)、控制台(Console)、源代码(Sources)、网络(Network)1、元素(Elements)用于查看或修改HTML元素的属性、CSS属性、监听事件、断点等。查看元素代码:点击红色方框左侧箭头,或者使用快捷键Ctrl+Shift+C进行选择元素模式,再从页面中选择需要查看的元素,最后从页面中选择需要查看的元素(Ele
Chrome开发者工具中主要使用的四个功能页面:
元素(Elements)、控制台(Console)、源代码(Sources)、网络(Network)
1、元素(Elements)
用于查看或修改HTML元素的属性、CSS属性、监听事件、断点等。
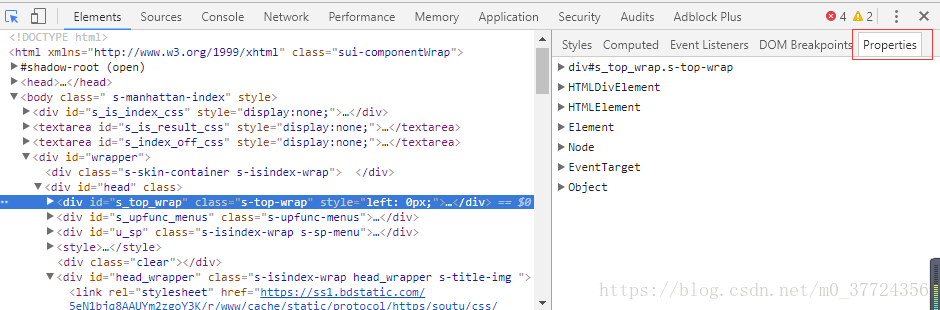
查看元素代码:点击红色方框左侧箭头,或者使用快捷键Ctrl+Shift+C进行选择元素模式,再从页面中选择需要查看的元素,最后从页面中选择需要查看的元素(Elements),一栏中定位到该元素源代码的具体位置。
查看元素属性:可从被定位的源码中查看部分,如class、src,也可在右边的侧栏中查看全部的属性,如下图位置查看
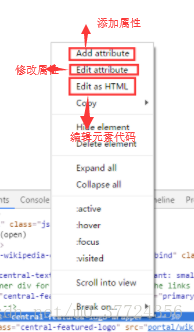
修改元素的代码与属性:可直接双击想要修改的部分,然后就进行修改,或者选中要修改部分后点击右键进行修改,如下图
注意:这个修改也仅对当前的页面渲染生效,不会修改服务器的源代码,故而这个功能也是作为调试页面效果而使用,临时生效。
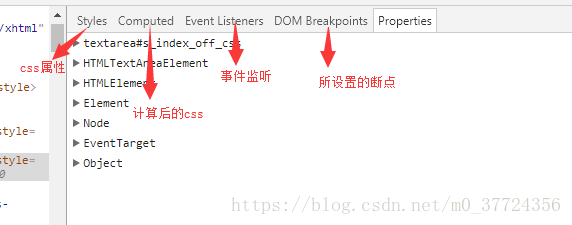
右边的侧栏个功能的介绍:如下图所示
2、控制台(Console)
- 查看JS对象的及其属性
- 执行JS语句
- 查看控制台日志:当网页的JS代码中使用了console.log()函数时,该函数输出的日志信息会在控制台中显示。日志信息一般在开发调试时启用,而当正式上线后,一般会将该函数去掉。
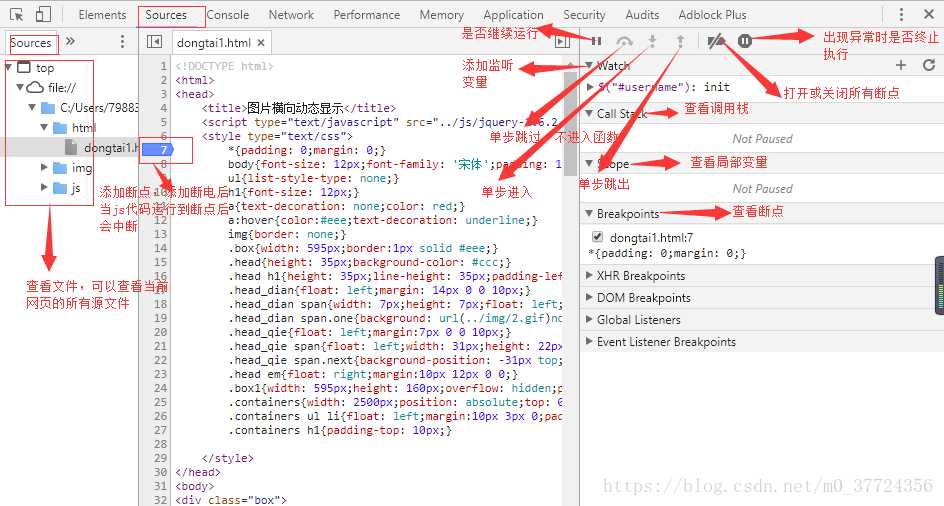
3、源代码(Sources)其主要功能如下介绍
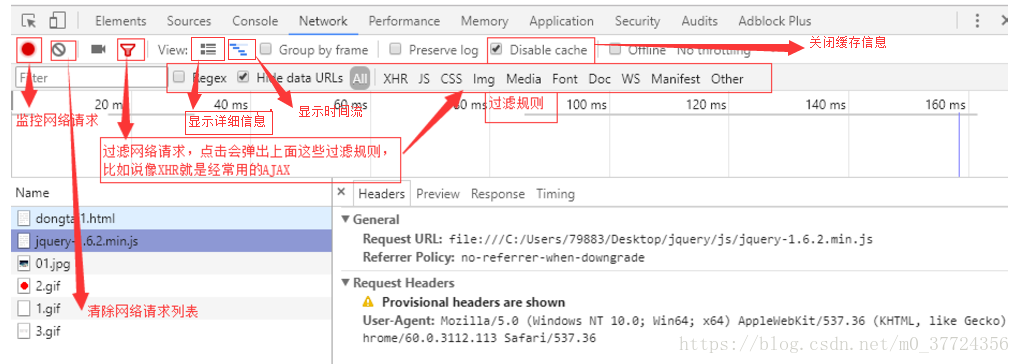
4、网络(Network)大体功能如下:
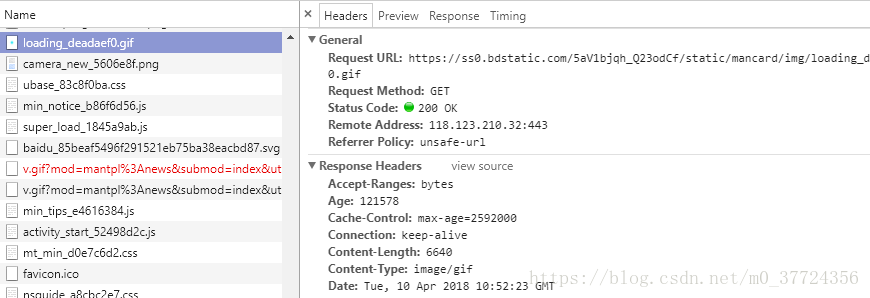
请求文件具体说明
一共分为四个模块:
- Header:面板列出资源的请求url、HTTP方法、响应状态码、请求头和响应头及它们各自的值、请求参数等等
- Preview:预览面板,用于资源的预览。
- Response:响应信息面板包含资源还未进行格式处理的内容
- Timing:资源请求的详细信息花费时间
查看Network基本信息,请求了哪些地址及每个URL的网络相关请求信息都可以看的到URL,响应状态码,响应数据类型,响应数据大小,响应时间。
请求URL可进行筛选和分类,选择不同分类,查看请求URL,方便查找,也可以直接Filter搜索查询相关URL,可以输入关键字或者正则表达式进行查询,Waterfall能分割重要的请求耗时,查看具体请求耗时在哪个地方,鼠标指到相关区域可以看到具体耗时。
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容
















所有评论(0)