微信小程序给button设置宽高(wxss中设置button宽度不生效)并让文字居中
在开发微信小程序过程中,如果想给button按钮自定义宽的话,在wxss中设置是没有效果的,只设置高会有效果。比如wxml<button class="btn">只喝怡宝</button>wxss.btn{margin-top: 30rpx;width: 400rpx;height: 200rpx;}效果就是这样的,只有高度生效如果想要宽度也生效的话,就需要在button标
·
在开发微信小程序过程中,如果想给button按钮自定义宽的话,在wxss中设置是没有效果的,只设置高会有效果。
比如
wxml
<button class="btn">只喝怡宝</button>
wxss
.btn{
margin-top: 30rpx;
width: 400rpx;
height: 200rpx;
}
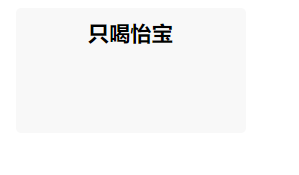
效果就是这样的,只有高度生效

如果想要宽度也生效的话,就需要在button标签设置style属性
<button class="btn" style="width: 600rpx;height: 200rpx;">只喝怡宝</button>
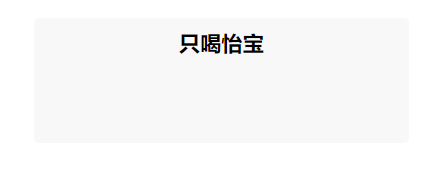
效果如下:

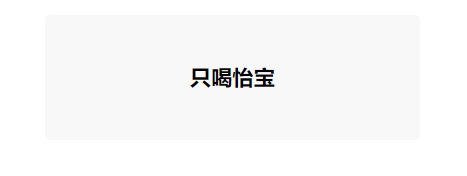
可以发现设置之后文字没有垂直居中,想要文字垂直居中的话可以设置一下行高line-height就可以了()
<button class="btn" style="width: 600rpx;line-height: 200rpx;">只喝怡宝</button>

更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容









所有评论(0)