静态html页面如何兼容pc和移动端
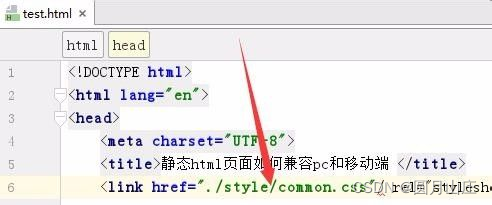
**静态html页面如何兼容pc和移动端**在“test.html”文件中的head之间,录入如下代码:
在文件“test.html”中,引入一个css文件【common.css】

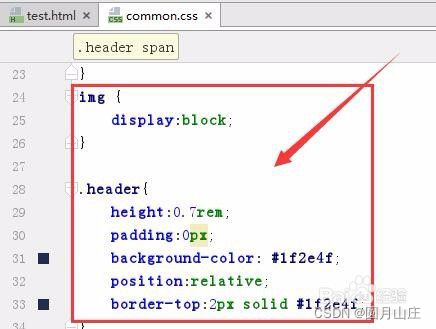
在common.css文件中前面部分,书写pc端的css代码

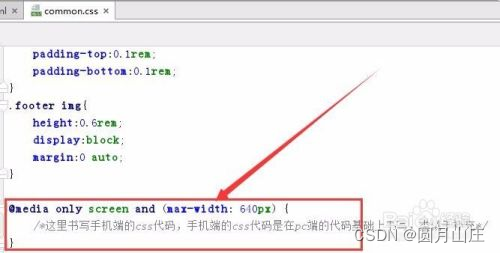
在common.css文件中的最底部,书写手机端的css代码,代码使用如何代码包括起来。
@media only screen and (max-width: 640px) {
/*这里书写手机端的css代码,手机端的css代码是在pc端的代码基础上书写,类似于补充*/
}

总结:
1、打开一个html测试文件。
2、在html文件中的head之间,录入代码:
3、在html文件中引入一个common.css文件。
4、在common.css中分别书写电脑端的css代码和手机端的css代码,电脑端代码在手机端代码的前面。
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)