【前端新学必入】浏览器控制台的使用
1.选择一个页面按F12键或者(以谷歌浏览器为例,其实浏览器都大同小异)选择右上方的设置旁边的三个点——>更多工具——>开发者工具 进入。2.常用的五个以及其对应的功能:element:爬网站,把网站复刻一遍console:调试js,console.log(变量名)在浏览器控制台打印变量System out println();source:打断点network:网络请求,抓包appl
·
1.选择一个页面按F12键或者(以谷歌浏览器为例,其实浏览器都大同小异)选择右上方的设置旁边的三个点——>更多工具——>开发者工具 进入。

2.常用的五个以及其对应的功能:
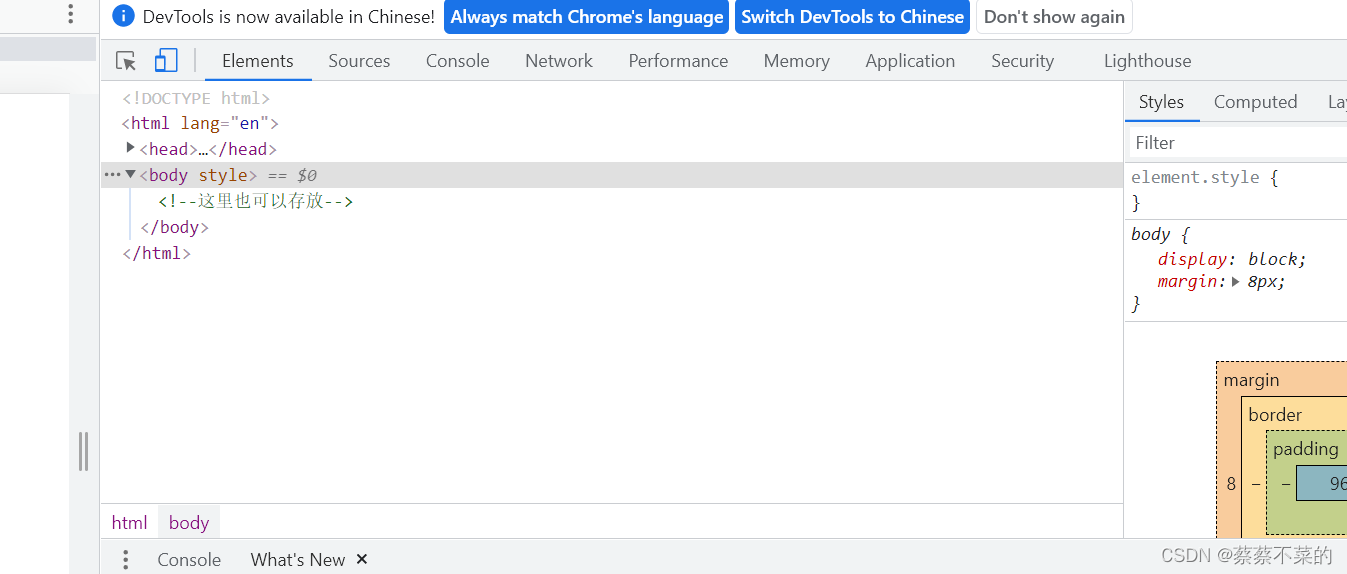
element:爬网站,把网站复刻一遍
console:调试js,console.log(变量名)在浏览器控制台打印变量System out println();
source:打断点
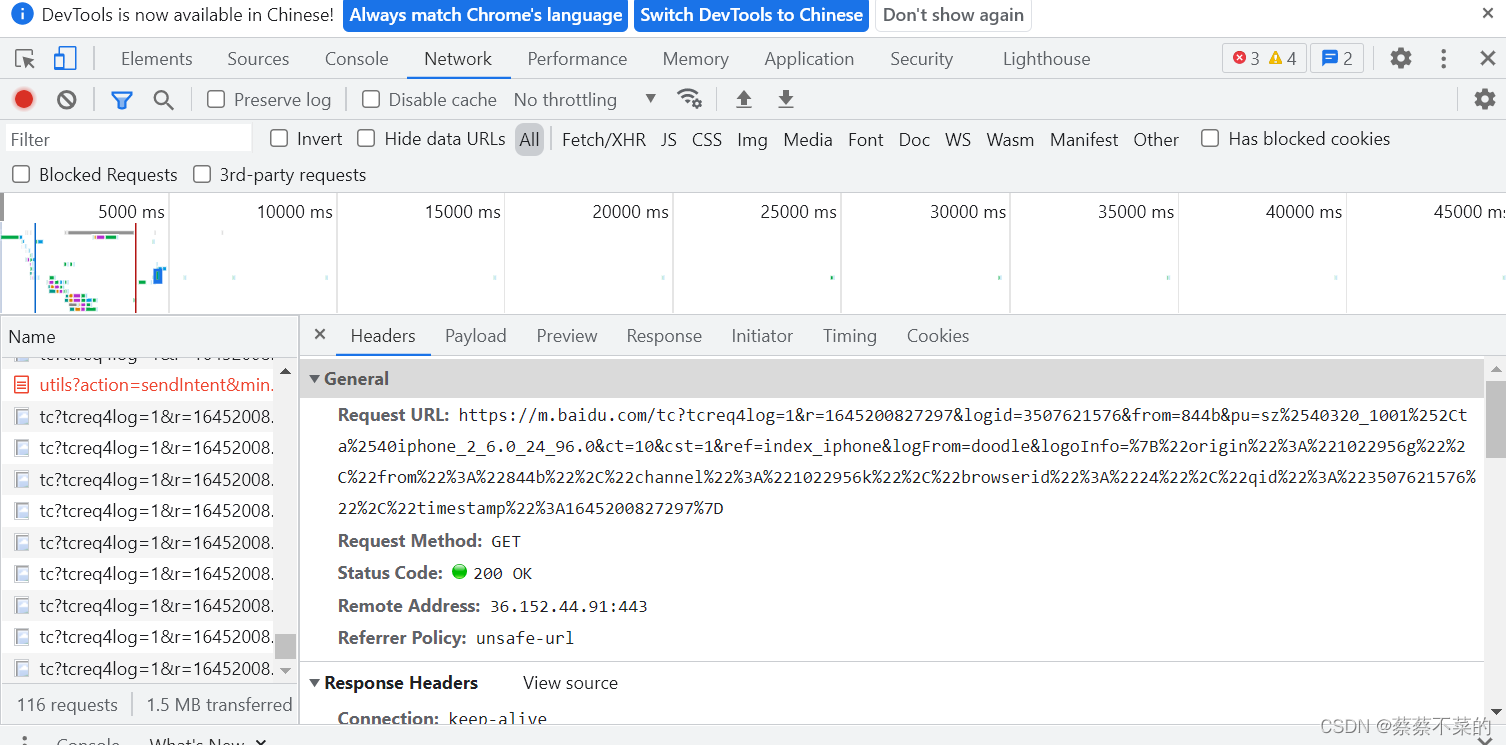
network:网络请求,抓包

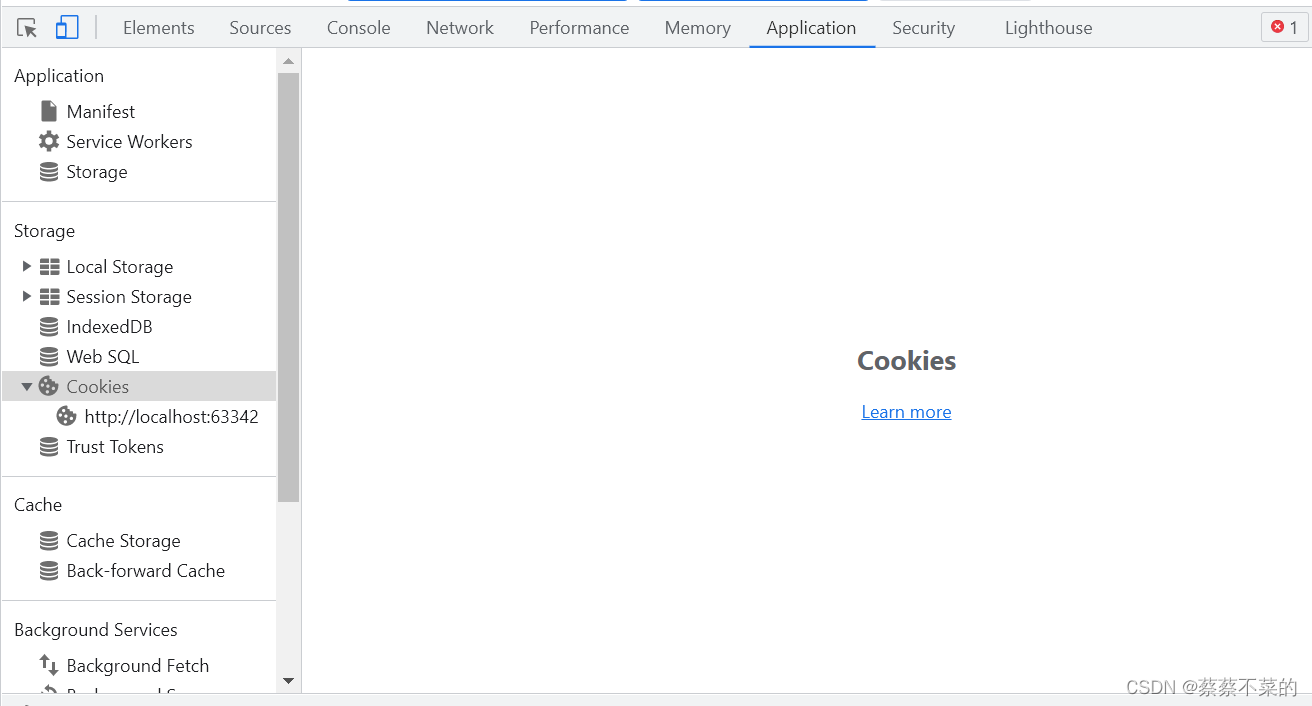
application:也称web里面的数据库,将一些简单的数据保存在网页里面,浏览器里面。不是存到电脑内存里面。

更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)