微信小程序设置背景图的几种方式
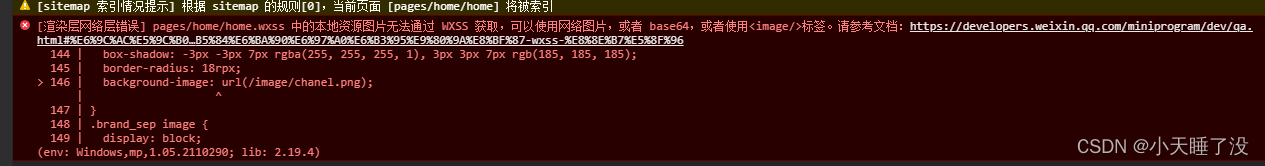
原本在html中可以通过background-image来设置背景图片但是在wxss中出现。
·
微信小程序设置背景图的几种方式
原本在html中可以通过background-image来设置背景图片
.page {
width: 100%;
height: 100%;
background-size: 100% 100%;
position: relative;
color: #fff;
background-image: url(’../../../assets//icon-home.png);
}
但是在wxss中出现

解决方法
1.使用网络图片:
<view class="page" style=" background-image: url('{{ossHost}}nmxy/assets/home/bg.png');"></view>
2.base64格式的图片,访问图片转 BASE64 编码 | 菜鸟工具上传图片生成base64
<view class="page" style=" background-image: url('data:image/jpeg;base64,/9j/4AAQSkZJRgABAQAAkACQAAD/4QB0RXhpZg***********************ooogD//Z');"></view>
3.使用标签
<view class="page" >
<image src="../assets/bg.png"></image>
</view>
image {
position: absolute;//使用绝对定位
left: 0;
bottom: 0;
display: block;
width: 100%;
height: 100%;
z-index: -999;
}
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)